A Clone of Google Keep
A Clone of Google Keep
A minimal clone of Google Keep written in ReactJS with Material UI Components. This repo contains the the frontend application, please refer backend API written in Golang with GqlGen. This project is created as a personal project with the intention of introducing complex features like sharing, collaborating notes and reminders etc in the future and focusing mostly on the backend implementation. In order for me to save time the frontend application of this project is heavily inspired by the Google keep clone project and uses components from it. Please do check it out.
Features
-
🔐 Login & 🔏 Register for creating a new user
-
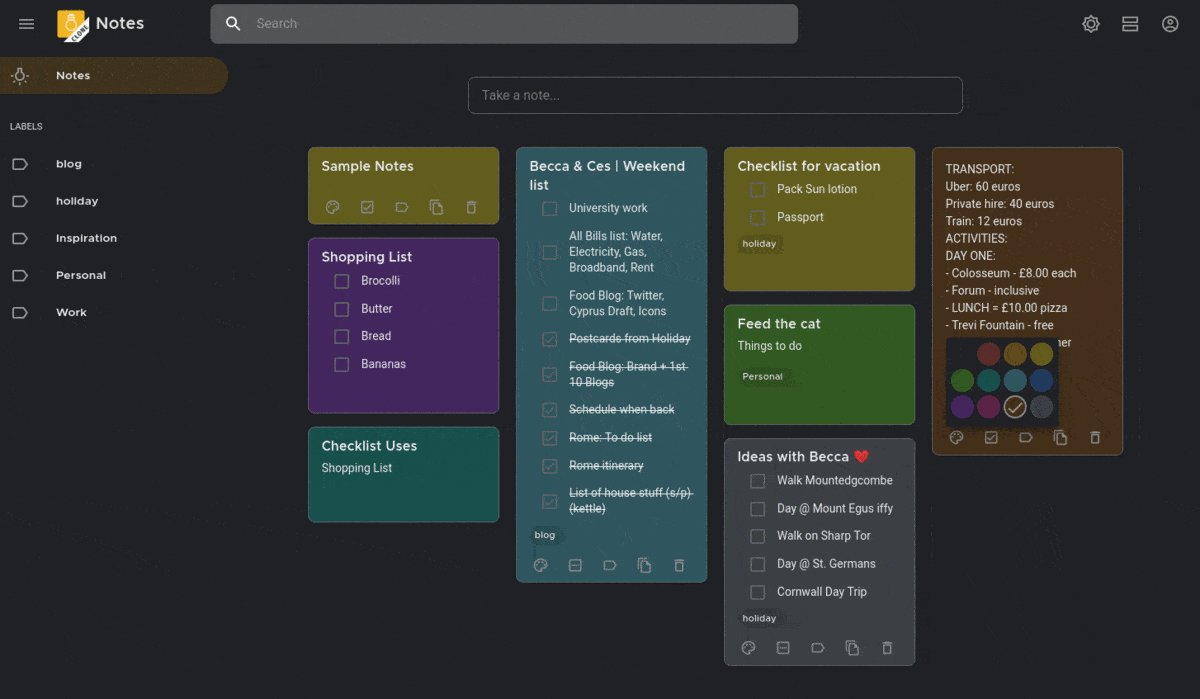
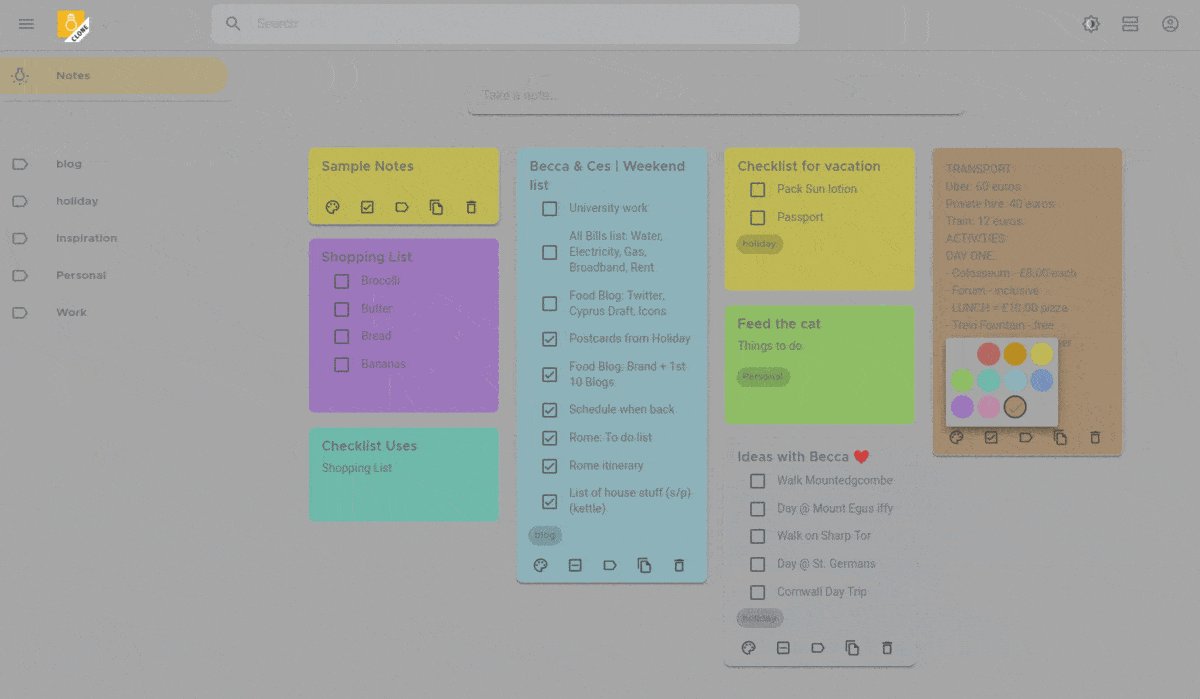
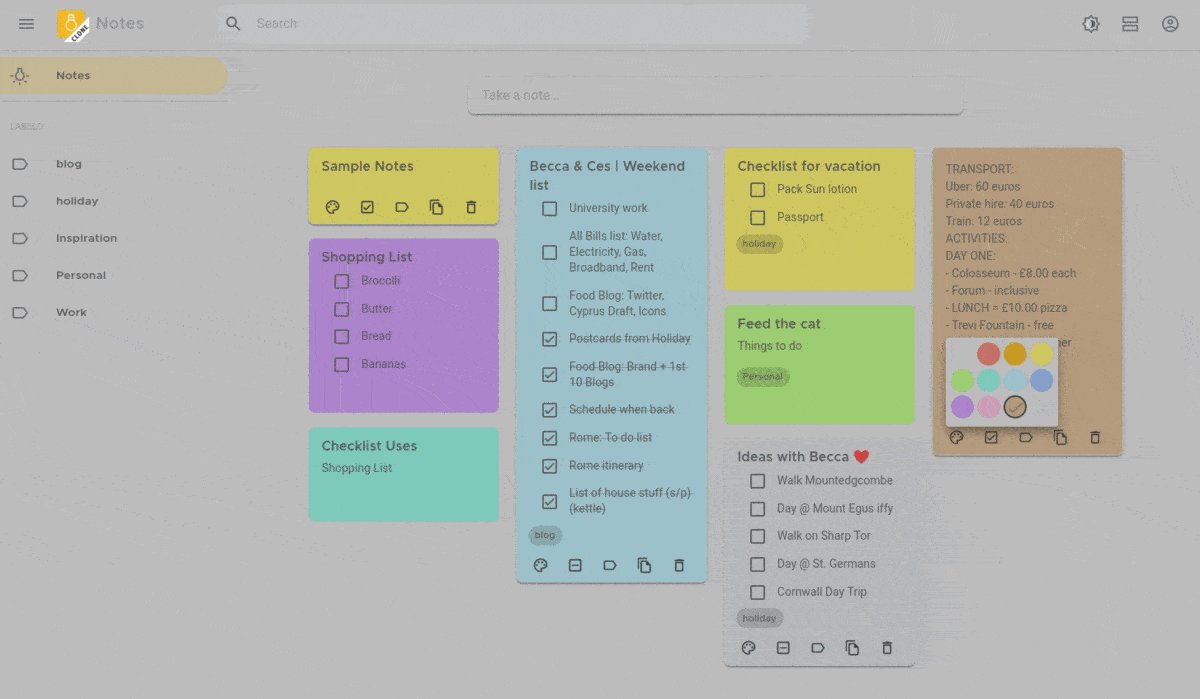
🌈 Colors, 📐 Sizes, ❮❯ Margins, ❯❮ Paddings etc., matches exactly that of Google Keep's Web App
-
📲 Responsive Design - Adapts all screen sizes from mobile screens up to 4k displays
