TedImagePicker is simple/beautiful/smart image picker
- Support Image/Video
- Support Single/Multi select
- Support more configuration option
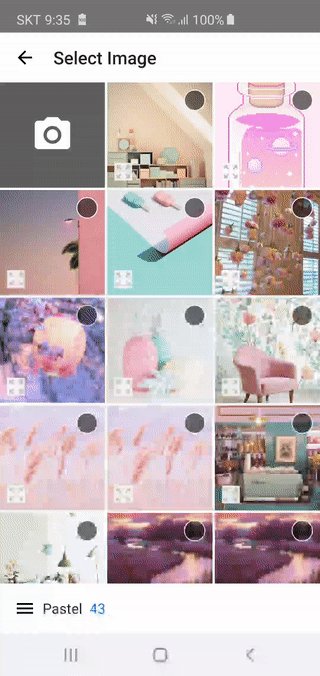
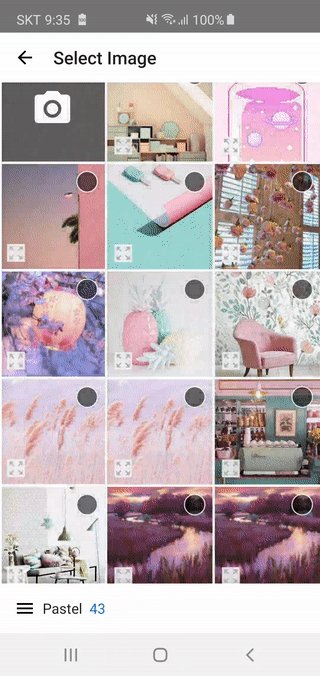
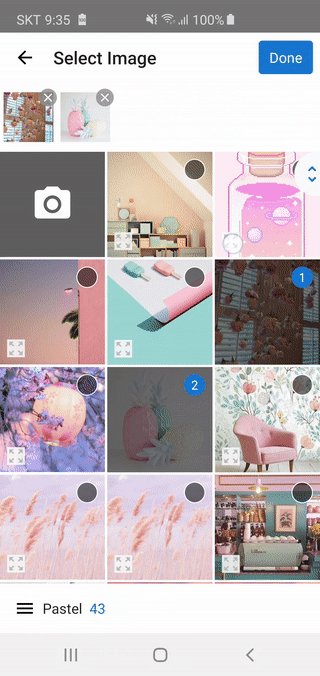
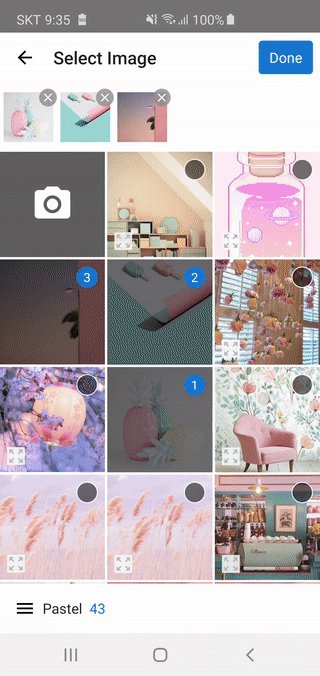
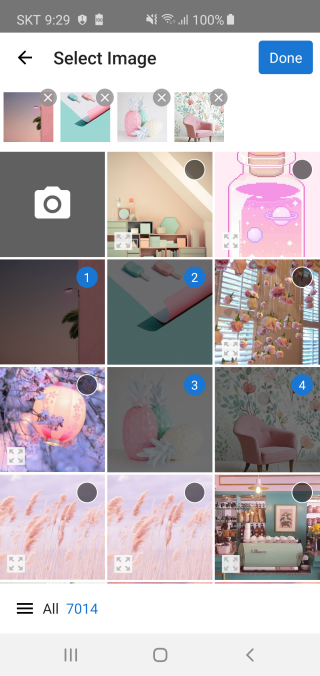
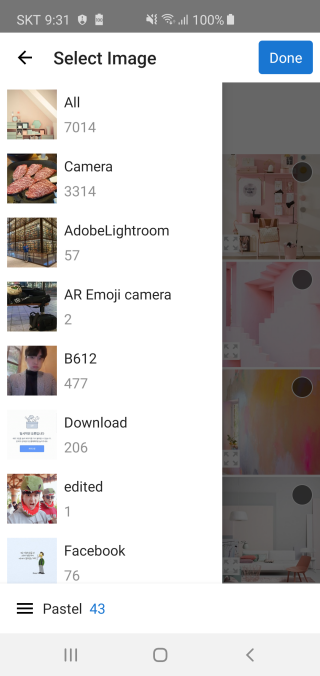
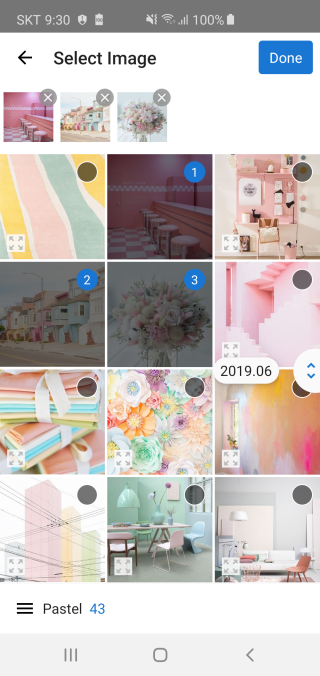
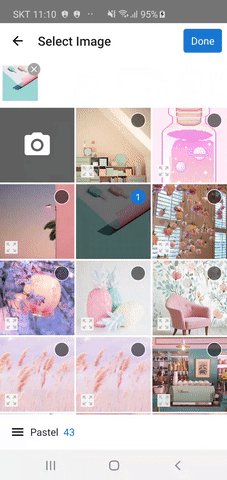
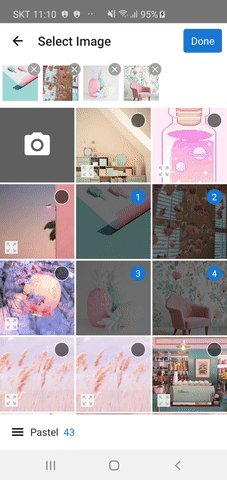
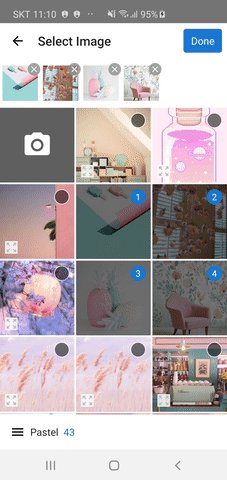
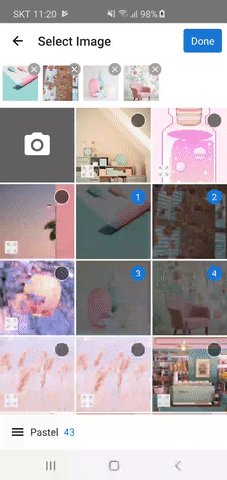
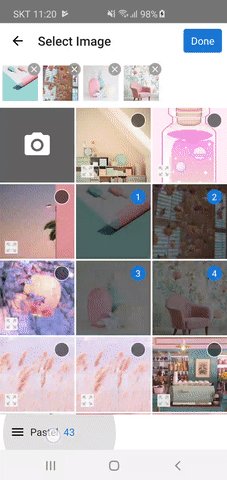
