Uma Breve Descrição: Referêncas, Markdown, Icons para deizar se arquivo README.md muito, mas muito mais legal.
Logotipo ou Banner | Nome do Projeto | Descrição e motivação | Índice | Sobre README e MarkDown | Badges | Visuais e Telas | Tecnologias | Instalação e Funcionalidades | Uso | Status do projeto | Issues | Contribuições | Autores e Agradecimentos | Referências | Licença
Status: Opcional
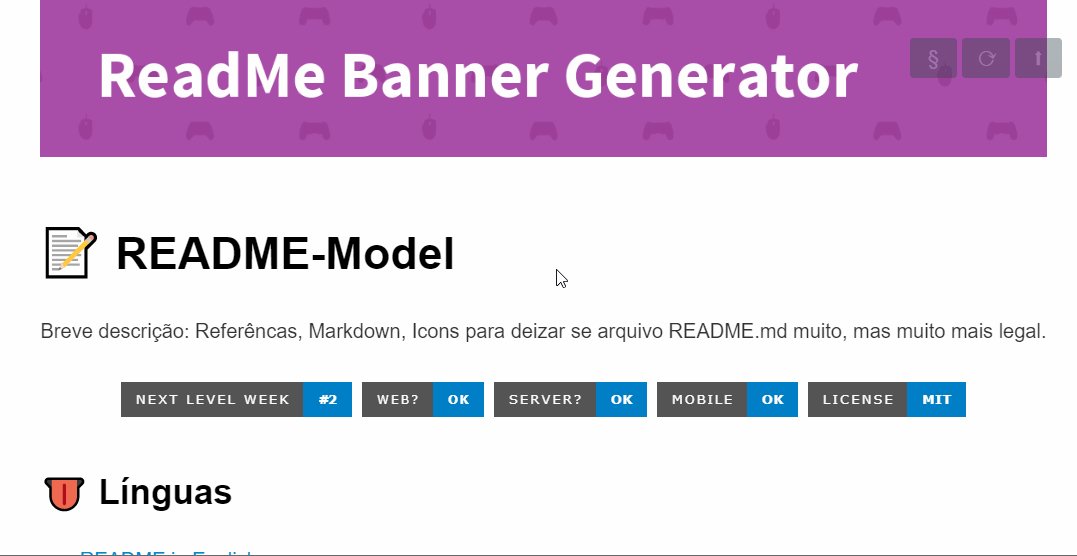
Se seu projeto já tem uma logo adicione no README. Pode ser um banner também. Você pode criar uma logo ou banner usando o Canva.
A logo ou banner podem substituir o título, mas não a descrição do projeto. O bom de manter o título e descrição em texto é que ajuda no SEO do Github, o Google vai ajudar indexar melhor seu projeto nas primeiras páginas de pesquisas, além de dar um resumo sobre o seu projeto.
Status: Obrigatório
Escolha um nome autoexplicativo e curto para o seu projeto.
Status: Obrigatório
Deixe as pessoas saberem o que seu projeto pode fazer especificamente. Forneça contexto e adicione um link para qualquer referência que os visitantes possam não estar familiarizados. Uma lista de recursos ou uma subseção de plano de fundo também pode ser adicionada aqui. Se houver alternativas ao seu projeto, este é um bom lugar para listar os fatores diferenciadores.
Status: Opcional
Cada projeto é diferente, portanto, considere quais dessas seções se aplicam ao seu. As seções usadas no modelo são sugestões para a maioria dos projetos de código aberto. Também tenha em mente que, embora um README possa ser muito longo e detalhado, muito longo é melhor do que muito curto.
Se você acha que seu README é muito longo, considere utilizar outra forma de documentação em vez de cortar as informações. Essa é uma sugestão de estrutura, cada um pode fazer conforme a necessidade do projeto. Vamos agora cobrir cada um dos tópicos da estrutura e outros pontos adicionais.
O Markdown é uma ferramenta de conversão de texto em HTML. Você escreve usando texto simples de fácil leitura e fácil escrita e depois é transformado em um HTML válido.
