How you export Org mode files into awesome HTML in 2 minutes


Overview
Description
Though you can easily override CSS stylesheets and add your own HTML themes, we can say (or write) that Org mode provides a basic HTML support.
Org-HMTL themes is an open source framework for providing you with a list of very nice (cross-browser) themes for all your Org documents. Use them to style your docs, and your colleagues will come up to tell you that you are a genius!
Share this content by tweeting this page:
TweetFollow f_niessen on Twitter for updates on Org-HTML themes!
Requirements
Org mode version 8 (or later) is required.
If such a version is not bundled with your Emacs, install one from ELPA.
Quotations
About Bigblow
“Very very nice, I enjoy it a lot.”
– Ista Zahn
“This is awesome. I love it!”
– Rainer M Krug
“This is awesome!!”
– Mehul Sanghvi
“This very nice html theme. […] I cannot use another emacs-theme than your
emacs-leuven-theme, and it is going to be probably the same with your html
theme!”
– Joseph Vidal-Rosset
“Thanks a lot for sharing […] the wonderful Bigblow theme. I create lot of
specification for other team members to use. It has always been a trouble to
share and maintain such spec. Now, I can create a much neater spec which is
available for the team’s reference as a webpage.”
– Shankar R.
“I like Bigblow the best. I’ve exported most of my Org files using this theme
and published them within my company’s intranet. Thanks for sharing this
wonderful package!”
– Richard K.
About ReadTheOrg
“OMG. The ReadTheOrg theme for exported HTML from org mode files is eye
wateringly beautiful. Thank you!”
– Rob Stewart
“It is fantastic, so beautiful. I will switch several of my pages over to
this theme.”
– Carsten D.
“That is incredibly impressive. Thanks for this.”
– Noah R.
“Thank you! I enjoy your themes. The best ones I’ve ever found.”
– Kang T.
“Awesome theme. Wonderful job. You’re doing a wonderful thing — it will
enable people (at least those who use Emacs and Org mode) to put together
on-line reference works in a much-more usable fashion than is currently
available.”
– D. C. Toedt
“Extremely useful.”
– Thomas S. Dye
Gallery
This is a list of available HTML themes for Org mode, which you can use right now! Well, I hope to have more than one in a couple of weeks…
Bigblow
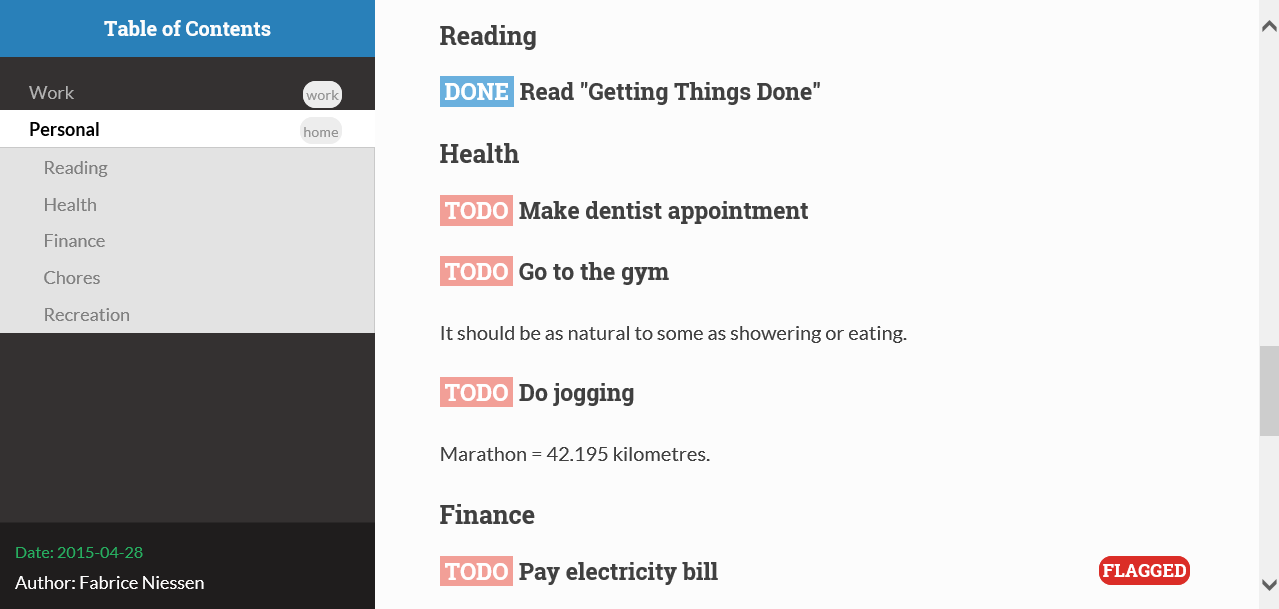
Bigblow is perfect for your work: it is a clean design aimed at optimal Org mode experience in your browser. It looks just awesome!
Click on the image for a quick demo of Bigblow (2:49 min, no audio).
