A Gmail add-on that manages recurring confirmation emails. The add-on retrieves information from provided Google Sheets in order to automatically send confirmation emails to participants who've signed up for specific event dates.
-
A Gmail account.
-
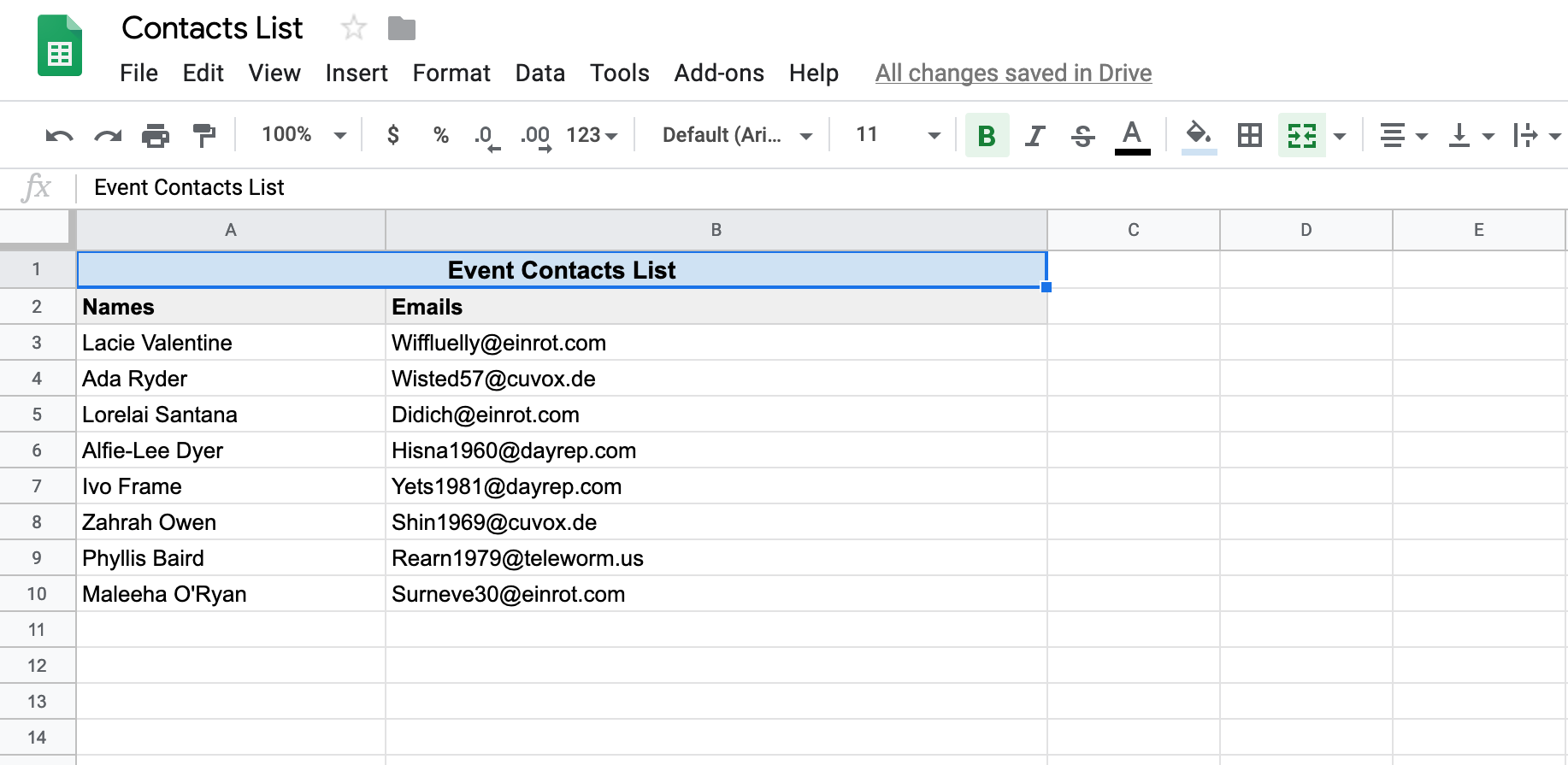
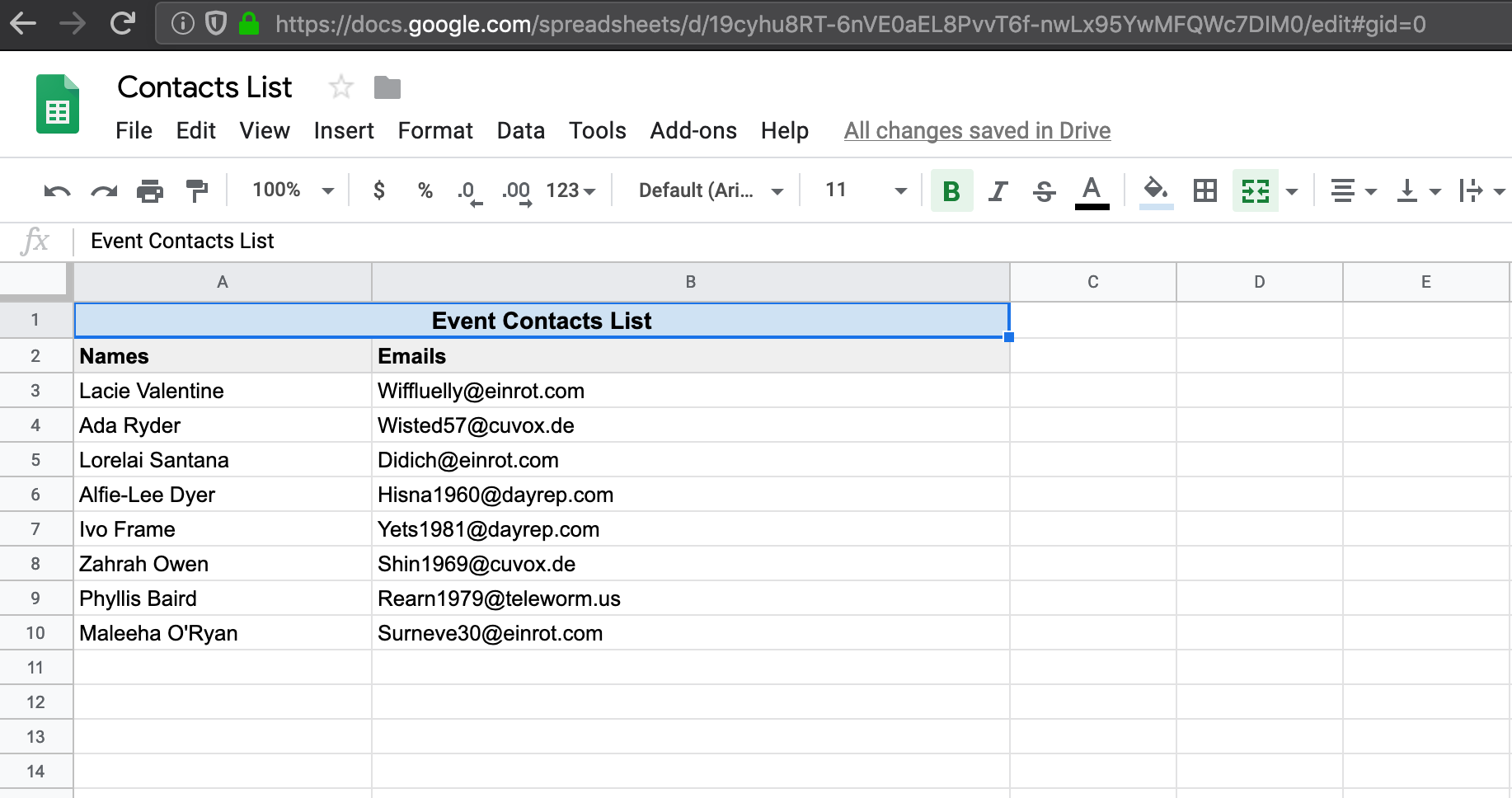
A Google Sheet containing the names and emails of event participants. (Note: All names and emails are randomly generated)
For example:
-
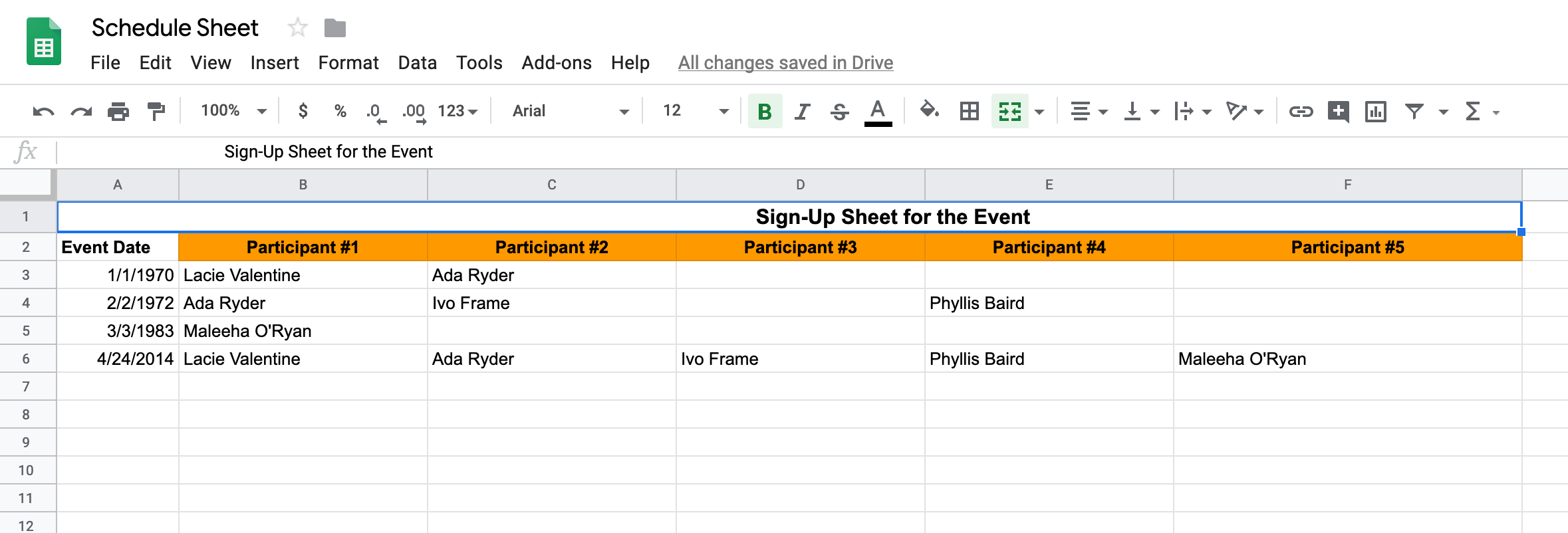
A Google Sheet containing a list of event dates and the names of their corresponding participants.
