XState + React codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
This codebase was created to demonstrate a fully fledged fullstack application built with XState & React including CRUD operations, authentication, routing, pagination, and more.
We've gone to great lengths to adhere to the XState & React community styleguides & best practices.
For more information on how to this works with other frontends/backends, head over to the RealWorld repo.
TODO:
- tests (most likely using
@xstate/test) - better docs about architecture
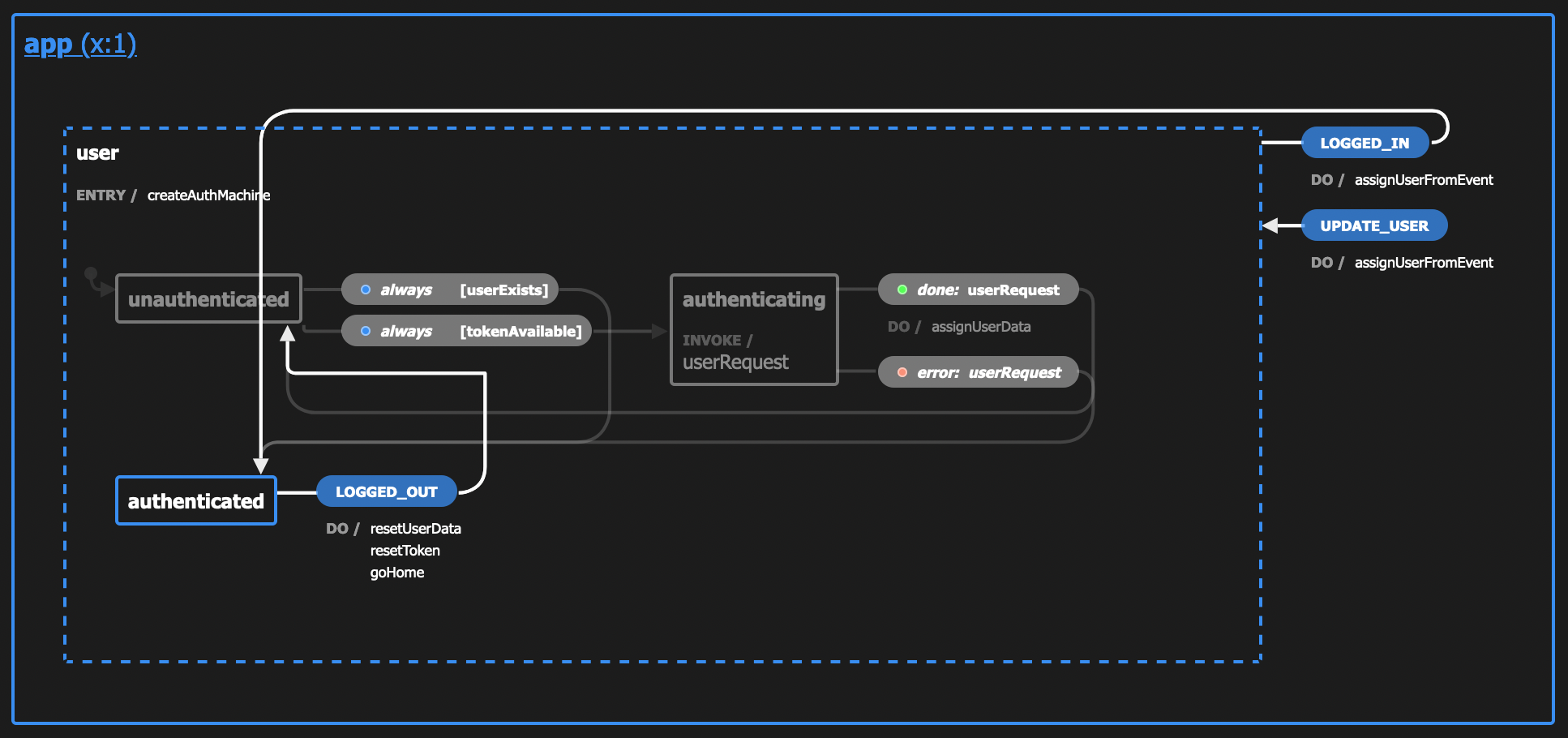
