A Google Apps Script application to record realtime active users from Google Analytics.
This application has the following features,
- Recording the value of realtime active users
- Drawing line chart of recorded active users
- Node.js 8.11 or later
- google/clasp 1.5.3 or later
- Google Sheets
- Google Analytics API
- Clone RealtimeAURecorder. and install npm packages.
$ git clone https://github.com/HeRoMo/RealtimeAURecorder.git
$ cd RealtimeAURecorder
$ yarn install
- Create project and deploy
$ yarn clasp:login
$ yarn clasp:create # create new GAS project named RealtimeAuRecorder
$ yarn clasp:push # deployNotice: this scripts uses clasp command. see @google/clasp
- Open container spreadsheet, and open script editor, then run
setUpfunction in code.gs.- function
setUpcreates SETTINGS sheet in container spreadsheet.
- function
- Turn ON Google Analytics API in Advanced Google services setting of the script and API console of Google Cloud.
- Create a folder as base_dir in your Google Drive, that is for creating spreadsheets to record realtime active users count.
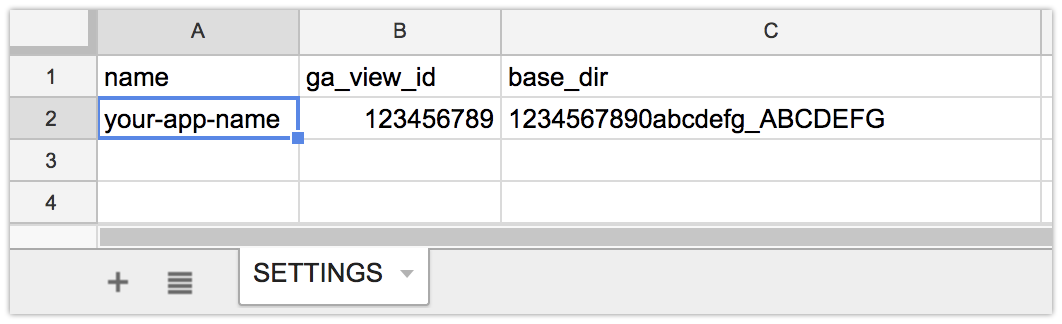
- Open the SETTINGS sheet.
- Add a row to SETTINGS sheet.
- name : your web site name
- ga_view_id : Google Analytics view id of your web site.
- base_dir : Google Drive folder id of your base_dir.
- Test your setting.
Open script editor and execrecordAUAllfunction in code.gs.
if your setting is collect, a folder and a spreadsheet created in base_dir. - If you have another web site, add another row in the SETTINGS sheet.
To record active users, you only run recordAUAll function in code.gs.
To record active users continuously, you can use time-driven trigger.
- Run
yarn clasp:opento open script editor. - From the script editor, choose Edit > Current project's triggers.
- Click the link that says: Click here to add one now.
- Under Run, select
recordAUAllfunction. - Under Events, select Time-driven, and select Minutes timer, and then select every 5 minutes.
This application has web user interface, for showing the chart of active users count.
At first, you have to Deploy this scripts as a web app.
- Open script editor from the container spreadsheet.
- Select Publish > Deploy as web app.
- Select version, authorization and access scope.
- Publish the web app.
- Access your web app url.
This scripts is released under the MIT License, see LICENSE.