Markdown foi criado por John Gruber e Aaron Swartz e seu código fonte foi escrito em Perl. O site oficial é esse aqui
É possível visualizar o MarkDown dentro do VS Code adicionando uma extensão:
| Shortcuts | Functionality |
|---|---|
| cmd-k v or ctrl-k | Open preview to the Side |
| cmd-shift-v or ctrl-shift-v | Open preview |
Status: Opcional
Em alguns READMEs, você pode ver pequenas imagens que transmitem metadados, como se todos os testes estão passando ou não para o projeto. Você pode usar Shields para adicionar alguns ao seu README. Muitos serviços também possuem instruções para adicionar um crachá.
Status: Obrigatório
Dependendo do que você está fazendo, pode ser uma boa ideia incluir capturas de tela ou até mesmo um vídeo (você verá frequentemente GIFs em vez de vídeos reais).
A maneira mais segura de manter os arquivos é criar uma pasta screenshots, github, assets, resources ou nome que você quiser e deixar os arquivos nela. Se você usar um CDN de imagens ou gif pode funcionar mas corre o risco do quebrar o link algum dia.
Status: Obrigatório
| Dia | Descriçao | tecnologias |
|---|---|---|
| 03/08 | Acelerando sua evolução |   |
| 05/08 | A escolha da stack |   |
| 07/08 | A milha extra |
- Criando estrutura da landing page
- Estilizando landing page
- Autenticação
- Login / Logout
- Permanecer logado - Token
Status: Obrigatório
Dentro de um determinado ecossistema, pode haver uma maneira comum de instalar coisas, como usar Yarn, NuGet ou Homebrew. No entanto, considere a possibilidade de que quem está lendo seu README seja um novato e gostaria de mais orientação. Listar etapas específicas ajuda a remover ambigüidades e faz com que as pessoas usem seu projeto o mais rápido possível. Se ele for executado apenas em um contexto específico, como uma determinada versão de linguagem de programação ou sistema operacional ou tiver dependências que devem ser instaladas manualmente, adicione também uma subseção Requisitos.
| Tecnologia | Versão | Comando para instalar |
|---|---|---|
| NodeJS | 12.18.2 | brew install node |
| Yarn | 1.17.3 | npm install -g yarn |
| Expo | 3.23.1 | yarn add global expo-cli |
Use exemplos liberalmente e mostre a saída esperada, se puder. É útil ter embutido o menor exemplo de uso que você pode demonstrar, enquanto fornece links para exemplos mais sofisticados se eles forem muito longos para serem incluídos no README.
Strikethrough Strikethrough (when enable html tag decode.)
Italic Italic
Emphasis Emphasis
Emphasis Italic Emphasis Italic
Superscript: X2,Subscript: O2
$ npm install marked
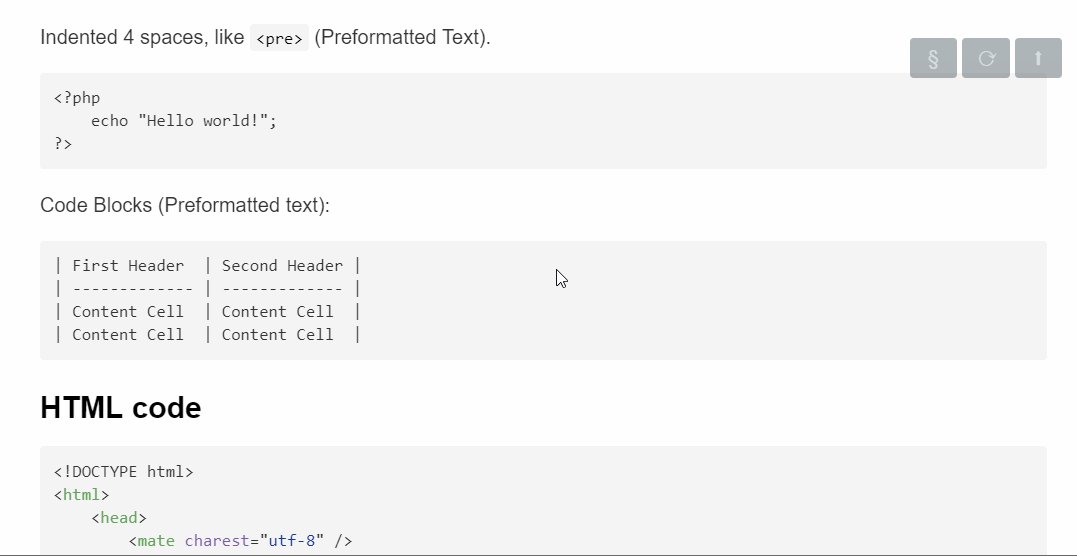
Indented 4 spaces, like <pre> (Preformatted Text).