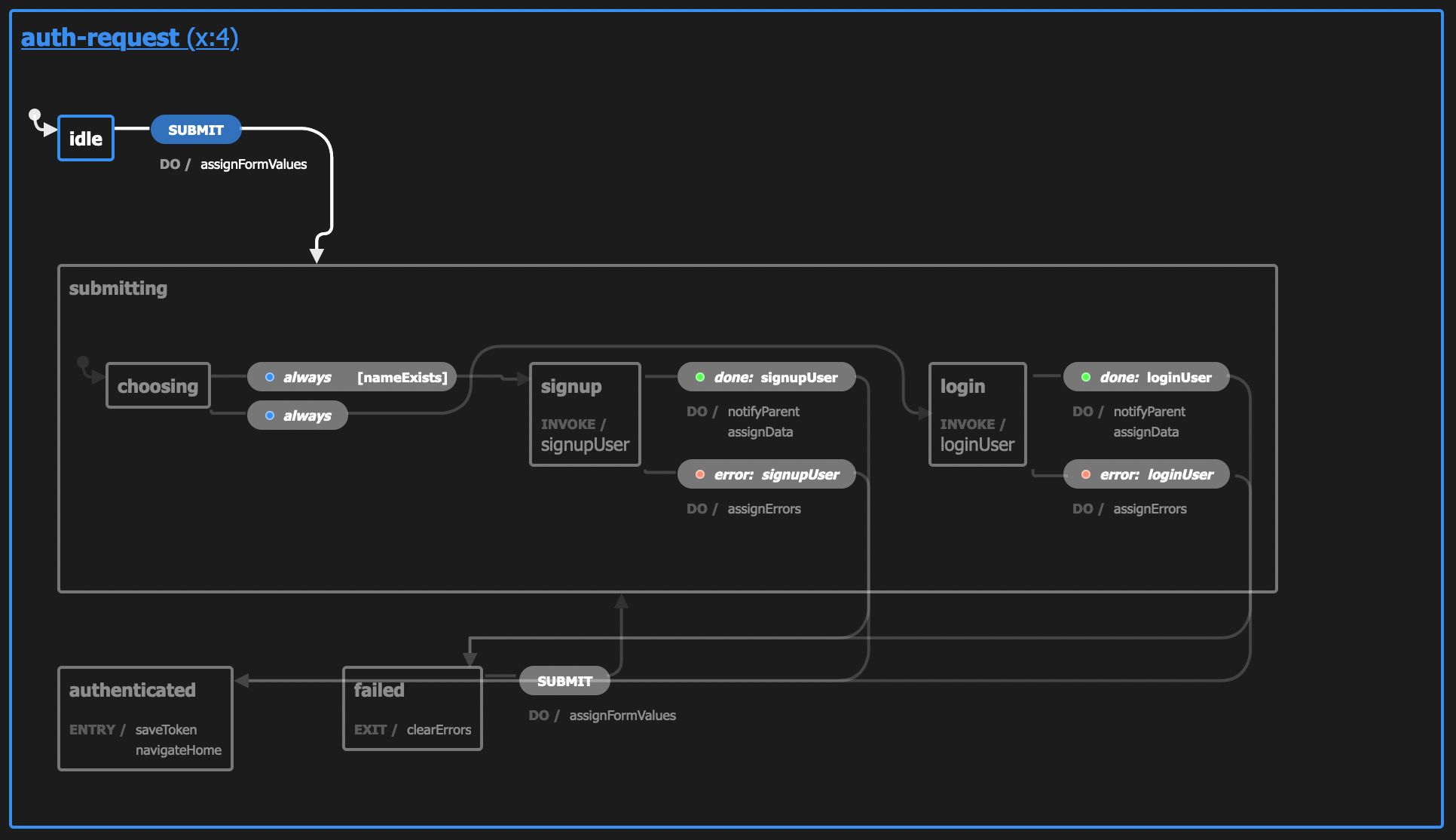
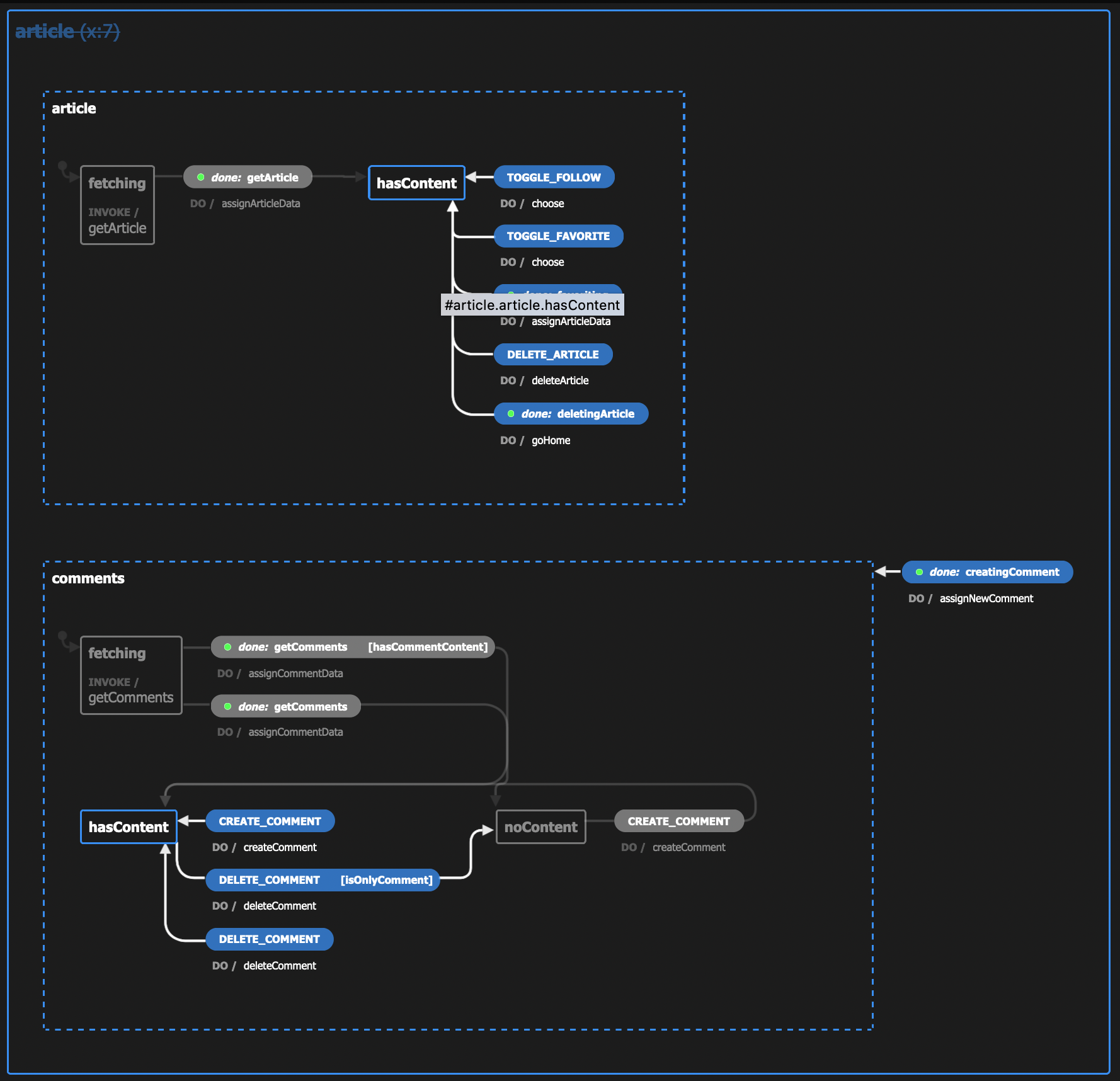
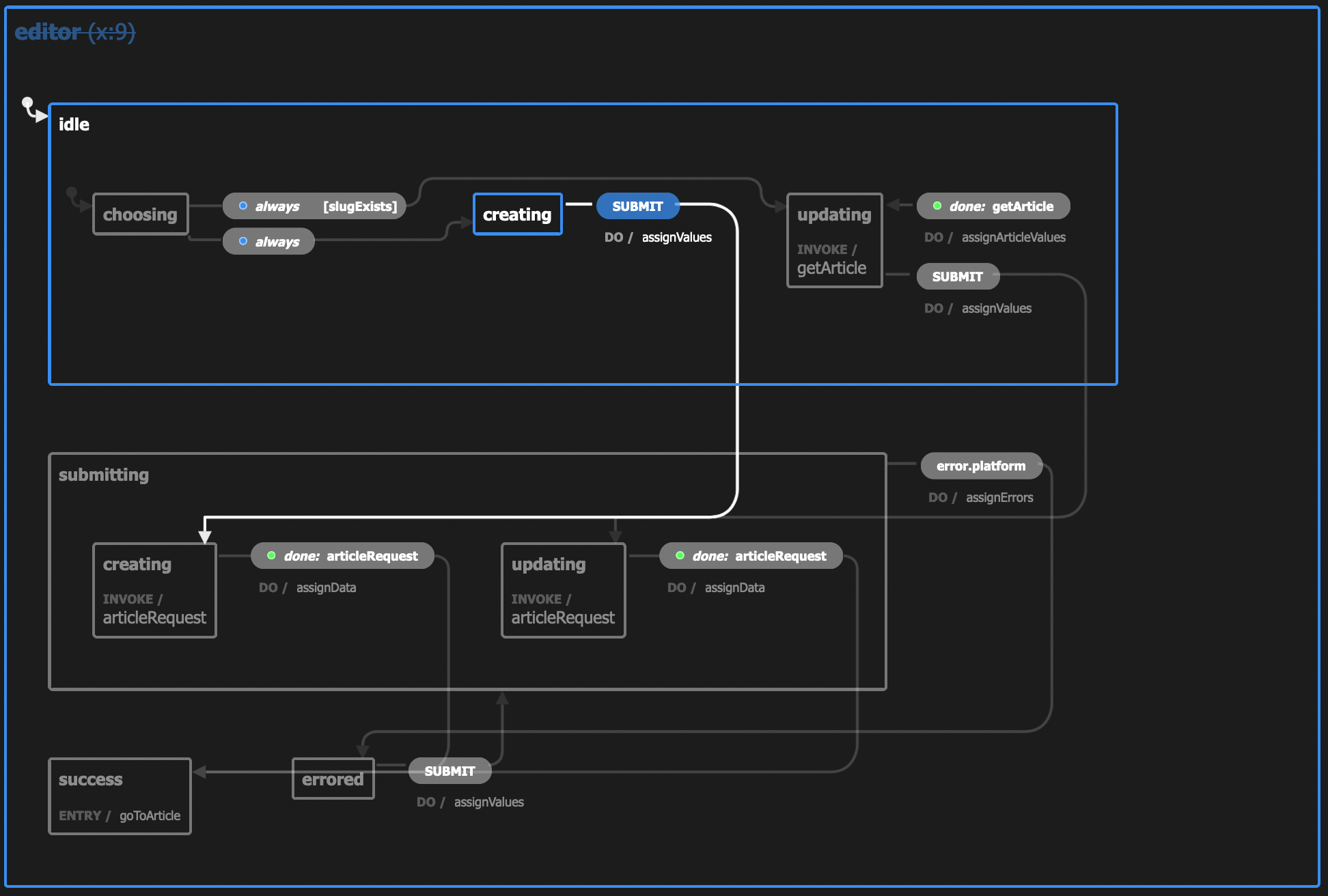
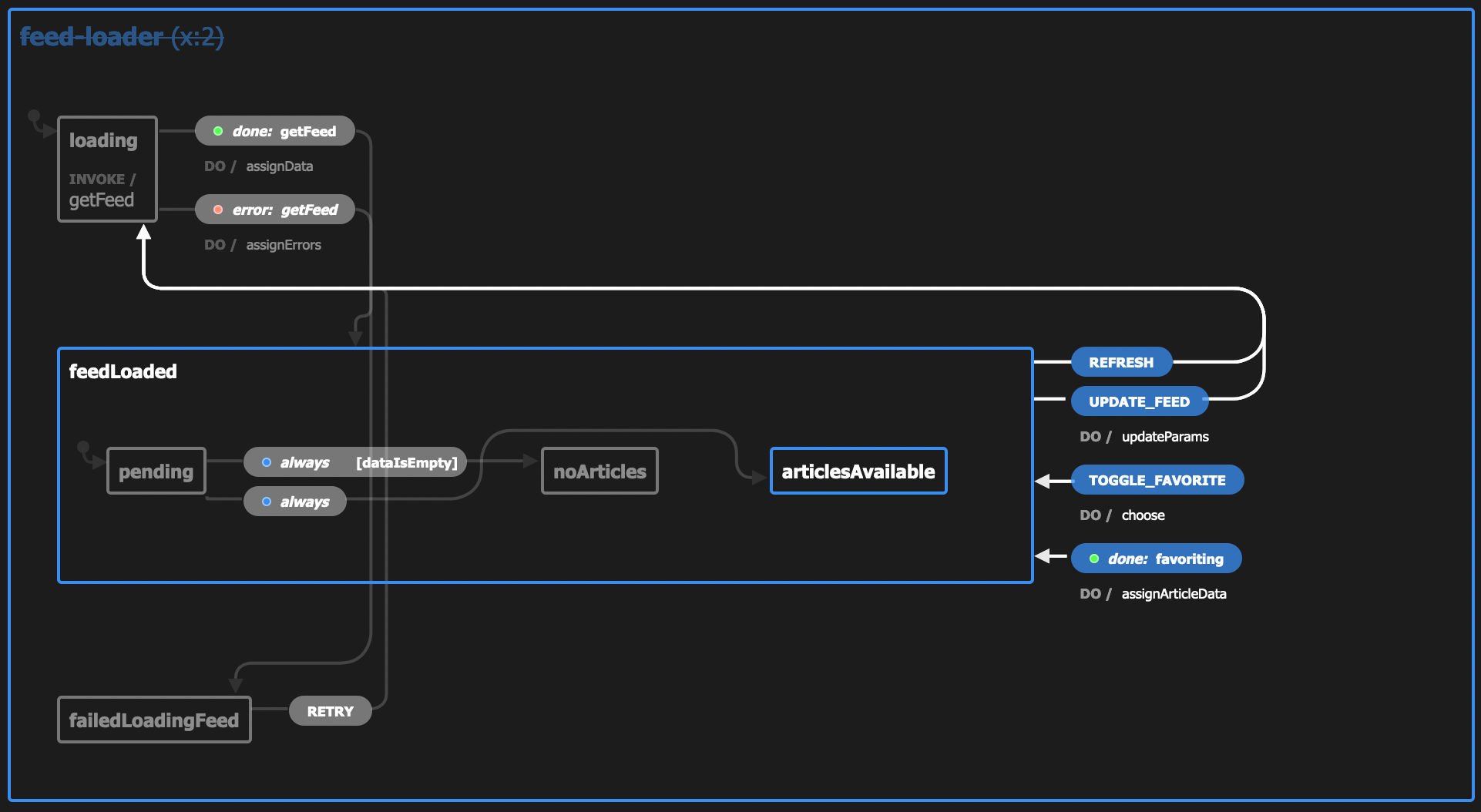
