env: Node 10.22.0
source: in src fold
bundle code: bundle_error.js, bundle_success.js
test code: test_success.js, test_error.js
First of all, install dependencies: npm install
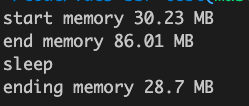
run error test: node test_error
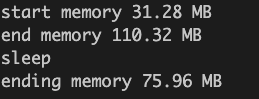
you can see the result is like this:
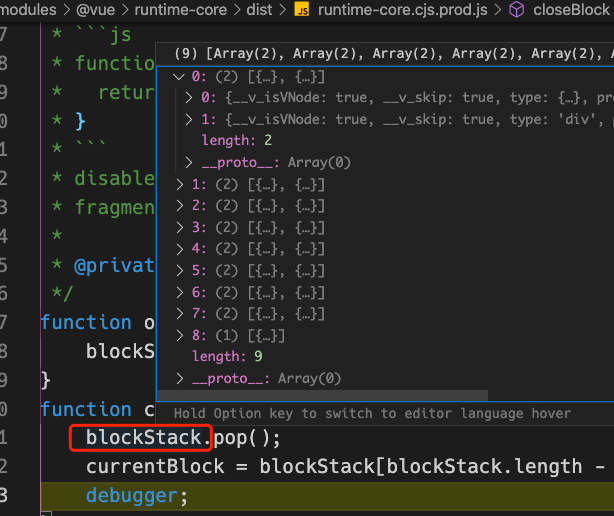
one snapshot of blockStack is like this :
The problem is : blockStack grows every time it is executed, blockStack is not freed when something error occur.
blockStack should be cleared.
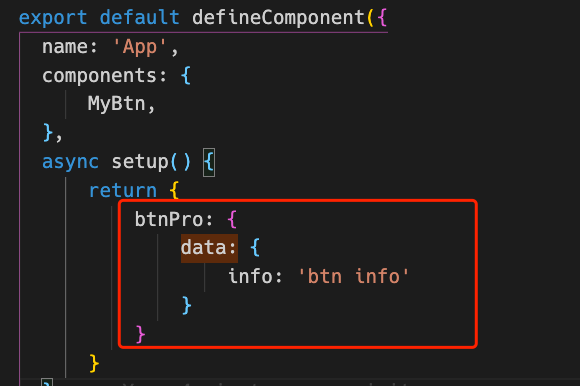
we can see the success case, in this case, "we add data to btnPro", like this:
and then , run success test: node test_success, we can see the result is like this:

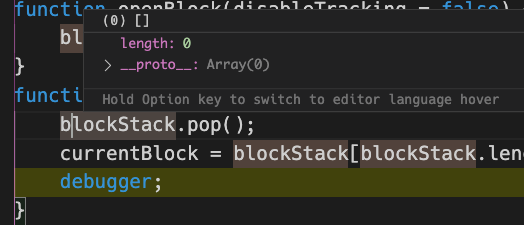
one snapshot of blockStack is like this:
we can see the length of blockStack is always zero when function closeBlock is called, and the memory behaving normally.
Is this is a bug ? If so, Maybe we need an method like clearBlockStack so that we can free the blockStack in time when some error occur. If not, we would be very grateful if you tell us how to solve this problem. At last, Thanks for reading this issue. :)