For example:
-
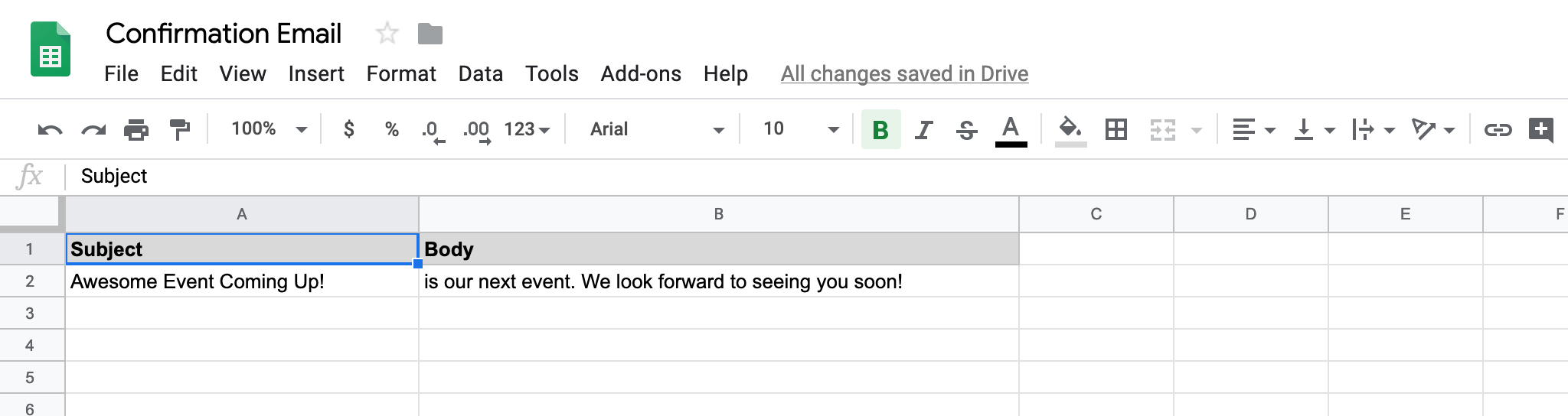
A Google Sheet containing the confirmation email subject line and body.
For example:
The following requirements are only necessary for developers and for end-users who prefer installing from Github. If you are installing the current stable version, you may safely ignore the following.
gitnpm
-
Copy the following deployment ID:
AKfycbzHEVQSEShWUm3c9-DN4eKQoY9iUine13VT9Yas7TQ- Note: The deployment ID only works for boston.gov accounts.
-
Login to your Gmail account.
-
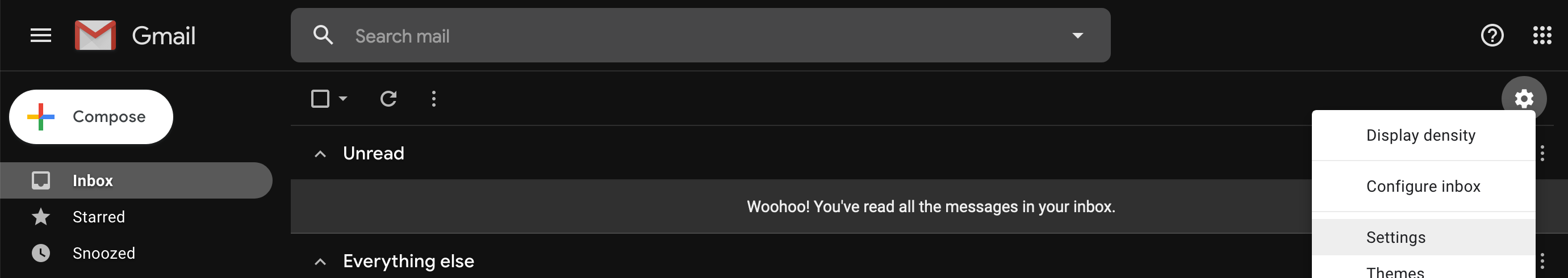
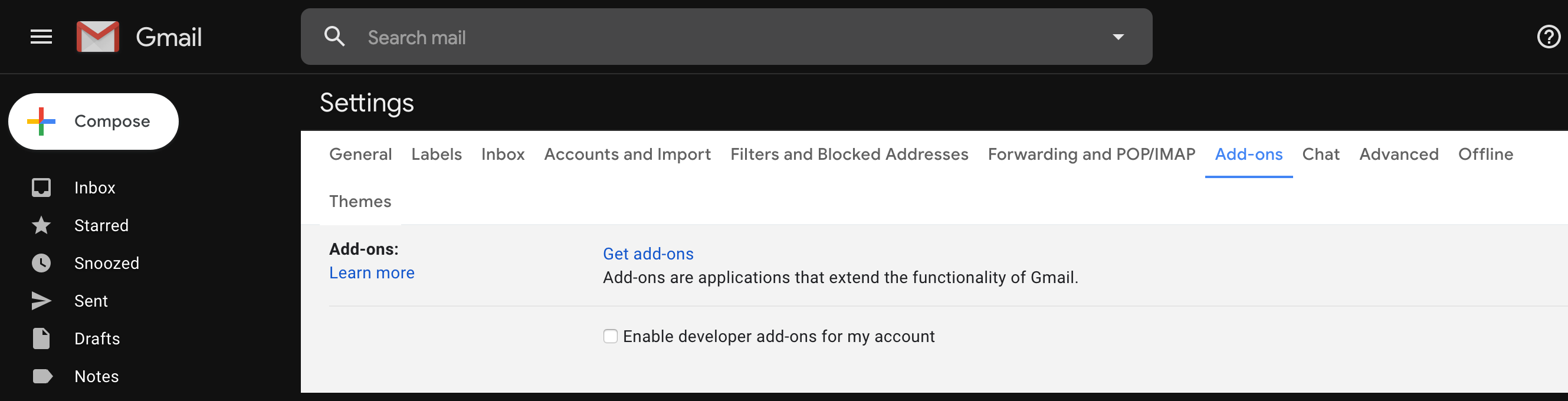
Click on the gear icon on the upper right of the Gmail window and click on "Settings".
-
Click on the "Add-ons" tab and select the checkbox labeled "Enable developer add-ons for my account".
-
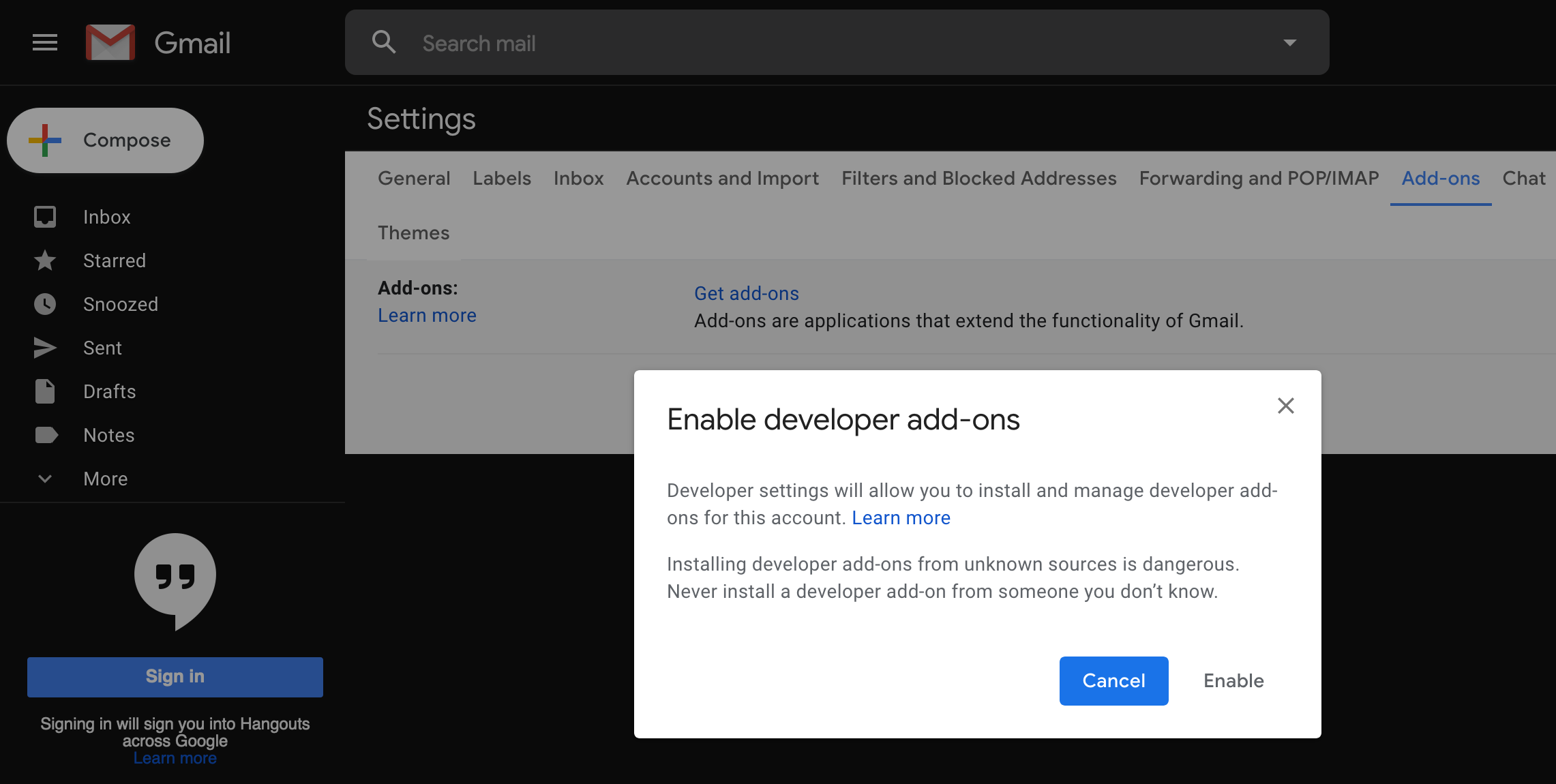
Click on "Enable" on the bottom-right of the prompted dialogue.