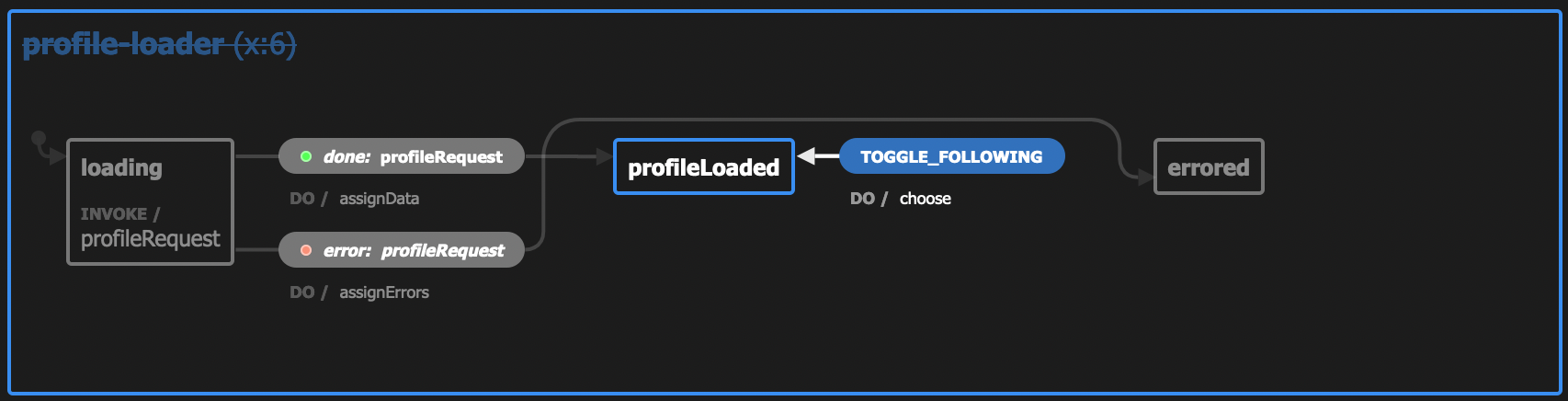
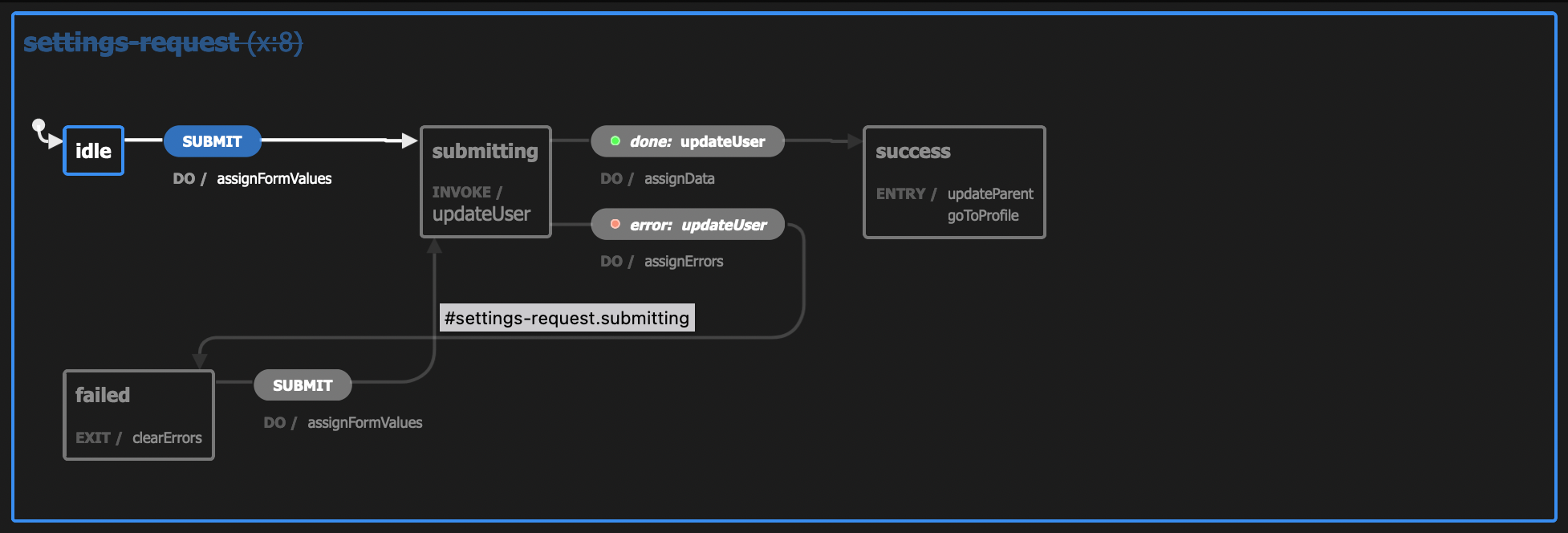
Describe the general architecture of your app here
npm installnpm start