[Duplicated] => see https://github.com/twin-te/twinte-front
twin:te
- アプリケーションURL => https://twinte.net
- アプリ紹介LP => https://twinte.netlify.com
- 公式Twitter => https://twitter.com/te_twin
v1.3
【新機能情報】
— Twin:te (@te_twin) 2019年4月7日
授業の出席率やメモをできる機能を実装しました!
出席の管理にお使いください! pic.twitter.com/sP5WUsFKIt
v1.2
【新機能情報】
— Twin:te (@te_twin) 2019年2月25日
twinsログイン機能が廃止になった代わりに、他に便利に時間割を作れる機能を実装しました!
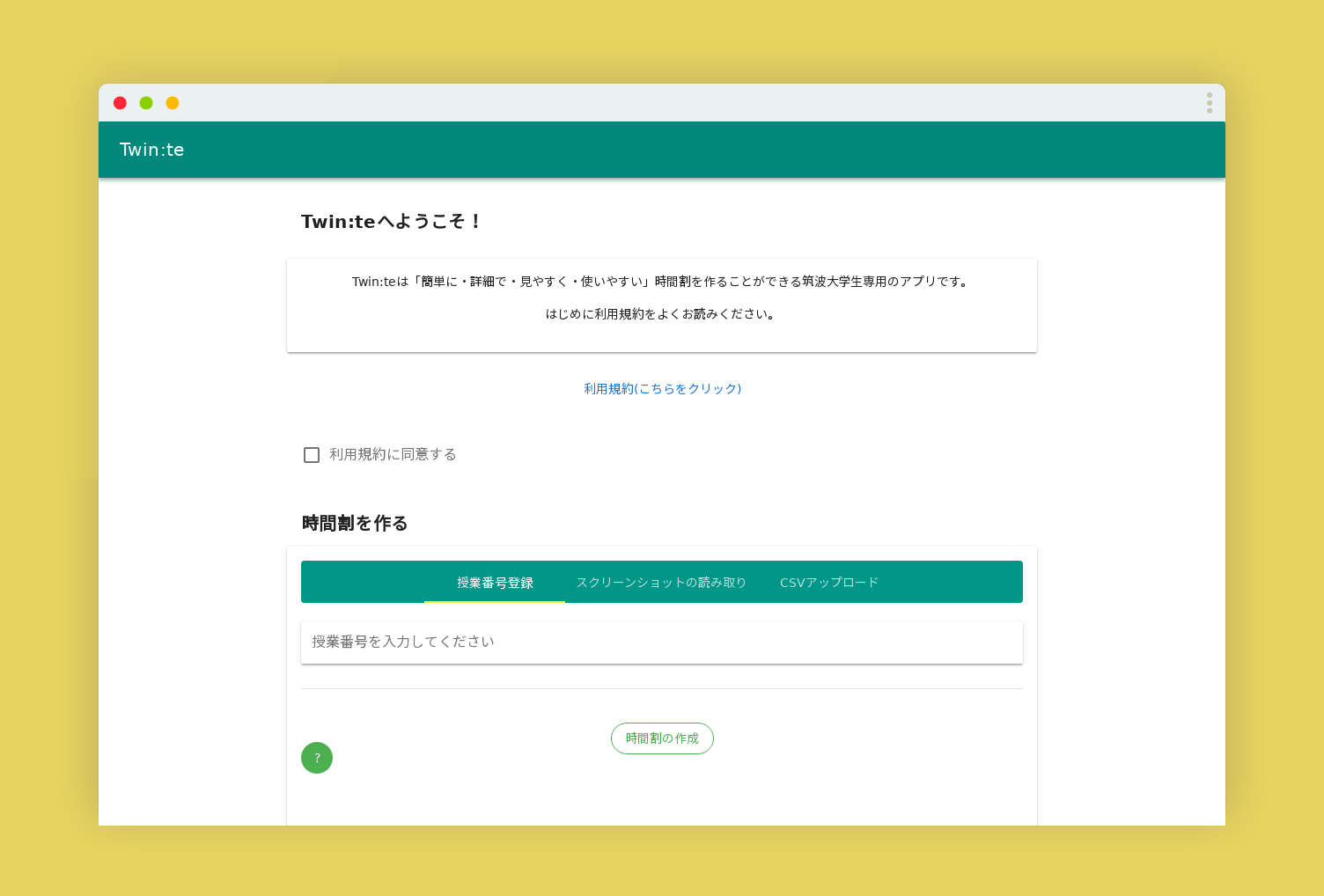
授業番号のスクショを撮ってアップロードするだけで自動で時間割に追加されます!ぜひお試しを!#twinte https://t.co/VyK78w4bWw pic.twitter.com/n7Rcqgabvi
v1.1
危険性について指摘されているので、一旦サイトを閉鎖します。
— Twin:te (@te_twin) 2019年2月13日