-
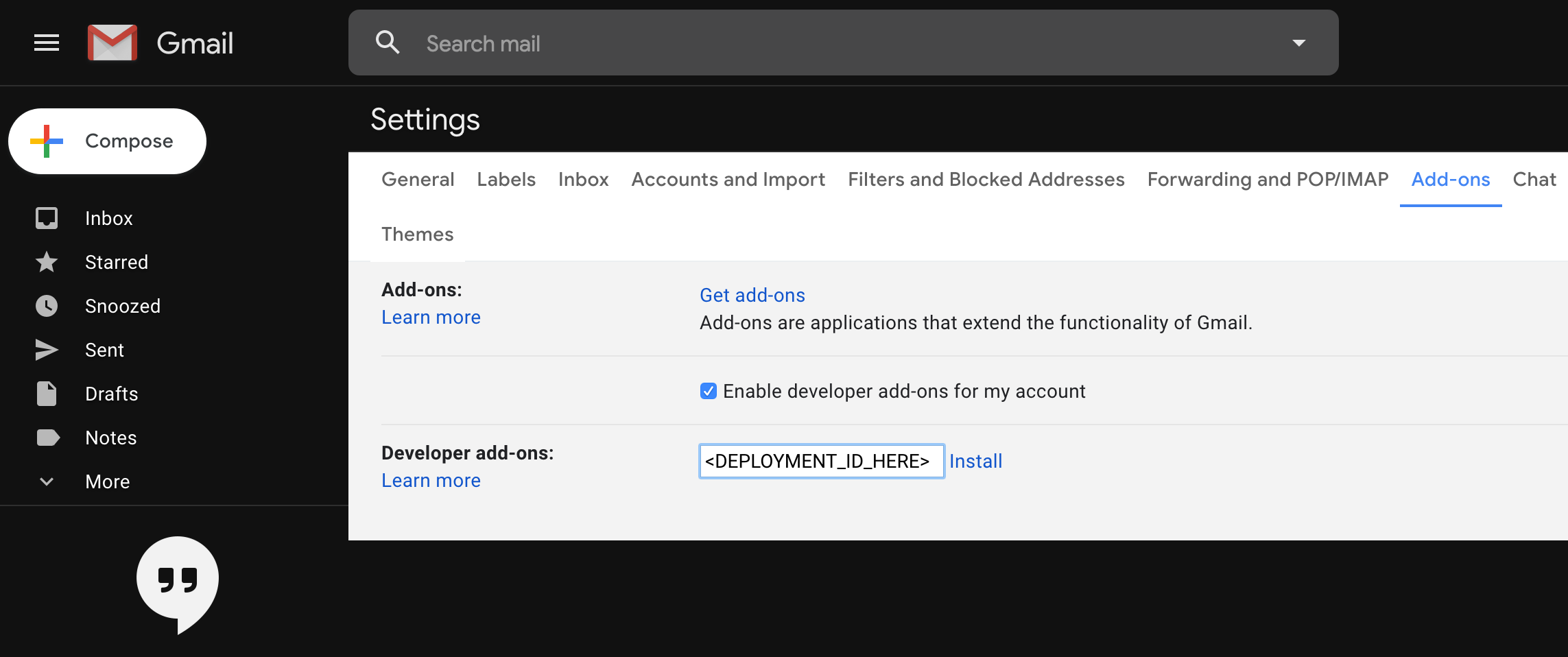
Paste the copied deployment ID into the input field labeled "Developer add-ons:" and click on "Install".
-
Open a command-line shell (Linux / Mac OSX: Terminal. Windows: Powershell).
-
Set up your add-on's environment with the following commands:
foo@bar:~$ git init
foo@bar:~$ git clone https://github.com/KeiferC/Confirmer.git
foo@bar:~$ cd Confirmer
foo@bar:~$ ./scripts/config-
When prompted on your shell, type your computer password and press the enter / return key. The installation requires admin privileges to install UglifyJS and
clasp.# For example foo@bar:~$ ./script/config password: # Enter password here
-
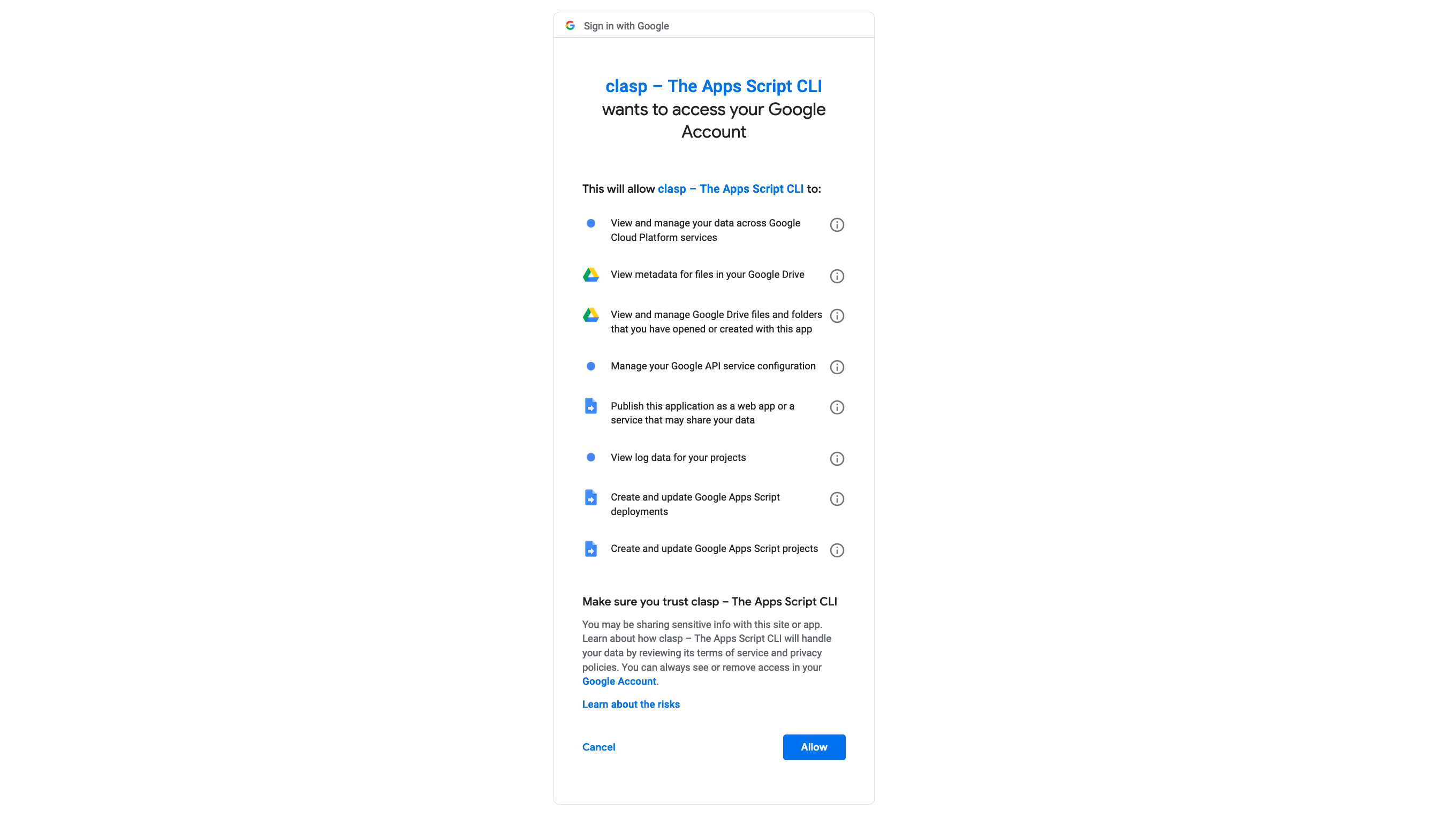
Google will open a web browser and will ask you to login to your Google Account in order to allow
claspto access your account. Click "allow" when prompted. -
When prompted by
claspon your shell, selectstandaloneand press the enter / return key.# For example ... Authorization successful. Default credentials saved to: ~/.clasprc.json ? Create which script? (Use arrow keys) > standalone docs slides forms webapp api
- Run the following command to build and upload the add-on to your Google Account:
foo@bar:~$ ./script/build-
When prompted by
claspon your shell, typeyand press the enter / return key.# For example ? Manifest file has been updated. Do you want to push and overwrite? (y/N) y
- Deploy your add-on with the following command:
foo@bar:~$ clasp deploy --description "First deployment"- Copy the ID returned from running the command in Step 3.
