This is a solution to the Testimonials grid section challenge on Frontend Mentor.
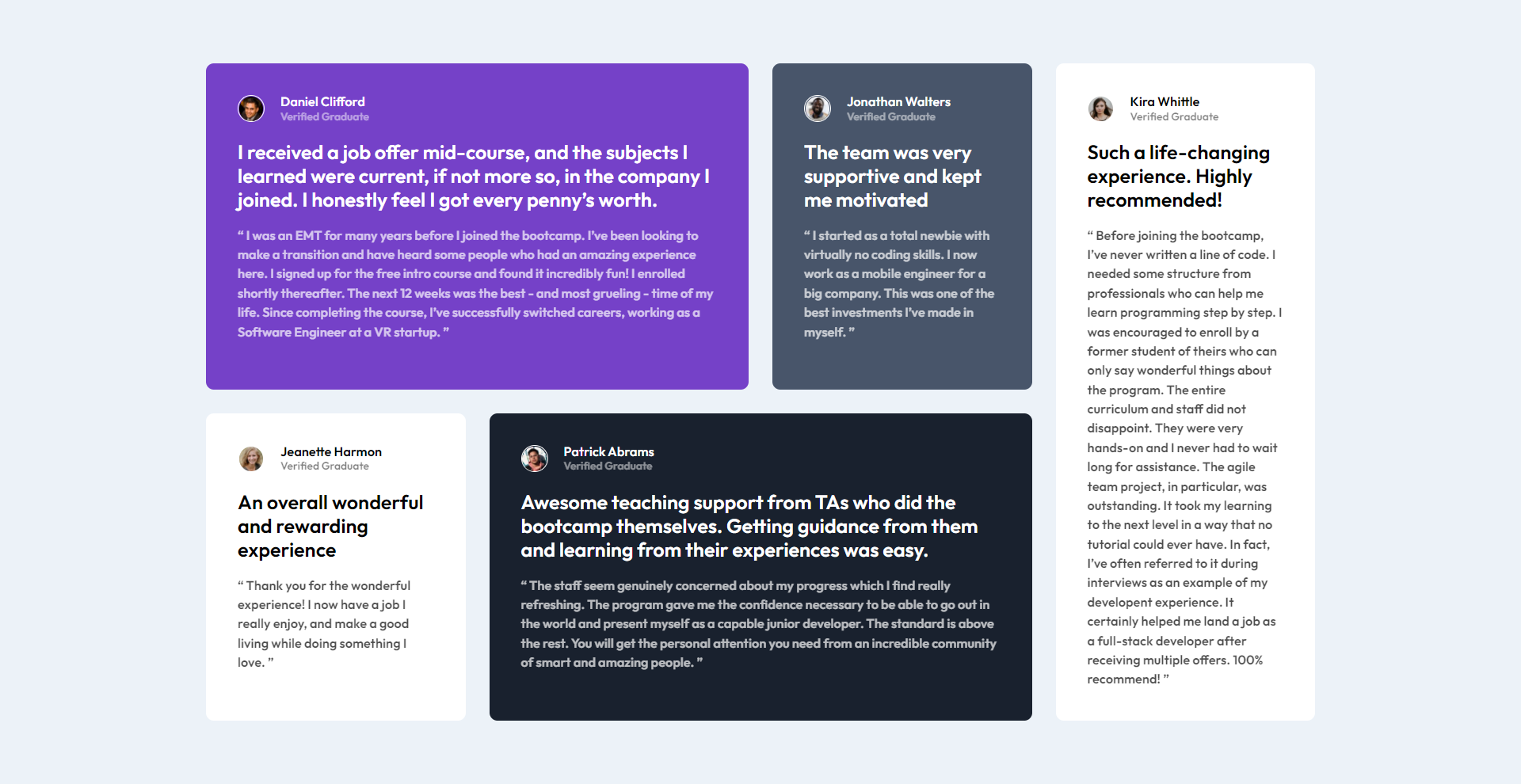
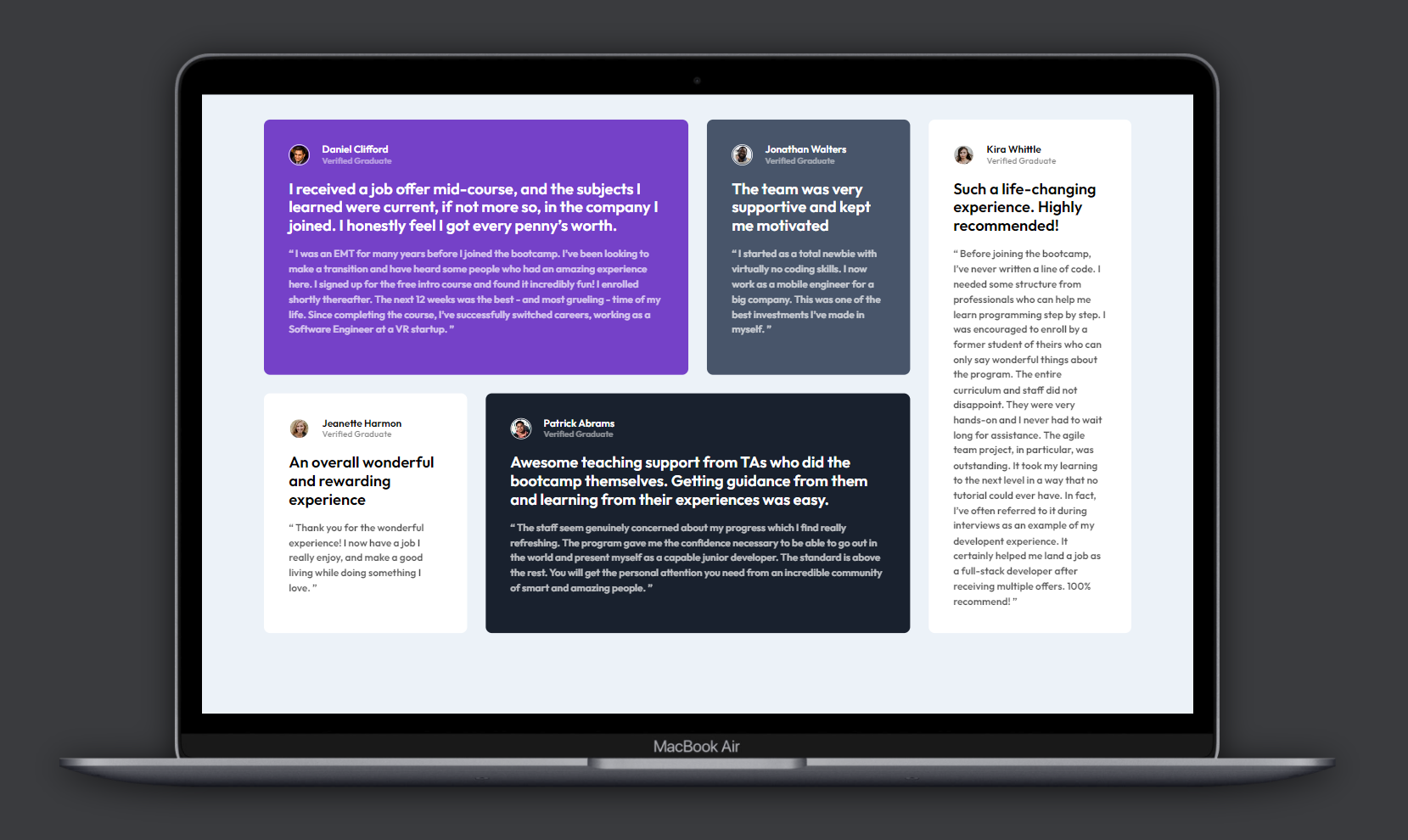
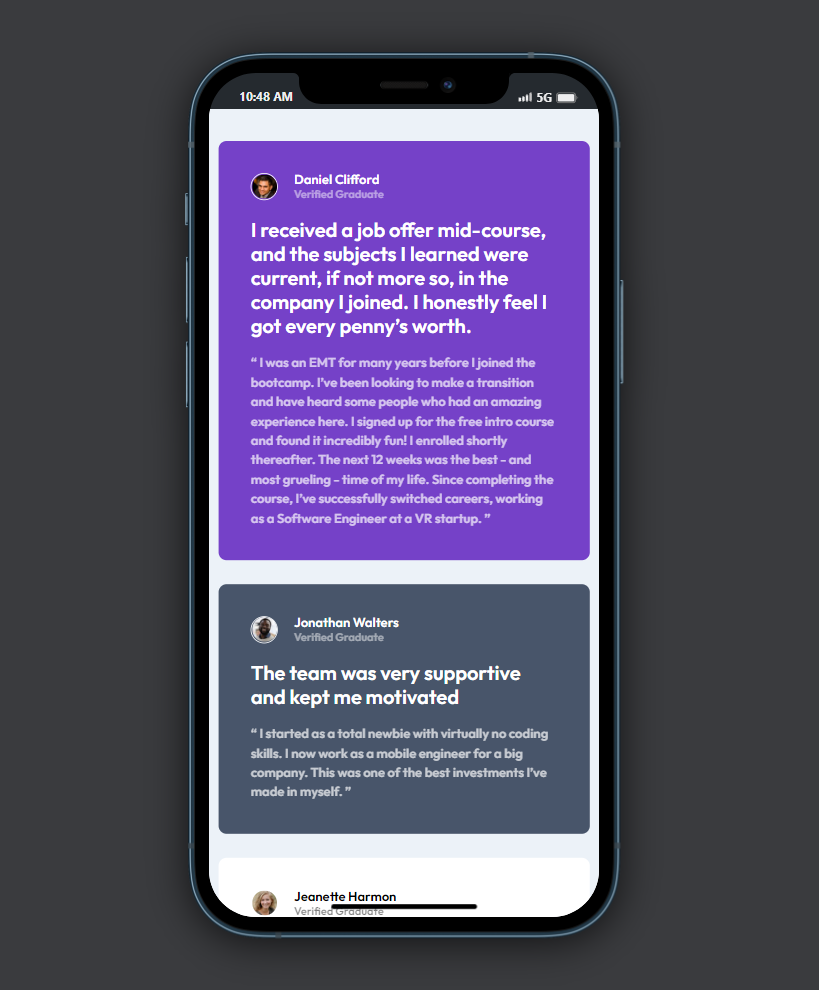
The challenge was to build testimonials grid section and get it looking as close to the design as possible. And users should be able to view the optimal layout for the site depending on their device's screen size
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
Till now I have only seen some tutorials on CSS grid layout but I didn't tried by myself. So, by completing this challenge I got know some other methods to apply grid layout and I got to do some hands on.
- cssmatic.com - This helped me creating the shadows of the cards.
- Frontend Mentor - @Himanshupegu