大学に報告して大学の返答次第で運営するかどうかを決めます。
現在csvをアップロードすることで時間割を表示できる機能のみ有効になっています。csvはtwinsからダウンロードできますので、そちらをご利用ください。
— Twin:te (@te_twin) 2019年2月13日
ダウンロードはtwinsの履修タブからできます。 pic.twitter.com/F9VFkehVMM
v1.0
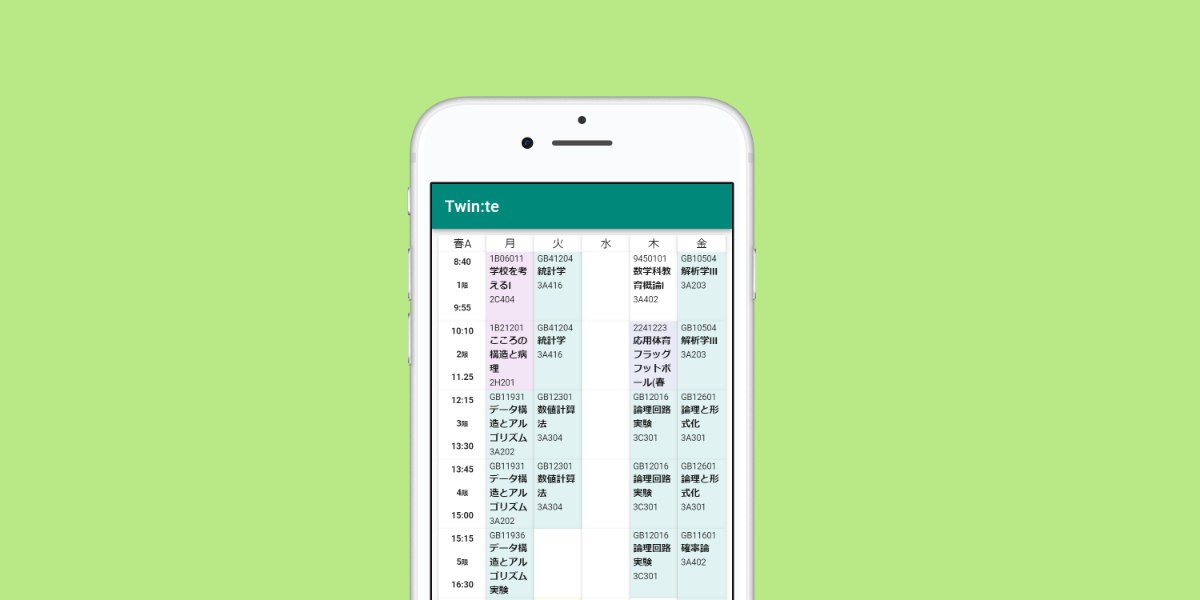
Twin:teはパソコン・スマートフォン・タブレットのどの端末からでもご利用いただけます。
— Twin:te (@te_twin) 2019年2月13日
スマートフォンの場合はアプリとして利用すると非常に便利です!https://t.co/VyK78w4bWw#twinte pic.twitter.com/ke454tkAav
動作仕様
- LocalStorage確認、復元できればログイン状態になる
- 復元データがなければ未ログイン状態、ログイン画面が自動的に表示される
- 教科をクリックすると詳細画面が出てきてmoreをおすとシラバス画面が出てくる
- 詳細画面では名前の変更が可能、saveを押したとき、画面が閉じると同時にvuexへコミットされる
- シラバスはボタンを押すと取得されて表示されるbackで詳細画面に戻る