# For example
foo@bar:~$ clasp deploy --description "First deployment"
Created version 1.
- <ID_TO_COPY> @1. # e.g. - LG2HY_8vlxARfEDlSIOK6 @1.
# Copy: LG2HY_8vlxARfEDlSIOK6- Continue at Step 1 of "Install Current Stable Version".
-
Click on the Confirmer add-on's icon in the side panel on the right.
-
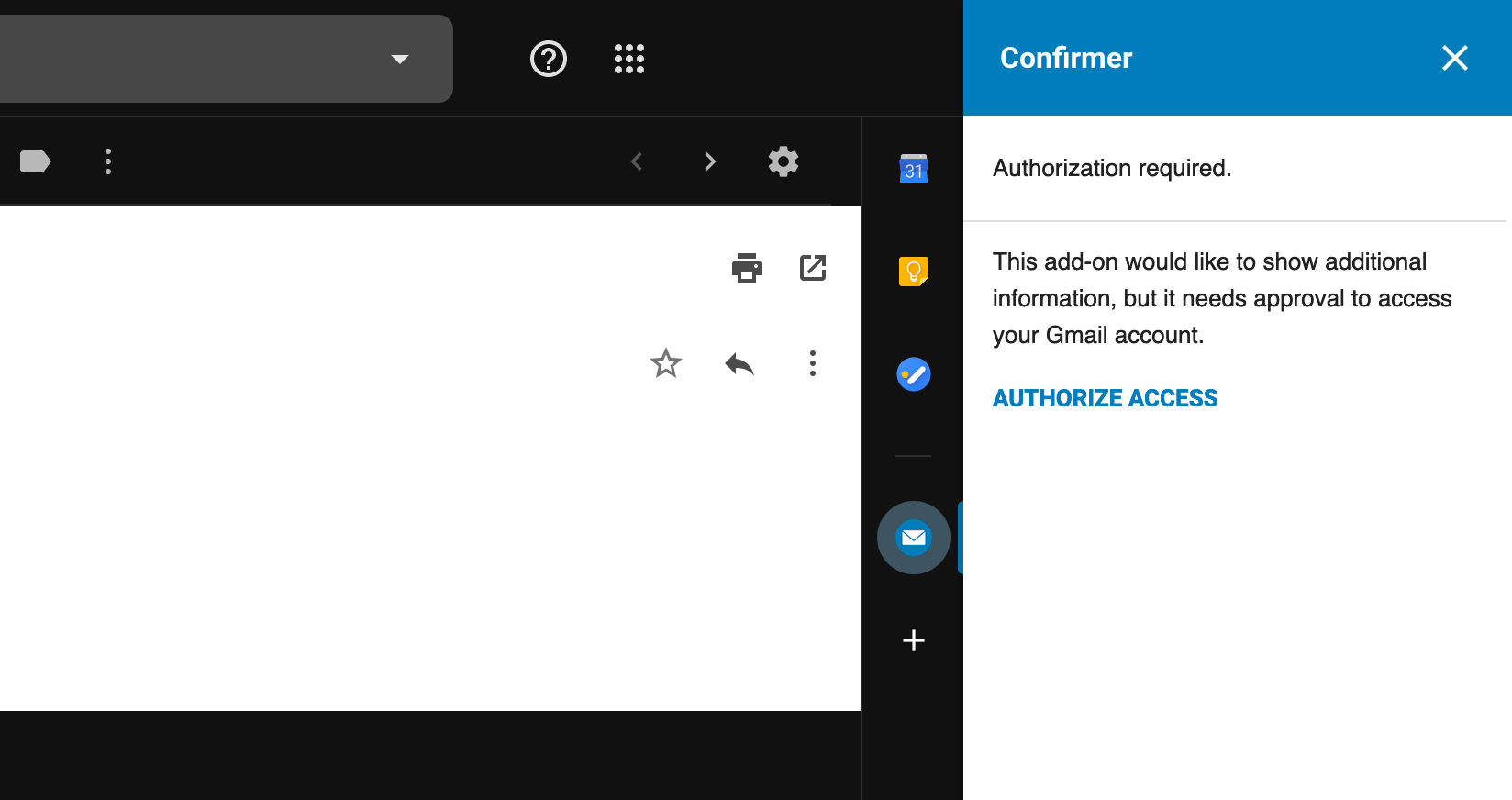
Open an email message. Click "AUTHORIZE ACCESS" when prompted by the add-on.
-
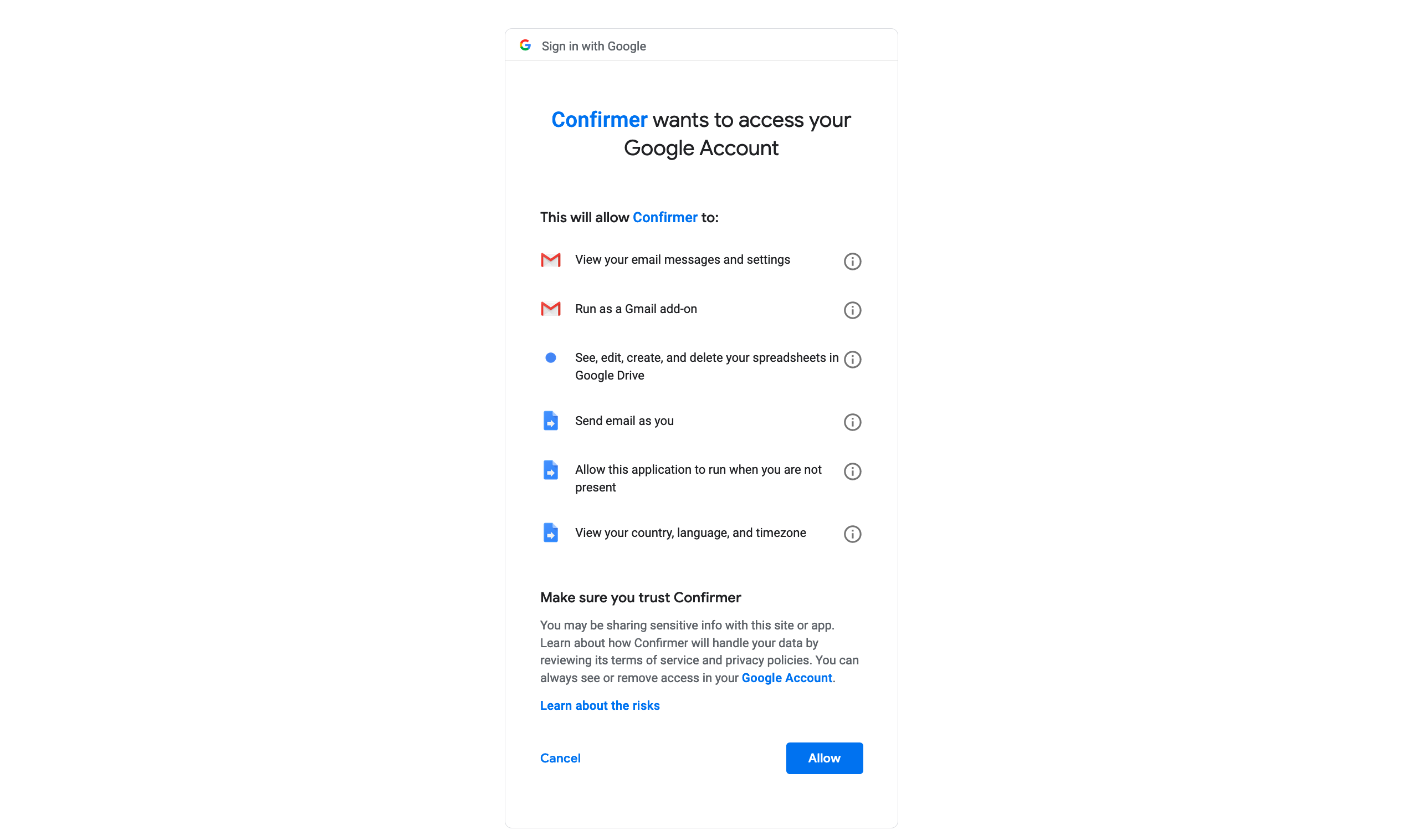
When prompted by Google, click "Allow".
