RichEditorView
RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing.
Written in Swift 4
Supports iOS 8+ through Cocoapods or Carthage.
- Looking for Android? Check out wasabeef/richeditor-android
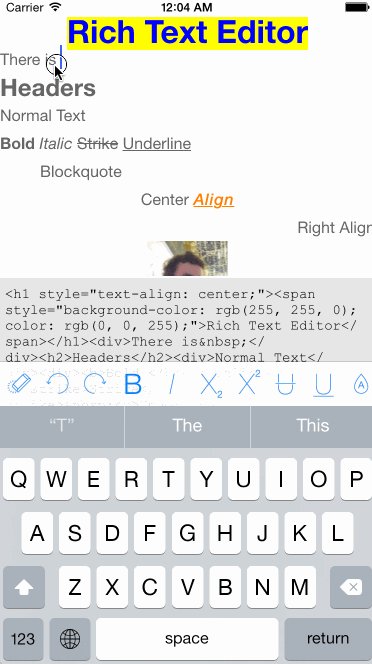
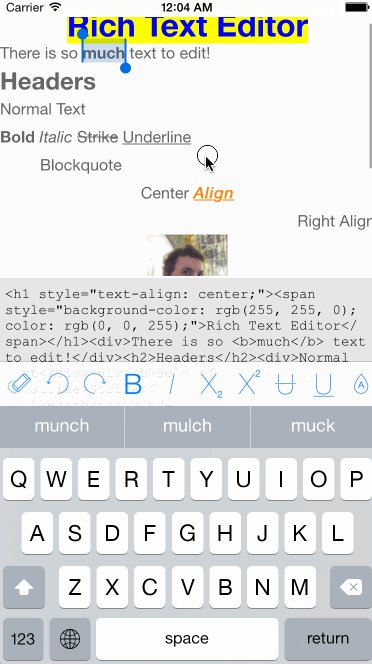
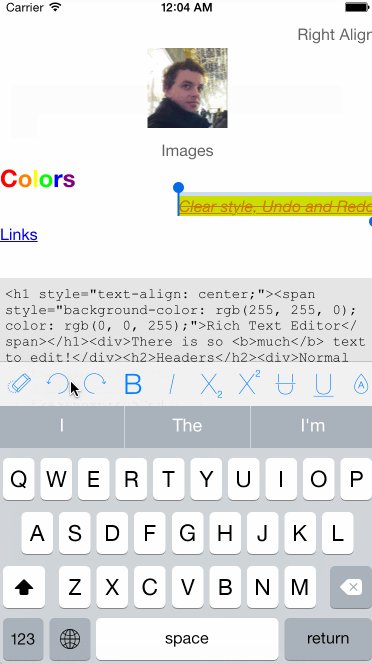
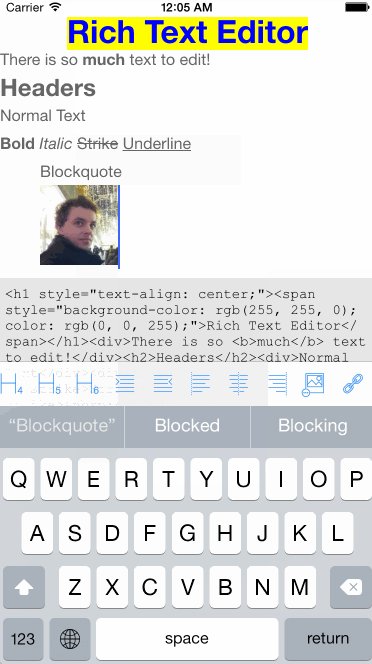
Seen in Action
Just clone the project and open RichEditorViewSample/RichEditorViewSample.xcworkspace in Xcode.
Features
- Bold
- Italic
- Subscript
- Superscript
- Strikethrough
- Underline
- Justify Left
- Justify Center
- Justify Right
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Undo
- Redo
- Ordered List
- Unordered List
- Indent
- Outdent
- Insert Image
- Insert Link
- Text Color
- Text Background Color
Installation
Cocoapods
If you have Cocoapods installed, you can use Cocoapods to include RichEditorView into your project.
Add the following to your Podfile:
pod "RichEditorView"
use_frameworks!
Note: the use_frameworks! is required for pods made in Swift.
Carthage
Add the following to your Cartfile:
github 'cjwirth/RichEditorView'
Using RichEditorView
RichEditorView makes no assumptions about how you want to use it in your app. It is a plain UIView subclass, so you are free to use it wherever, however you want.
Most basic use:
editor = RichEditorView(frame: self.view.bounds)
editor.html = "<h1>My Awesome Editor</h1>Now I am editing in <em>style.</em>"
self.view.addSubview(editor)
Editing Text
To change the styles of the currently selected text, you just call methods directly on the RichEditorView:
editor.bold()
editor.italic()
editor.setTextColor(.red)If you want to show the editing toolbar RichEditorToolbar, you will need to handle displaying it (KeyboardManager.swift in the sample project is a good start). But configuring it is as easy as telling it which options you want to enable, and telling it which RichEditorView to work on.
let toolbar = RichEditorToolbar(frame: CGRect(x: 0, y: 0, width: 320, height: 44))
toolbar.options = RichEditorDefaultOption.all
toolbar.editor = editor // Previously instantiated RichEditorViewSome actions require user feedback (such as select an image, choose a color, etc). In this cases you can conform to the RichEditorToolbarDelegate and react to these actions, and maybe display some custom UI. For example, from the sample project, we just select a random color:
private func randomColor() -> UIColor {
let colors: [UIColor] = [
.red, .orange, .yellow,
.green, .blue, .purple
]
let color = colors[Int(arc4random_uniform(UInt32(colors.count)))]
return color
}
func richEditorToolbarChangeTextColor(toolbar: RichEditorToolbar) {
let color = randomColor()
toolbar.editor?.setTextColor(color)
}Advanced Editing
If you need even more flexibility with your options, you can add completely custom actions, by either making an object that conforms the the RichEditorOption protocol, or configuring a RichEditorOptionItem object, and adding it to the toolbar's options:
let clearAllItem = RichEditorOptionItem(image: UIImage(named: "clear"), title: "Clear") { toolbar in
toolbar?.editor?.html = ""
return
}
toolbar.options = [clearAllItem]Author
Caesar Wirth - cjwirth@gmail.com
 @cjwirth
@cjwirth
Acknowledgements
- wasabeef/richeditor-android - Android version of this library (Apache v2)
- nnhubbard/ZSSRichTextEditor - Inspiration and Icons (MIT)
License
RichEditorView is released under the BSD 3-Clause License. See LICENSE.md for details.