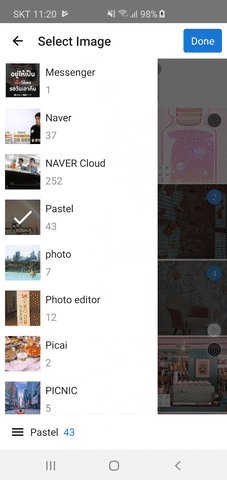
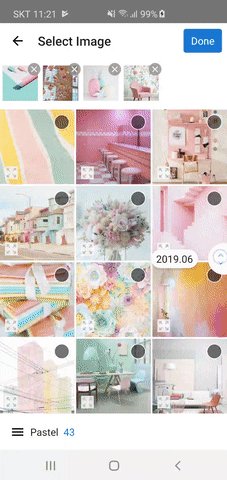
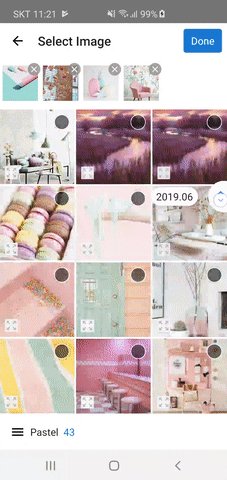
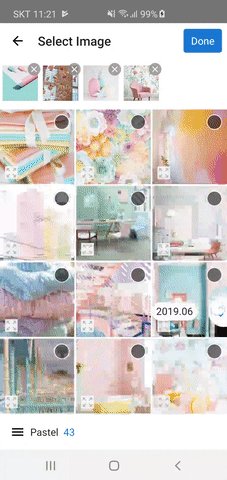
| Image Select | Select Album | Scroller |
|---|---|---|
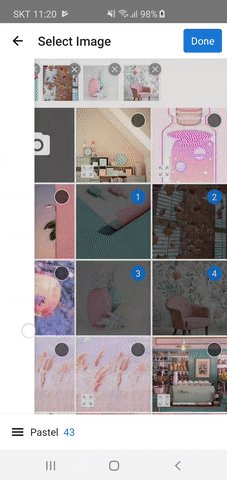
 |
 |
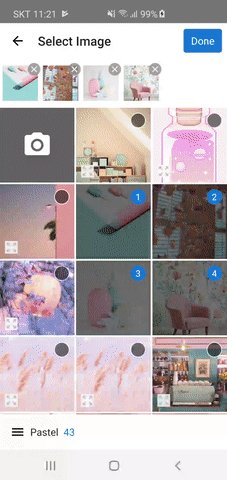
 |
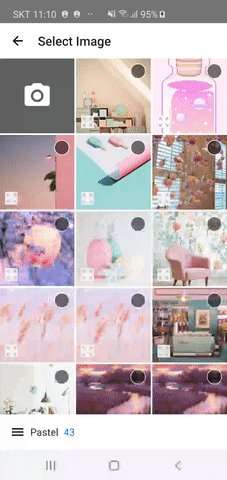
| Image Select | Select Album | Scroller |
|---|---|---|
 |
 |
 |
dependencies {
implementation 'gun0912.ted:tedimagepicker:x.y.z'
//implementation 'gun0912.ted:tedimagepicker:1.0.8'
}
If you think this library is useful, please press star button at upside.