-
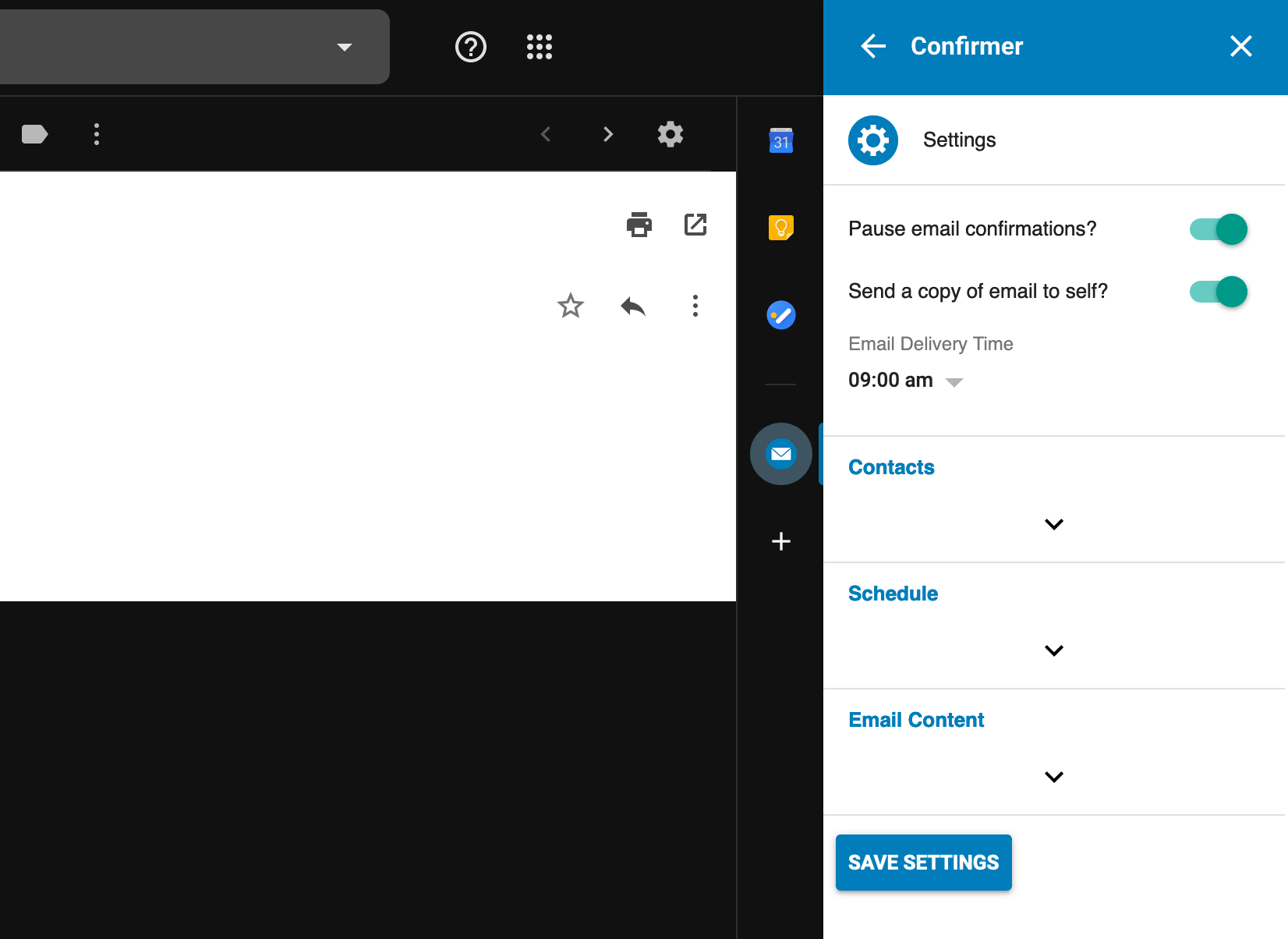
Once the add-on loads, click on "Settings".
-
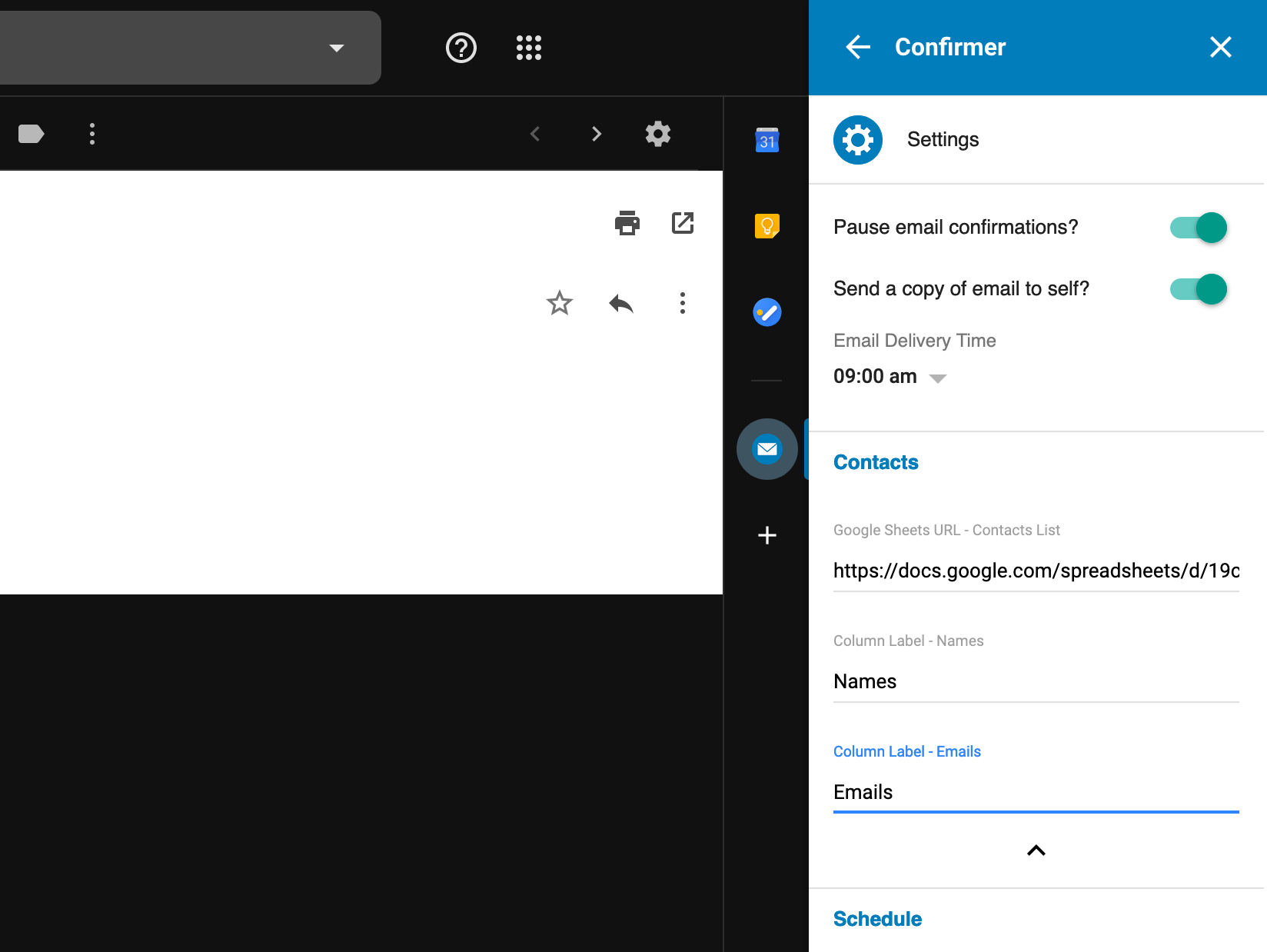
Fill out all empty fields in the settings page. Configure all other options at your own discretion.
