npm start
http://localhost:4242/checkout.html
支払いに認証が必要な場合には、”4000 0025 0000 3155”
支払いが拒否される場合のカード番号は”4000 0000 0000 9995”
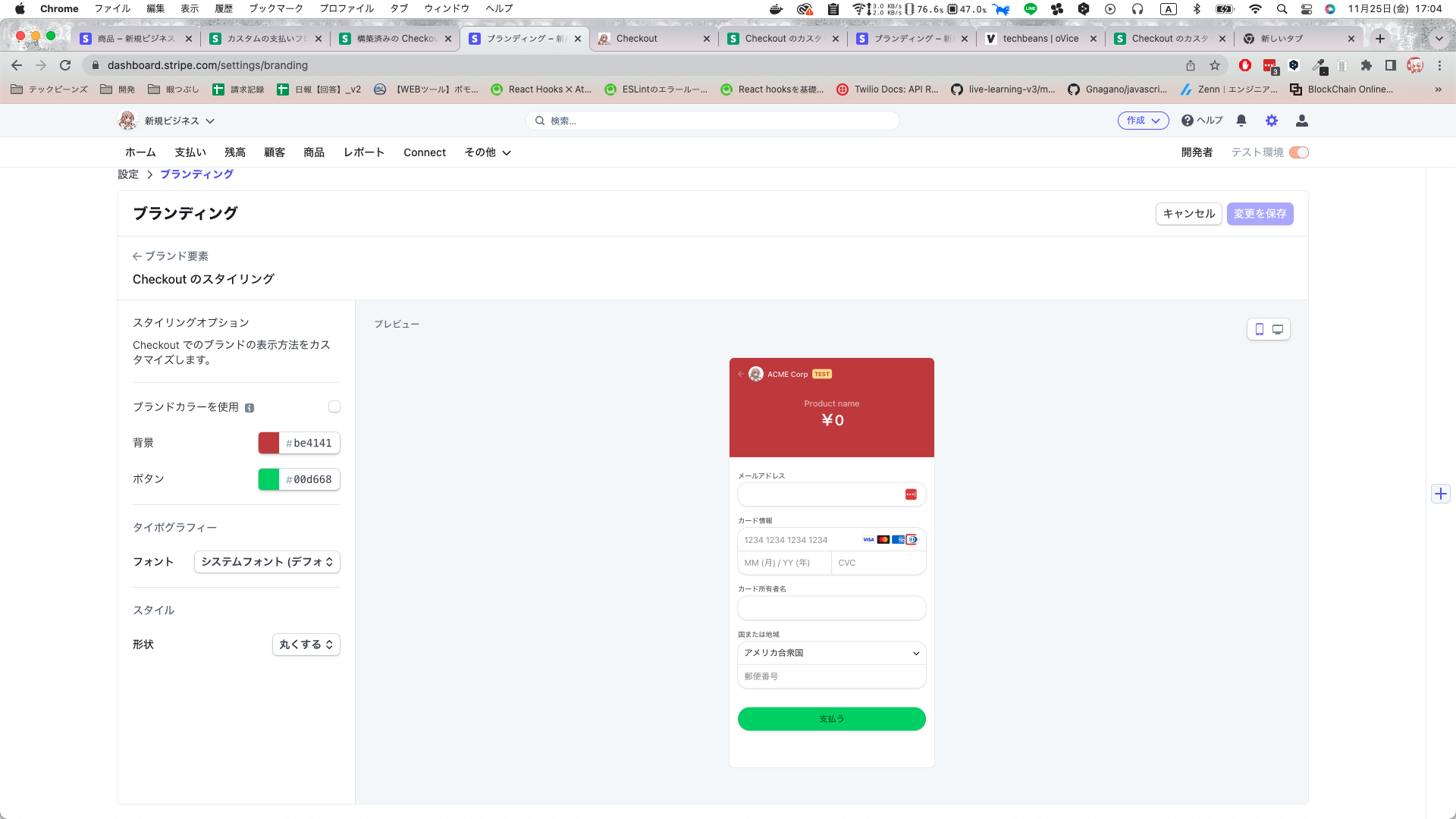
checkoutの決済画面のカスタムできる項目は
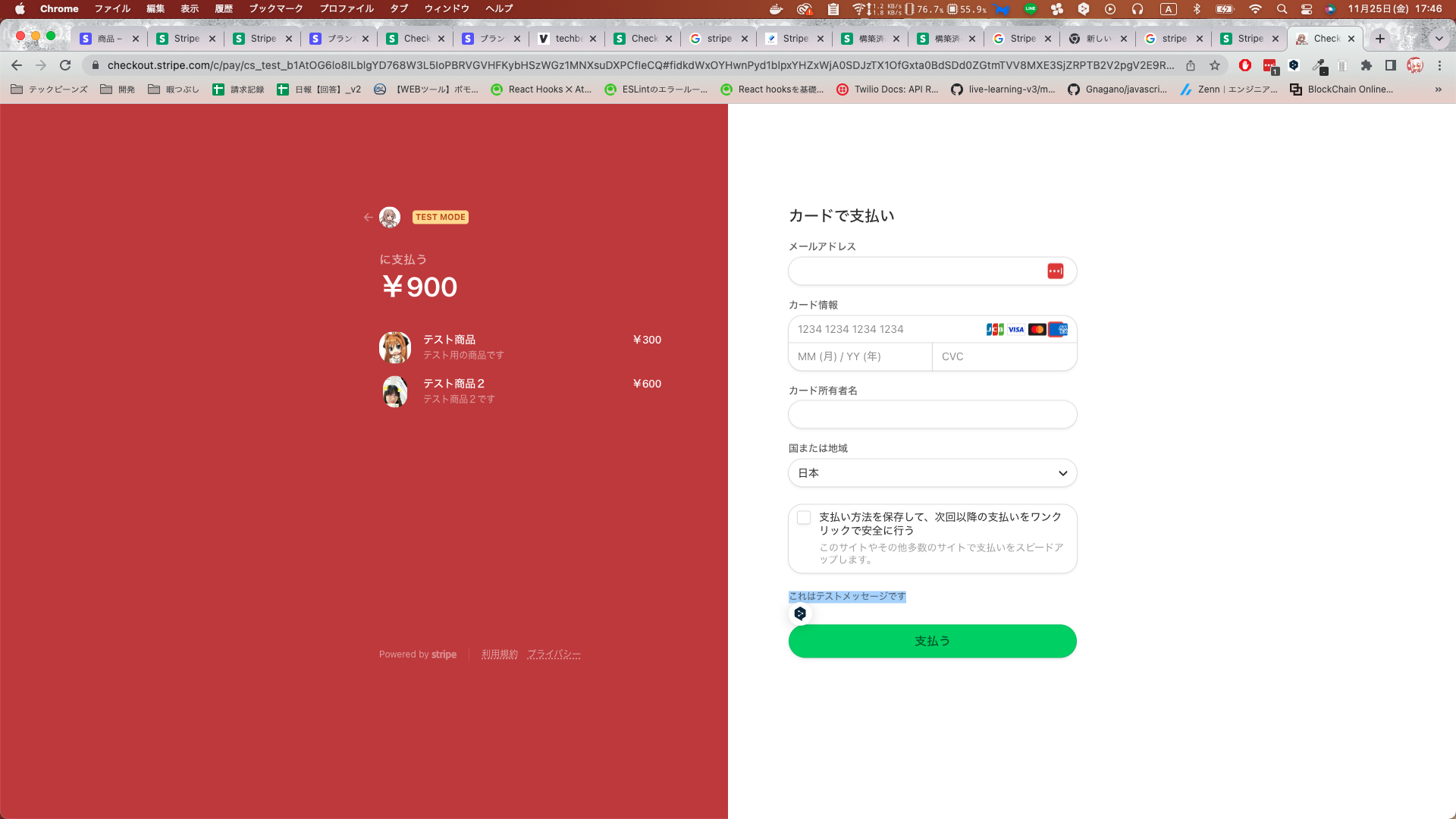
渡すOptionの変更(app.jsを参照)カスタムメッセージや必要項目の追加など可能
注意書き程度ならある程度は可能だと思われますが、 好きな場所に注意書きをかけるかと言われるとそうでは無い状態です。
ほわんと出てくるようなtipsは無理だと思います。
あらゆる要望を満たす方向で考えるならElementsが適してると思われます。
ライブラリが提供されているからそれをAPI感覚で利用するようです。
https://stripe.com/docs/payments/elements
自由というのは本当に自由のようです。
ほわんと出てくるようなtipsも可能だと思います。