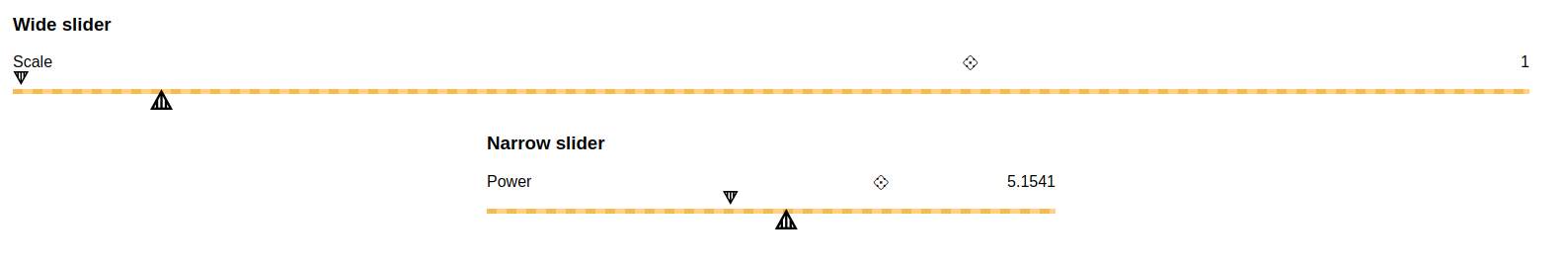
High-accuracy slider to control floating point values with large decimals.
This currently works for my use-case and thus might not be developed any further.
const SLIDER_ICONS = {
main: '↑',
secondary: '↓',
reset: '↺'
};
<Slider
label="Nice slider"
min={0}
max={10}
step={0.1}
icons={SLIDER_ICONS} // optional
defaultValue={defaultValue}
/>;Alternatively you can pass value and onChange props instead of defaultValue
to make it controlled.
You'll also need to pass in some styles (currently with basic CSS classes).
See the example for both of the above.