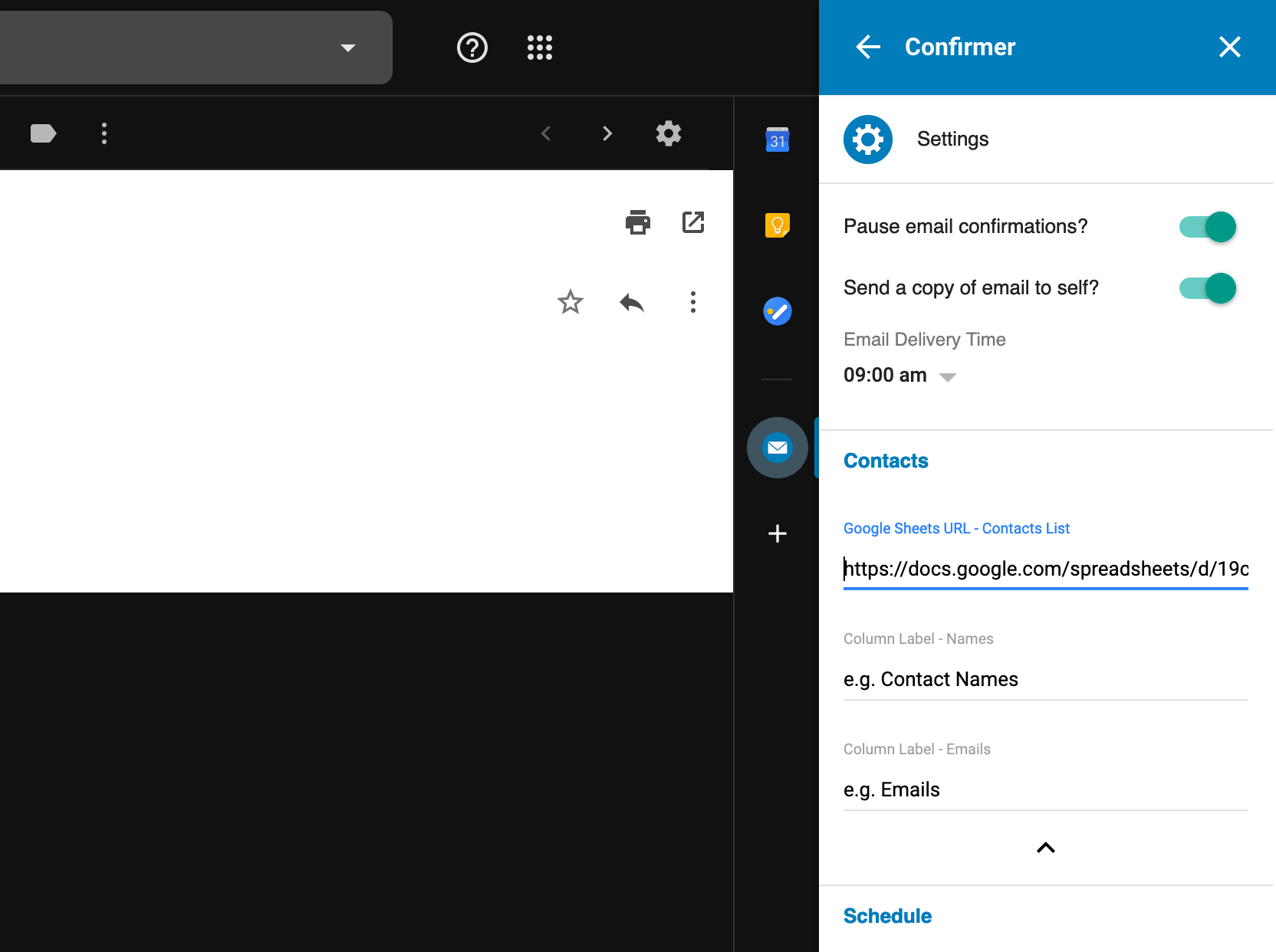
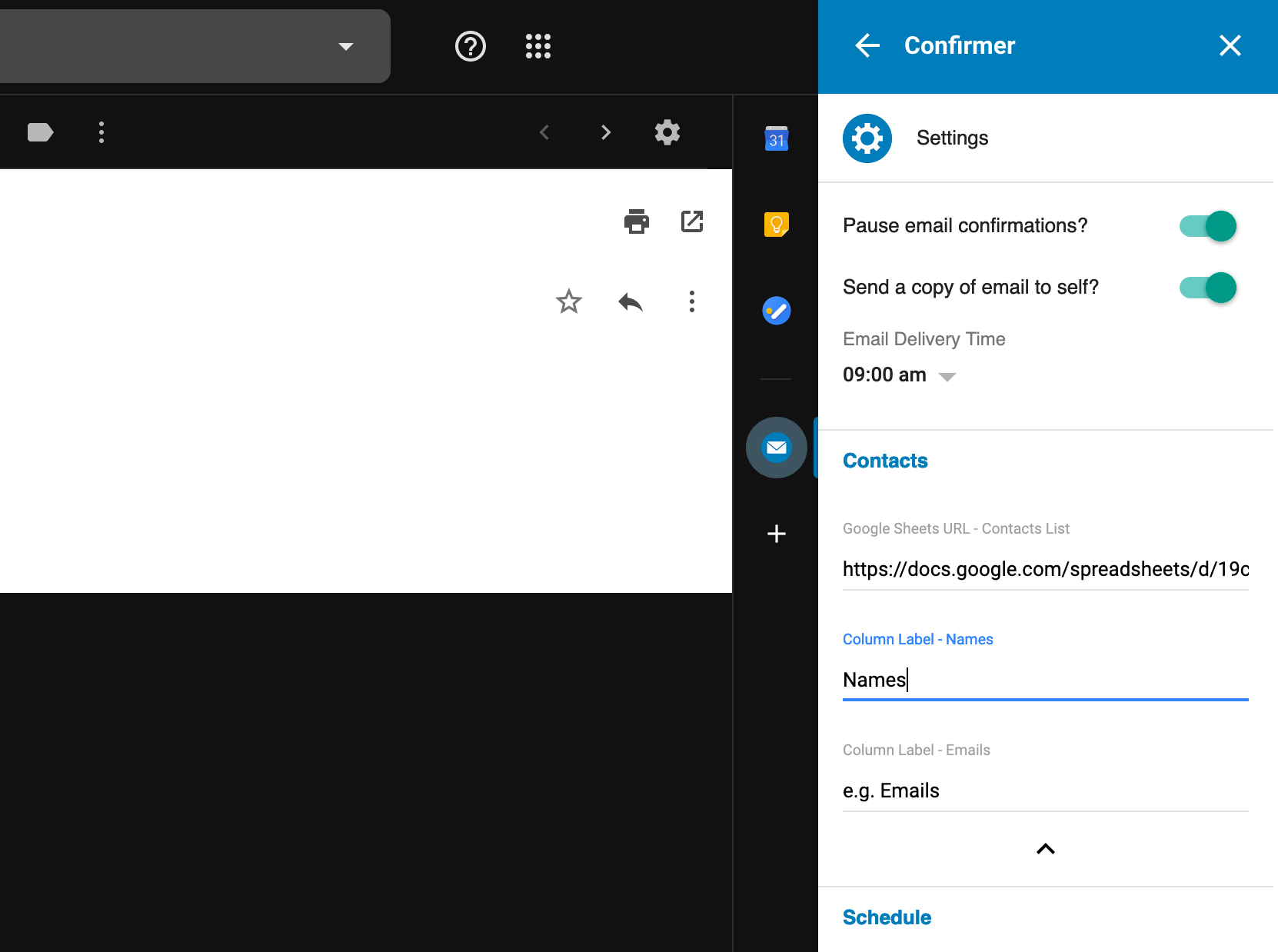
- Example: To fill out the "Contacts" section...
-
a. Open the Google Sheet containing the contact info. (Note: all names and email addresses in the example are randomly generated.)
-
b. Copy the Google Sheet URL and paste it in the add-on field labeled "Google Sheets URL - Contacts List".
-
c. Copy the column label representing names and paste it in the add-on field labeled "Column Label - Names".
-
d. Copy the column label representing emails and paste it in the add-on field labeled "Column Label - Emails".
-
- Example: To fill out the "Contacts" section...
-
Click "SAVE SETTINGS".
Congratulations, your add-on is up and running!
# To install
foo@bar:~$ git init
foo@bar:~$ git clone https://github.com/KeiferC/Confirmer.git
foo@bar:~$ cd Confirmer
# To set up development environment on Google Apps Script
foo@bar~$ ./scripts/develop
# To deploy add-on
foo@bar:~$ ./scripts/build
foo@bar:~$ clasp deploy --description "<MESSAGE>"
# <MESSAGE>: Version description
# To test, follow instructions from Step 1 of "Install Current Stable Version"Feel free to contribute. Please prioritize security, accessibility, and users' privacy. Below is a list of planned features to implement:
- Change structure to create multiple confirmer based on universal actions.
Allows users to set up multiple Confirmer cards.
- Need to set up unique IDs for each Confirmer card.
- Need to set up settings card to activate (push onto stack) when a "settings" button in a status card is clicked.
- Add a setting that allows for the user to choose to set up a single date with a consistent confirmation email schedule (e.g. every day, every week, every month, etc.), instead of using a Google Sheet containing a flexible schedule.
- Add feature that allows users to select the number of days prior to the event in which they would like the reminder email to be sent.
- Add a setting that allows users to specify a threshold number of scheduled participants required to avoid sending a warning message to self.
- Add a setting that allows the user to mute warning messages.
- Implement suggested searches for column labels (a trie data structure?)
- Add a setting where users manually set their timezone
- JS'
Dateobject relies on the client's timezone. Google's add-on API sets Google as the client. Note: userTimezone.id — the user's timezone identifier (e.g. America/New_York).
- JS'
The following planned features are currently on indefinite hold until certain features of the Google API are implemented:
- Initialize settings on install. Currently not possible due to limitations on
appscript.jsontriggers. - Trigger add-on build on add-on icon click. Currently not possible due to
limitations on
appscript.jsontriggers. - Improve add-on's aesthetic design. Currently not possible due to styling limitations of the Google CardService API.
- Deploy add-on versions. Currently not possible due to limitations on Google's Gmail add-on API triggers.
What do the add-on's requested permissions mean?
https://www.googleapis.com/auth/script.locale: Allows the add-on to access
your timezone. Is used to send emails at specified hours using your timezone.
https://www.googleapis.com/auth/script.send_mail: Allows the add-on to send
emails on your behalf.
https://www.googleapis.com/auth/script.scriptapp: Allows the add-on to run
when you're not using Gmail. This is used to send confirmation emails without
needing you to login.
https://www.googleapis.com/auth/userinfo.email: Allows the add-on to access
your email address. This is used when the user specifies the add-on to send
a copy of the confirmation email to themselves.
https://www.googleapis.com/auth/spreadsheets: Allows the add-on to access
your Google Sheets. This is used to retrieve the information specified in the
add-on settings.
https://www.googleapis.com/auth/gmail.addons.execute: Allows the add-on to
run in your Gmail account.
https://www.googleapis.com/auth/gmail.readonly: Allows the add-on to access
your email signature. Is used to add your signature to the email composition,
when possible.
What data is collected?
In order for the add-on to run, the add-on saves all settings values (e.g. provided Google Sheet URLs). To prioritize user privacy (at the cost of speed), the add-on does not save any content within the Google Sheets corresponding to the provided URLs.
How is the collected data used?
The data is only used to run the add-on's necessary functions.
How is the collected data shared?
The data is only saved to Google's servers and is isolated to your own Google Account. In other words, only Google has access to the collected data (e.g. Google Sheet URLs). Therefore, this add-on is subject to Gmail's data sharing policy.
I am having trouble deploying the add-on. What can I do?
You may receive the following error message when deploying the add-on:
Gmail add-ons may not request the https://www.googleapis.com/auth/script.scriptapp scope. The error occurs because Gmail's add-on API
currently has limits regarding its activation beyond the scope of opening
a message. As a workaround, you can simply use the Version 0 deployment ID.
If I don't copy the add-on's deployment ID, where else can I find the ID?
