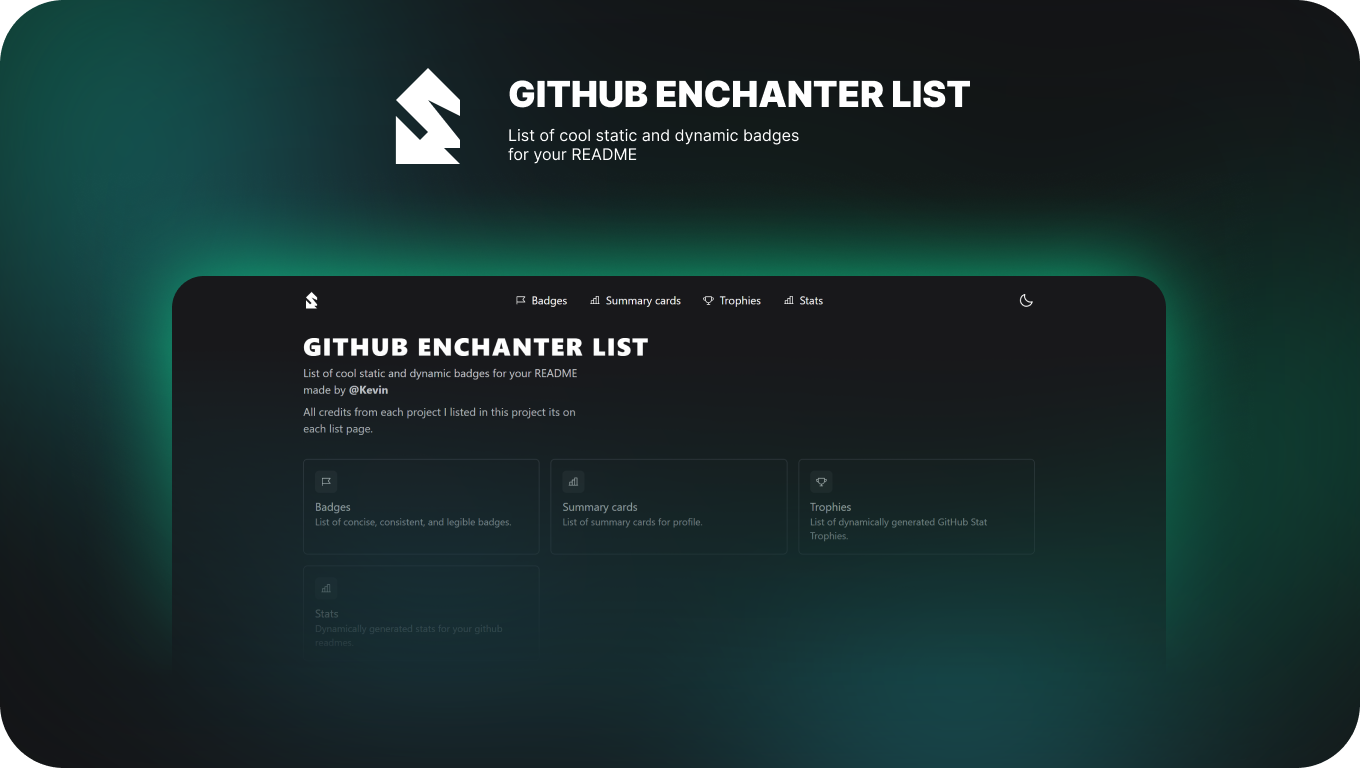
List of cool static and dynamic badges for your README.
