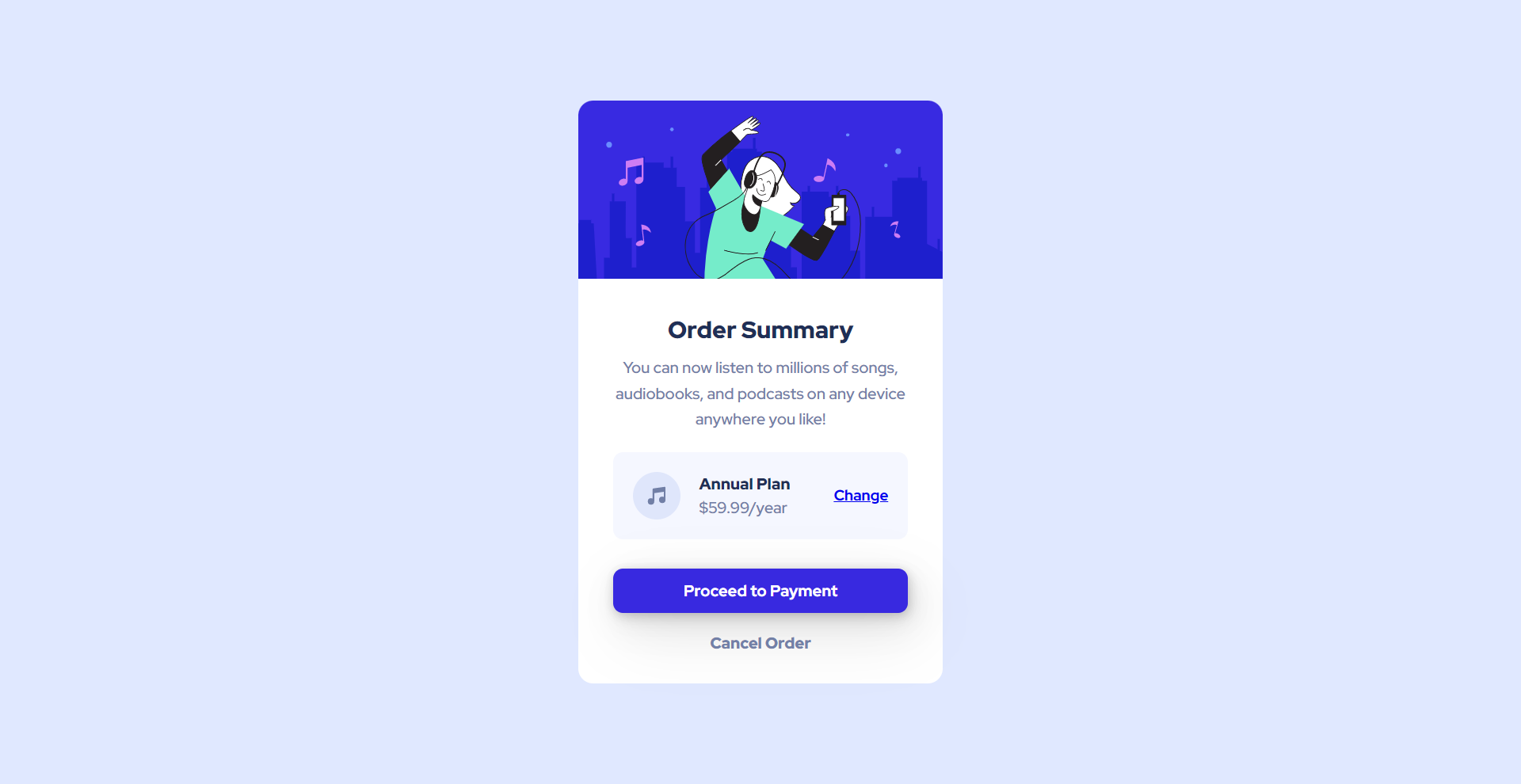
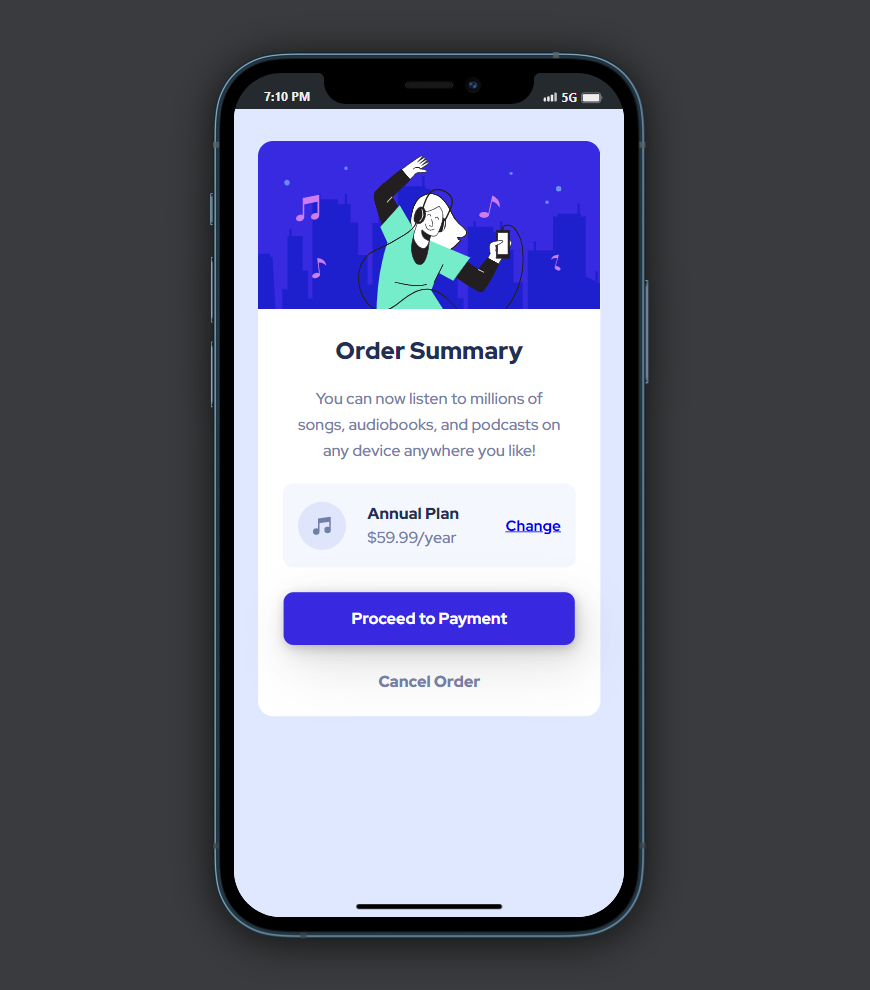
This is a solution to the Order summary card challenge on Frontend Mentor.
This is a solution to the Order summary card challenge on Frontend Mentor. The challenge was to build order summary card component and get it looking as close to the design as possible. And users should be able to view the optimal layout for the site depending on their device's screen size and see hover states for interactive elements.
- Semantic HTML5 markup
- CSS custom properties
- Scss
- Flexbox
- Mobile-first workflow
- Shadows.brumn.af - This helped me creating the shadows for the payment button.
- Frontend Mentor - @Himanshupegu