-
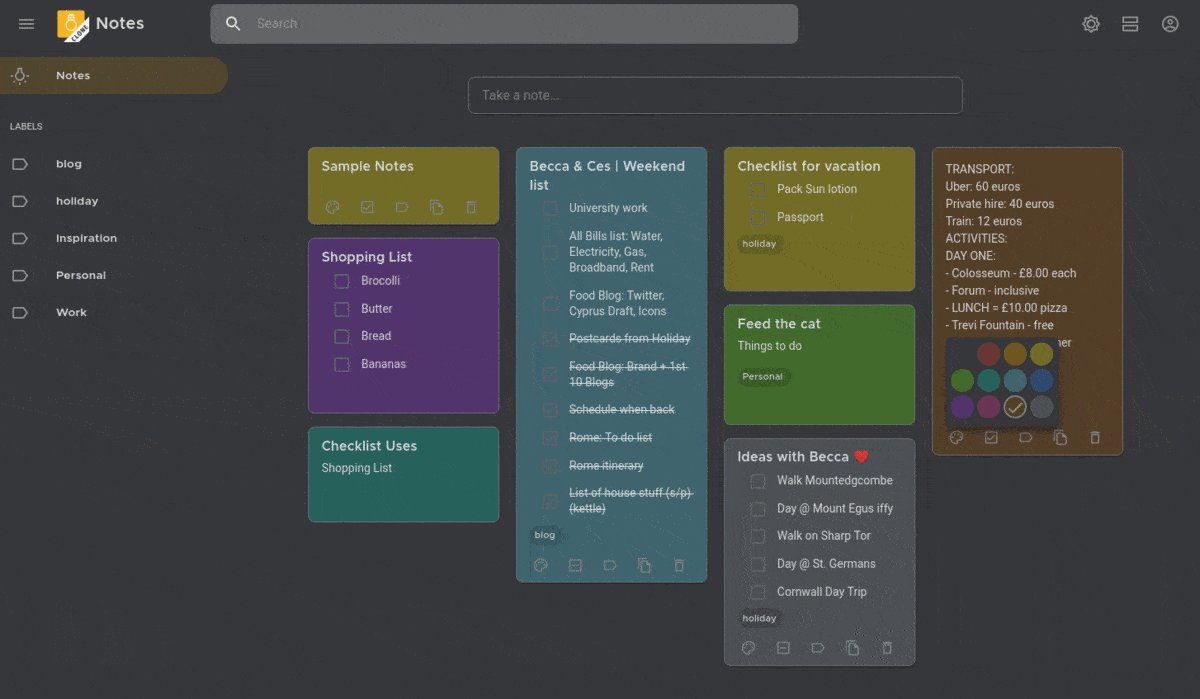
🌚 Dark Mode - Dynamically change light/dark theme
-
📝 Notes - Create, Update, Copy, Delete items on the fly. Dynamically change between these 2 modes
-
🗒 Simple Notes - Update/delete text in a simple text mode
-
☑️ Todos with Checkboxes - will be added in the future.
-
-
🚥 Colors - Assign colors to Notes & adapts to dark/light theme
-
📜 Display Mode - Notes can appear in the canvas in 2 different modes
-
List - Displays notes as one item per row
-
Tile - Displays notes as tiles, and spread across the canvas
-
-
🏷 Labels - will be added in the future.
-
🔗 Subscriptions - When notes are created/deleted in different browser tabs, the updates are pushed from server to client. Backend subscriptions are available. Frontend integrationw will be done in the future.
-
🧑🤝🧑 Sharing - will be added in the future.
-
🧑🤝🧑 Multiple collaborators - will be added in the future.
Libraries Used
Frontend
-
ReactJS - See
Web source-
Complete frontend JS framework
-
Follows React Hooks pattern
-
-
MaterialUI - See
Login.js-
Follows the new Material Design guidelines (known as Material v2)
-
Completely themed to adapt Google's version for Keep - See
theme.js -
Uses Montserrat font to match Google's Product Sans (See this Subreddit post) and Roboto font - See
fonts.js
-
-
MaterialUI Icons - See
AppBar.js- Uses Outlined Icon design
-
-
Complete GraphQL client-side JS library
-
Provides React-hooks based implementations
-
Has Subscriptions (via Websockets) for dynamic updates from server (to create/delete notes with different tabs open)
-
Backend
License
MIT License
Copyright (c) 2020 Haswin Vidanage
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Credits
The frontend application uses the work of Merbin J Anselm - Google keep clone. The Google keep clone project is highly recommended if you are looking for a complete google keep clone.