<?php
echo "Hello world!";
?>
Code Blocks (Preformatted text):
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
<!DOCTYPE html>
<html>
<head>
<mate charest="utf-8" />
<title>Hello world!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>© & ¨ ™ ¡ £ & < > ¥ € ® ± ¶ § ¦ ¯ « ·
X² Y³ ¾ ¼ × ÷ »
18ºC " '
*literal asterisks*
Primeiro, clone o repositório para seu ambiente:
> git clone https://github.com/shyoutarou/REPO_NAME.git Depois, entre no repositório clonado e no diretório correspondente ao que quer testar (web, server). Logo após, insira os seguintes comandos no seu terminal para cada diretório respectivamente:
# Entra no diretório "REPO_NAME"
> cd ./REPO_NAME
# Instala todas as dependências
> yarn install or npm install
Status: Opcional
Indica se o projeto está em desenvolvimento ou já foi concluído. Se você ficou sem energia ou tempo para o seu projeto, coloque uma nota no topo do README dizendo que o desenvolvimento foi desacelerado ou parou completamente. Alguém pode escolher fazer um fork do seu projeto ou se voluntariar para entrar como mantenedor ou proprietário, permitindo que o projeto continue. Você também pode fazer uma solicitação explícita para mantenedores.
Status: Opcional
Ofereça às pessoas uma forma de contato. Pode ser qualquer combinação de contatos, uma sala de chat, um endereço de e-mail, etc.
Sinta-se à vontade para registrar um novo problema com o respectivo título e descrição no repositório Proffy. Se você já encontrou uma solução para seu problema, adoraria revisar sua solicitação de pull!
Status: Obrigatório
Se você tiver ideias para lançamentos no futuro, é uma boa ideia listá-los no README. Indique se você está aberto a contribuições e quais são seus requisitos para aceitá-las.
Para as pessoas que desejam fazer alterações em seu projeto, é útil ter alguma documentação sobre como começar. Talvez haja um script que eles devam executar ou algumas variáveis de ambiente que eles precisem definir. Torne essas etapas explícitas. Essas instruções também podem ser úteis para o seu futuro eu.
Você também pode documentar comandos para lintar o código ou executar testes. Essas etapas ajudam a garantir a alta qualidade do código e a reduzir a probabilidade de que as alterações quebrem algo inadvertidamente. Ter instruções para a execução de testes é especialmente útil se requer configuração externa, como iniciar um servidor Selenium para testar em um navegador.
Siga os passos abaixo para contribuir:
-
Faça o fork do projeto (https://github.com/shyoutarou/REPO_NAME.git)
-
Clone o seu fork para sua maquína (
git clone https://github.com/user_name/REPO_NAME.git) -
Crie uma branch para realizar sua modificação (
git checkout -b feature/name_new_feature) -
Adicione suas modificações e faça o commit (
git commit -m "Descreva sua modificação") -
Push (
git push origin feature/name_new_feature) -
Crie um novo Pull Request
-
Pronto, agora só aguardar a análise
Status: Opcional
Mostre sua gratidão àqueles que contribuíram para o projeto.
Status: Obrigatório
-
Banner
-
MarkDown
-
Badges
-
GIFS
-
Guias
Status: Obrigatório
Para projetos de código aberto, diga como está licenciado.
O projeto publicado em 2020 sobre a licença MIT ❤️
Made with ❤️ by Shyoutarou
Gostou? Deixe uma estrelinha para ajudar o projeto ⭐