About • Getting started • Technologies • Authors • Acknowledgements
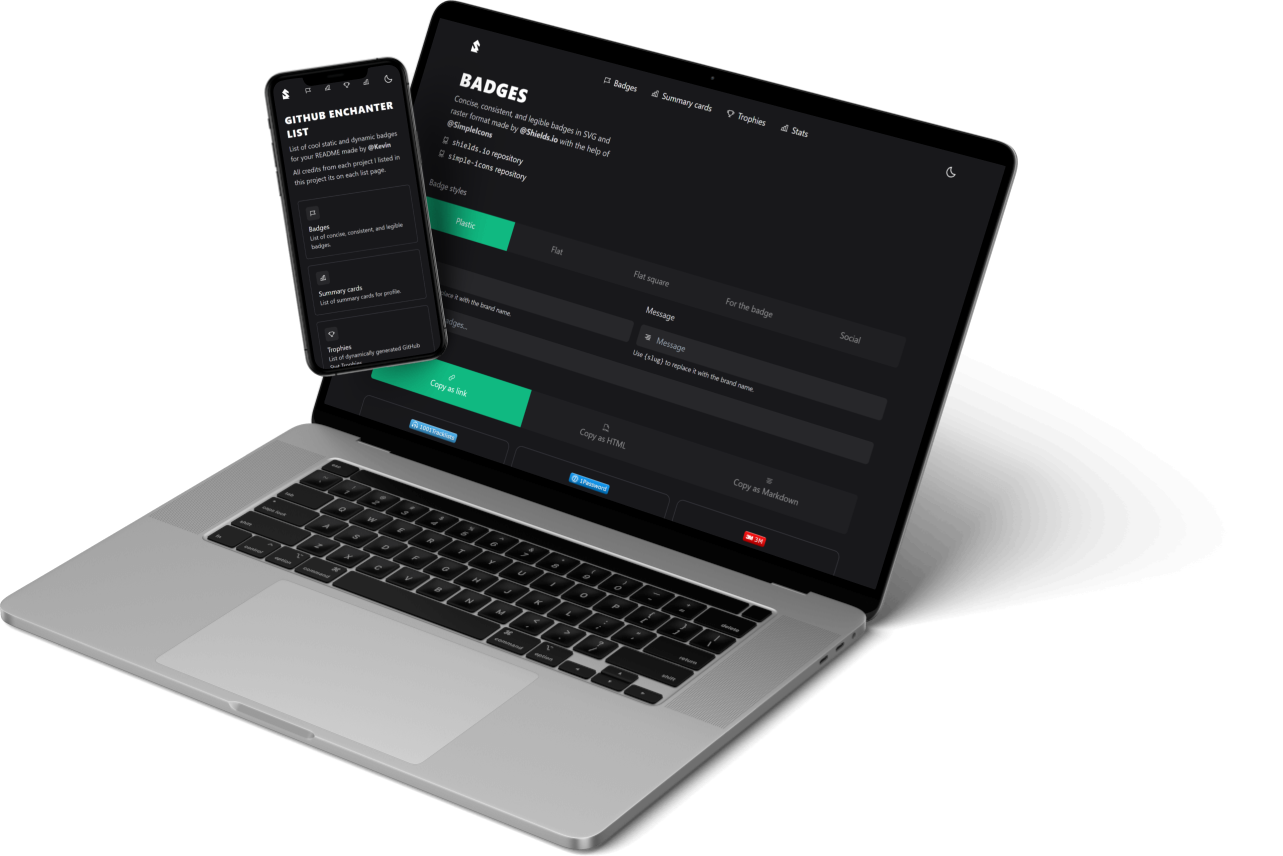
Most of all repository badge list was already preset with a default styling and didn't give the user the ability to customize freely.
To solve this problem, the website I created shows all the badges in real-time with a configuration section, so users can have fast visual feedback while customizing.
Using mainly the technologies Next.JS and Tailwind.css for the project, I'm incredibly thankful for all of the libraries creators I used on this project, like Zustand for storing states, RadixUI for accessible components, superjson for easy communication between client side and server side, fuzzysort to search on lists, SWR for fast fetching and infinity scrolling support along react-infinite-scroll-component.
Prerequisites for this project are:
- Node.js version 12.22.0 or later
- MacOS, Windows (including WSL), and Linux are supported
A step-by-step to install and run the project locally.
- Clone the project using the following command or install the zip:
git clone https://github.com/Hiyudev/github-enchanter-list.git
- Install all the dependencies:
yarn install
- Run the project:
yarn start
- Open
http://localhost:3000in the browser
- @Hiyudev - Creator of this project
- @Shields.io - For the awesome badges
- @Simple Icons - For the awesome icons
- @Casper - For the awesome summary cards
- @ryo-ma - For the awesome github trophies
- @Anurag Hazra - For the awesome github stat cards
- @Jonah Lawrence - For the awesome github streak cards and custom icon badges
- MIT License