This challenge is designed to assess the ability of a front-end candidate to write component-based UIs.
- Fork this repository on github.
- Complete the project as described below within your fork.
- Push all of your changes to your fork on github and submit a pull request to this repository.
Write a component that renders arbitrary component with tree of radios and checkboxes state.
State should represent list of radio elements where each radio may have list of checkboxes elements.
This component should have an input box and three buttons:
- click on the first button will serialize the full state of the application and copy it to the clipboard.
- The state can be pasted to the input box and reset the current application state on the click of the second button.
- Click on third button should load state from remote endpoint and render it (no need to implement server side, just assume there is webservice returns your desired app state)
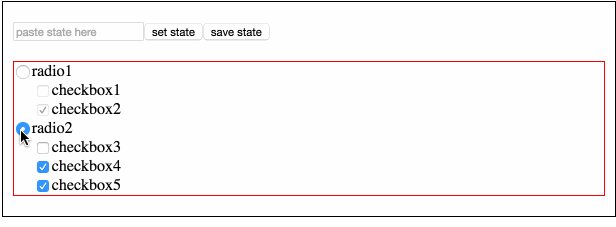
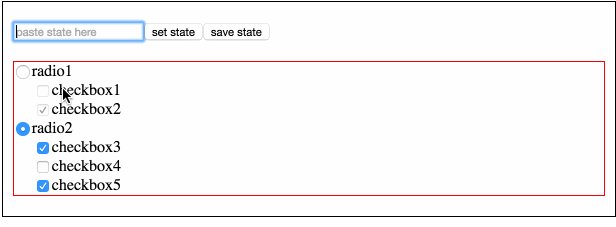
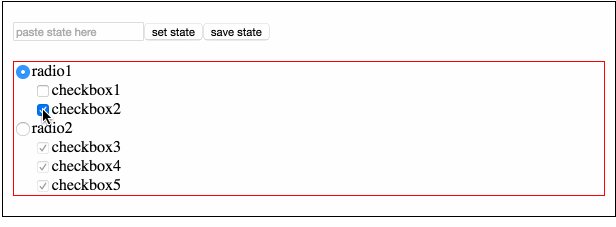
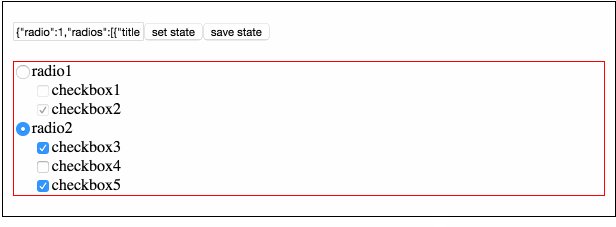
Refer to the image below for a simple (but not complete) example.
- Use VueJs
- Use best practices in front-end development
- Code quality and organization
- Code readability
- Commit history
- Test coverage