- TedImagePicker use databinding
- Set enable databinding in your app
build.gradle
dataBinding {
enabled = true
}
- TedImagePicker support
ListenerandRxJavastyle
- Kotlin
TedImagePicker.with(this)
.start { uri -> showSingleImage(uri) }- Java
TedImagePicker.with(this)
.start(new OnSelectedListener() {
@Override
public void onSelected(@NotNull Uri uri) {
showSingleImage(uri);
}
});
TedImagePicker.with(this)
.start(uri -> {
showSingleImage(uri);
});- Kotlin
TedImagePicker.with(this)
.startMultiImage { uriList -> showMultiImage(uriList) }- Java
TedImagePicker.with(this)
.startMultiImage(new OnMultiSelectedListener() {
@Override
public void onSelected(@NotNull List<? extends Uri> uriList) {
showMultiImage(uriList);
}
});
TedImagePicker.with(this)
.startMultiImage(uriList -> {
showMultiImage(uriList);
});TedRxImagePicker.with(this)
.start()
.subscribe({ uri ->
}, Throwable::printStackTrace)TedRxImagePicker.with(this)
.startMultiImage()
.subscribe({ uriList ->
}, Throwable::printStackTrace)- You can customize what you want
mediaType(MediaType): MediaType.IMAGE / MediaType.VIDEOcameraTileBackground(R.color.xxx)cameraTileImage(R.drawable.xxx)showCameraTile(Boolean) (default: true)scrollIndicatorDateFormat(String)(default: YYYY.MM)showTitle(Boolean)(default: true)title(String or R.string.xxx) (default: 'Select Image','사진 선택')backButton(R.drawable.xxx)zoomIndicator(Boolean) (default: true)image()video()
-
mediaType(MediaType): MediaType.IMAGE / MediaType.VIDEO -
cameraTileBackground(R.color.xxx) -
cameraTileImage(R.drawable.xxx) -
showCameraTile(Boolean) (default: true) -
scrollIndicatorDateFormat(String)(default: YYYY.MM) -
title(String or R.string.xxx) (default: 'Select Image','사진 선택') -
backButton(R.drawable.xxx) -
zoomIndicator(Boolean) (default: true) -
imageCountTextFormat(String) (default: %s):%s장,Count: %s -
savedDirectoryName(String): saved directory name from take picture using camera -
startAnimation(Int, Int) -
finishAnimation(Int, Int) -
Change picker primary color : override color name in your colors.xml
<color name="ted_image_picker_primary">#your_color_code</color>
<color name="ted_image_picker_primary_pressed">#your_color_code</color>selectedUri(List<Uri>)buttonGravity(ButtonGravity): You can changedonebutton location top or bottombuttonText(String or R.string.xxx) (default: 'Done','완료')buttonBackground(R.drawable.xxx) (default: Blue Background)buttonTextColor(R.color.xxx) (default: white)buttonDrawableOnly(R.drawable.xxx) (default: false): If you want show drawable button without text, use this methodmax(Int, String or R.string.xxx)min(Int, String or R.string.xxx)drawerAlbum() / dropDownAlbum() (default: Drawer): You can choice Drawer or DropDown album style
- Yes,
TedImagePickerautomatically check permission. :TedImagePickeruse TedPermission - But If you need You can check permission before start
TedImagePicker.
- You have to enable databinding
- Read this
Copyright 2019 Ted Park
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.```