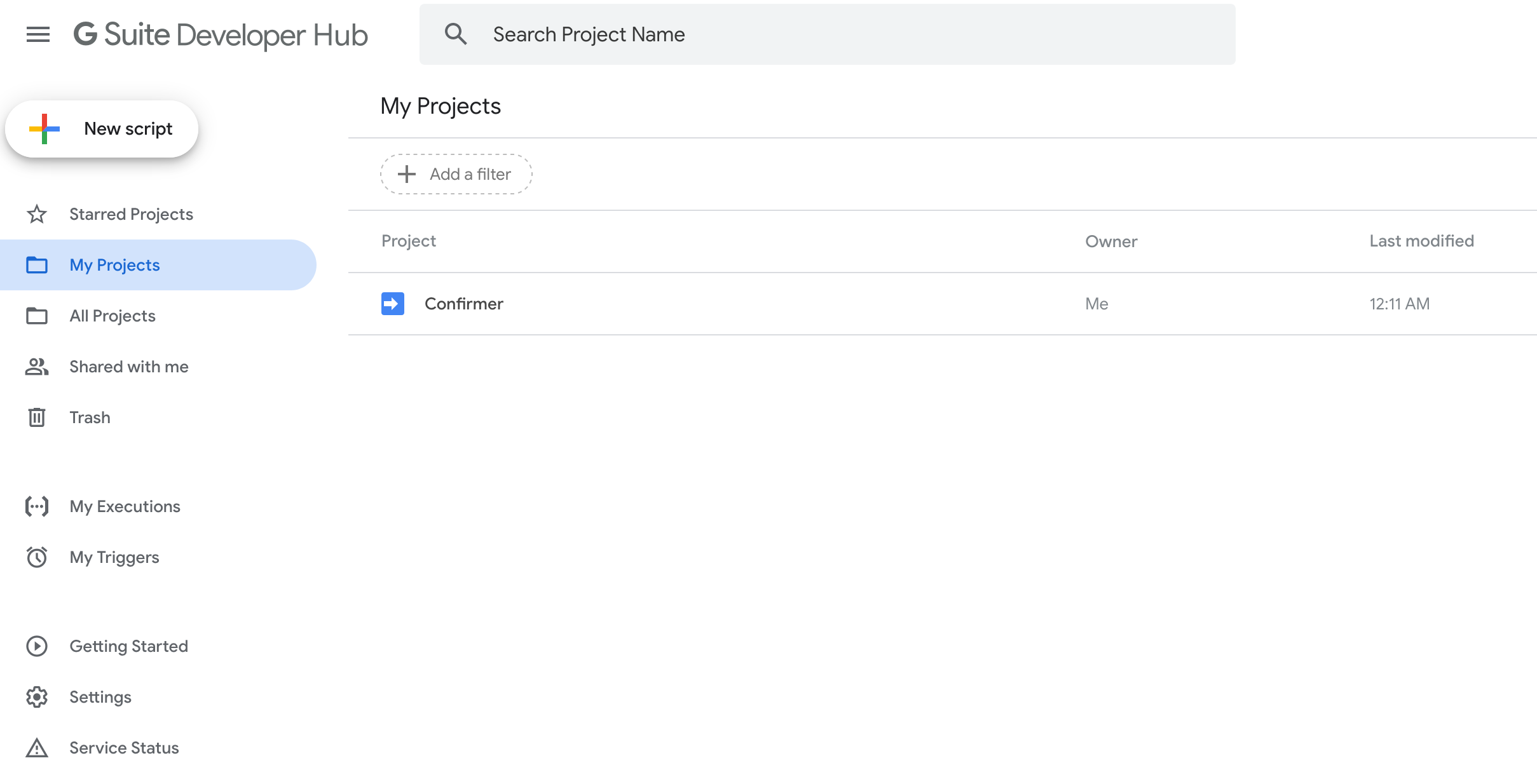
Log in to Google Script. Click on "My Projects" on the left sidebar.
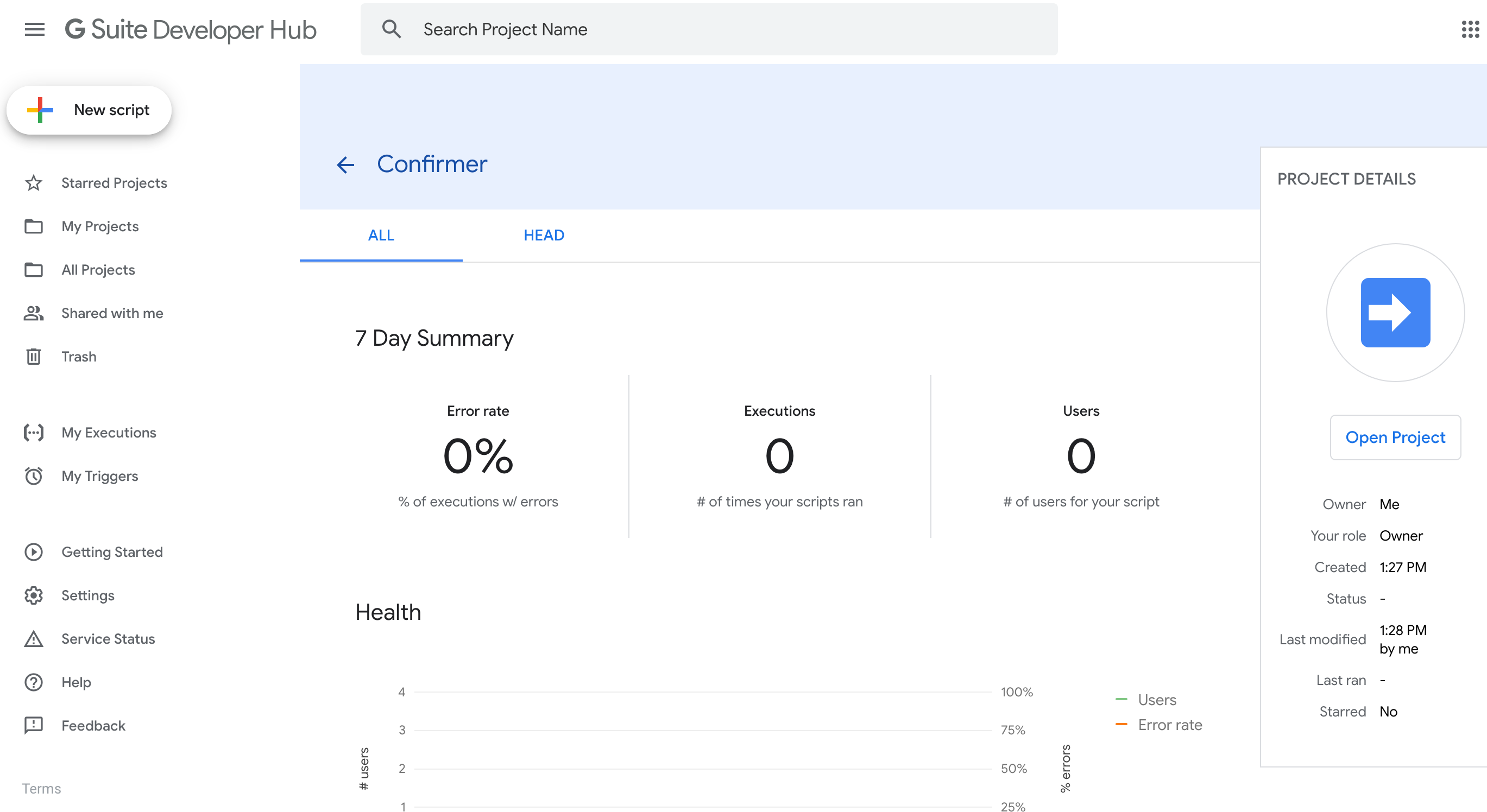
Click on "Confirmer", which should lead you to the following page.
Click on "Open Project" on the right sidebar, which should lead you to the following page.
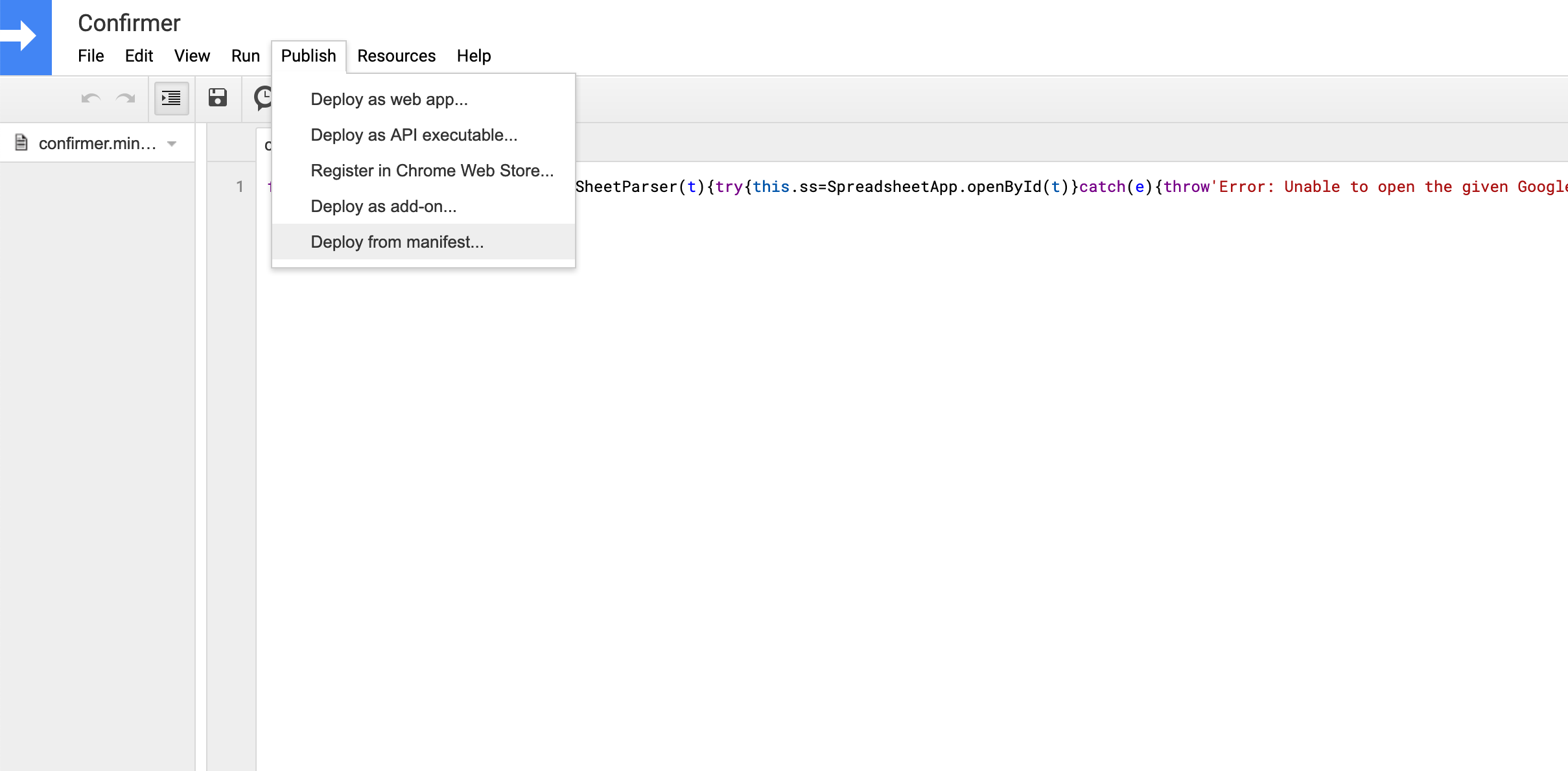
Click on "Publish", then click on "Deploy from manifest...".