Keyboard shortcuts to save time and boost your productivity:
| Shortcut | What it does |
|---|---|
? or h | Access the dashboard |
n | Move to the next main heading |
p | Move to the previous main heading |
b | Scroll up |
< | Scroll to top |
> | Scroll to bottom |
- | Collapse all |
+ | Expand all |
r | Go to next task in list |
R | Go to previous task in list |
q | Stop reviewing the list of tasks |
g | Reload the page |
ReadTheOrg
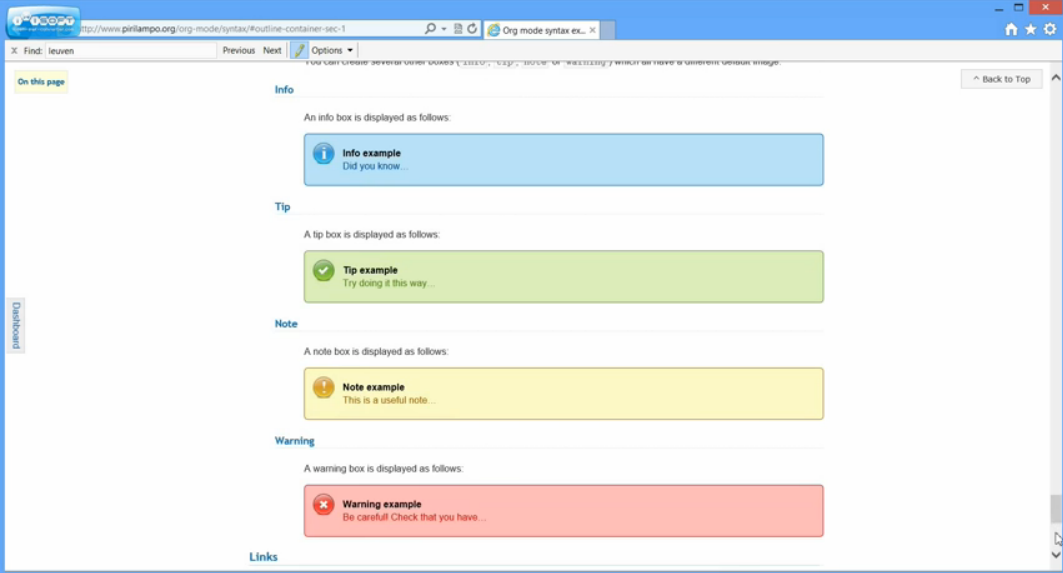
ReadTheOrg is a clone of the official – and great! – theme (called Sphinx) used in the Read The Docs site. It gives a beautiful and professional style to all your Org docs.
Thanks to the creator(s) of Sphinx!
Demo
I’ve written a demo page for the themes that provides a maximal working support of Org mode syntax.
Please see the Org mode refcard page for full examples of headings, code, admonitions, footnotes, tables and other details.
Installing a theme
Using a theme from the theme gallery for your own Org documents is very easy:
you just need to clone the Org-HTML themes project, add a #+SETUPFILE: directive
in the preamble to include the CSS and JavaScript files, then export your Org
mode file to HTML.
You can either:
- copy the “setup file” of the chosen theme to the directory of your Org files,
#+SETUPFILE: THEME-NAME.setupor
- use the (relative or absolute) path to the “setup file” (in your Git local
repository)
#+SETUPFILE: path/to/Git/repo/setup/THEME-NAME.setup
Then export your Org mode file to HTML with org-html-export-to-html or with C-c
C-e h h.
Bigblow
In order to use the Bigblow style, just copy the theme-bigblow.setup file to your project and link to it this way:
#+SETUPFILE: theme-bigblow.setup
If you prefer, you can add the content of the setup file at the beginning of your Org file instead:
# -*- mode: org; -*-
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="http://www.pirilampo.org/styles/bigblow/css/htmlize.css"/>
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="http://www.pirilampo.org/styles/bigblow/css/bigblow.css"/>
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="http://www.pirilampo.org/styles/bigblow/css/hideshow.css"/>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/jquery-1.11.0.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/jquery-ui-1.10.2.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/jquery.localscroll-min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/jquery.scrollTo-1.4.3.1-min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/jquery.zclip.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/bigblow.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/bigblow/js/hideshow.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/lib/js/jquery.stickytableheaders.min.js"></script>
Local version
Here a local version (using relative paths):
# -*- mode: org; -*-
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="styles/bigblow/css/htmlize.css"/>
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="styles/bigblow/css/bigblow.css"/>
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="styles/bigblow/css/hideshow.css"/>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/jquery-1.11.0.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/jquery-ui-1.10.2.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/jquery.localscroll-min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/jquery.scrollTo-1.4.3.1-min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/jquery.zclip.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/bigblow.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/bigblow/js/hideshow.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="styles/lib/js/jquery.stickytableheaders.min.js"></script>
ReadTheOrg
In order to use the ReadTheOrg style, just copy the theme-readtheorg.setup file to your project and link to it this way:
#+SETUPFILE: theme-readtheorg.setup
If you prefer, you can add the content of the setup file at the beginning of your Org file instead:
# -*- mode: org; -*-
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="http://www.pirilampo.org/styles/readtheorg/css/htmlize.css"/>
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="http://www.pirilampo.org/styles/readtheorg/css/readtheorg.css"/>
#+HTML_HEAD: <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
#+HTML_HEAD: <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/lib/js/jquery.stickytableheaders.js"></script>
#+HTML_HEAD: <script type="text/javascript" src="http://www.pirilampo.org/styles/readtheorg/js/readtheorg.js"></script>
Contributing
Issues
Report issues and suggest features and improvements on the GitHub issue tracker.
Patches
I love contributions! Patches under any form are always welcome!
Donations
If you like the org-html-themes project (or any of my other projects), you can show your appreciation and help support future development by making today a donation through PayPal.
Regardless of the donations, org-html-themes will always be free both as in beer and as in speech.
Follow me
I have an f_niessen account on Twitter. You should follow it.
License
Copyright (C) 2011-2016 Fabrice Niessen.
Author: Fabrice Niessen
Keywords: org-mode html themes
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see http://www.gnu.org/licenses/.