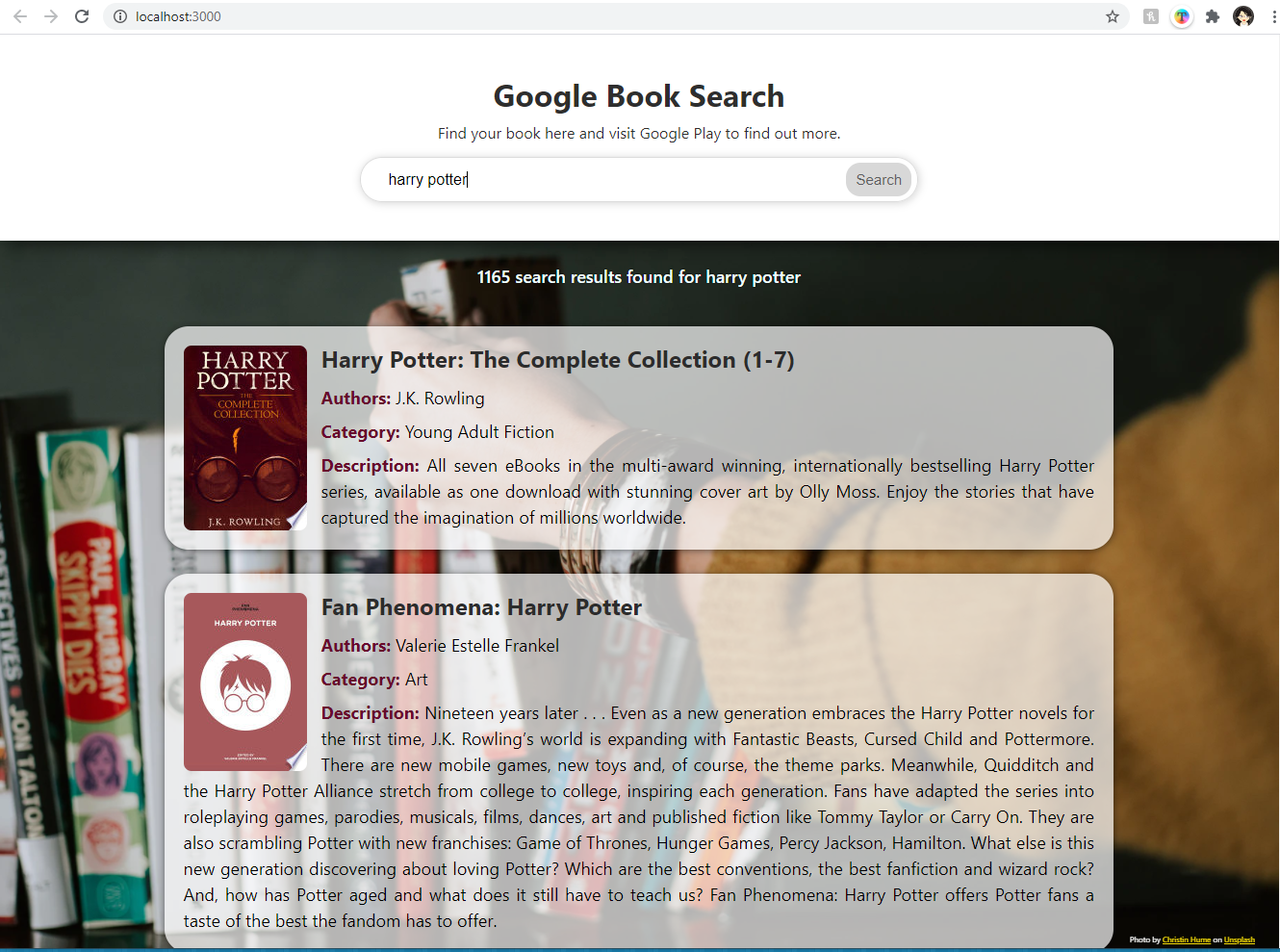
Demo: https://hengameh.github.io/react-book-finder-app/
This project was bootstrapped with Create React App.
Here you can find my responsive React book finder app requirements which easily created with no build configuration (Creating an App)
- This app will display a list of books, based on what users search for
- Display a text input, pre-populated with a value, like "harry potter".
- When the app loads, it will automatically fetch for a list of books based on the value inside of the text input.
- The list of books should display the name of the book and a description for each item. Also make sure to display it's categories. If available, display the thumbnail of the book as well.
- Clicking on the title of the book should take you to the external book page.
- Allow users to search for different books. Feel free to add a "Search" button.
- Once users try to search for new books, reload the items of the page with items that match the current search term.
- If no results are found, display a proper message: "no books found for '12345678987654326765'".
- While the book list loads, display a loading message or spinner.
GET https://www.googleapis.com/books/v1/volumes?q=harrypotter
Note: Like always make sure to break down this project into steps rather than trying to do everything at once. Enjoy!
Photo by Christin Hume on Unsplash
Licensed under the MIT License
In the project directory, you can run:
Install the dependencies in the local node_modules folder.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.