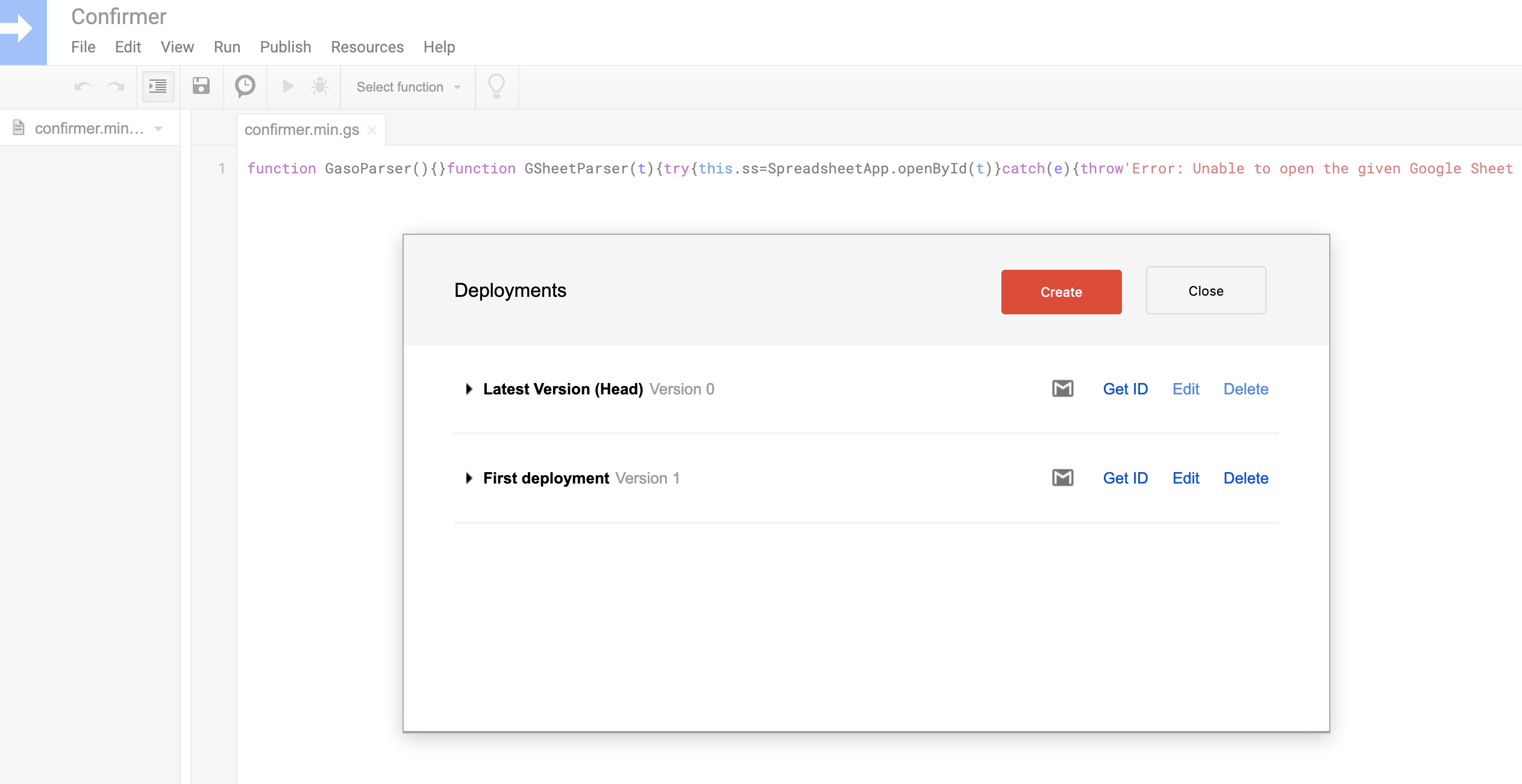
Click on "Get ID" on the right of the Gmail icon for the row labeled "First deployment Version 1".
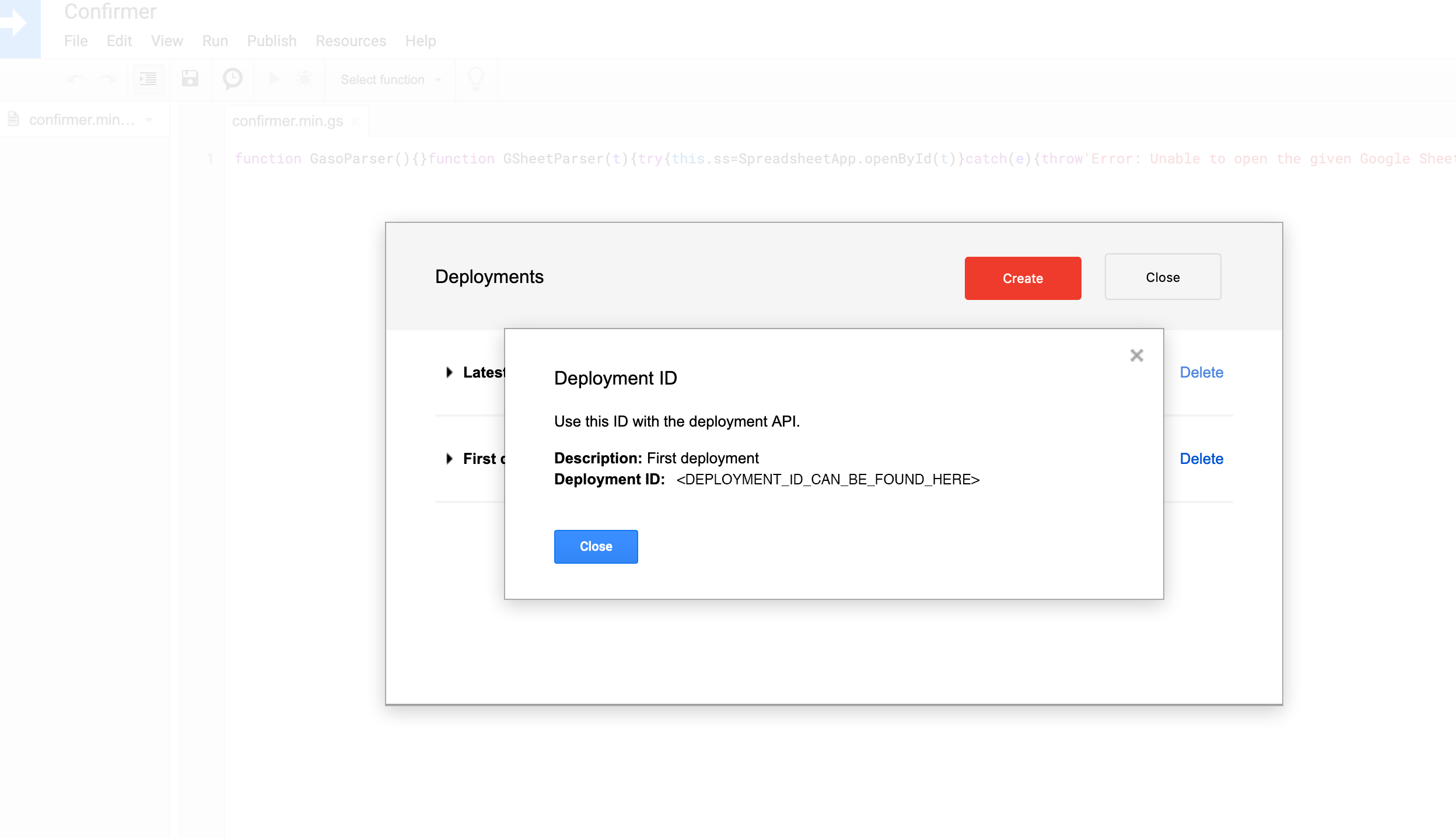
The deployment ID can be found after the label "Deployment ID:".