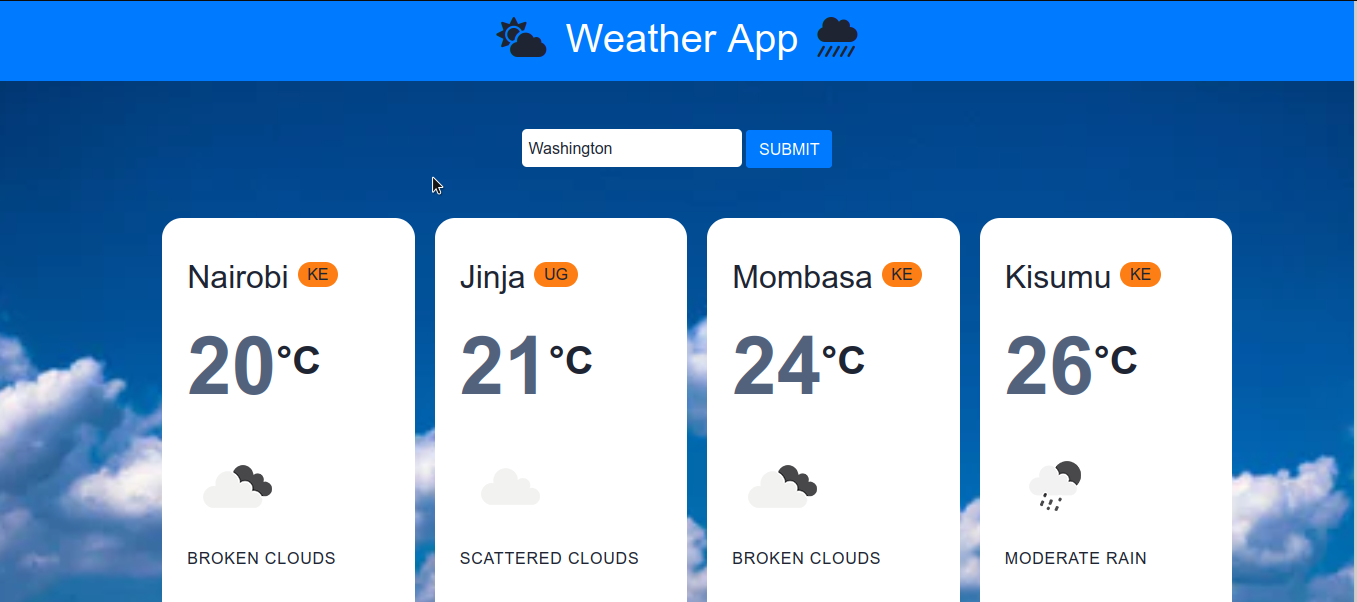
This is a weather app built in JavaScript using Openweather API to practice working with APIs in JavaScript.
- About the Project
- Built With
- Live Demo
- Getting Started
- Author
- Contributing
- Show your support
- License
The original specification of the project is from The Odin Project.
This is a weather app built in JavaScript using Openweather API. A user can type any city and will be able to get information about the weather of that city.
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running the Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type git clone, and then paste the URL you copied in Step 3.
e.g. $git clone git@github.com:HillaryOkello/weather-app-js.git - Press Enter. Your local copy will be created.
👤 Hillary Okello
- GitHub: @HillaryOkello
- Twitter: @Kellyhillary4
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Clone the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.