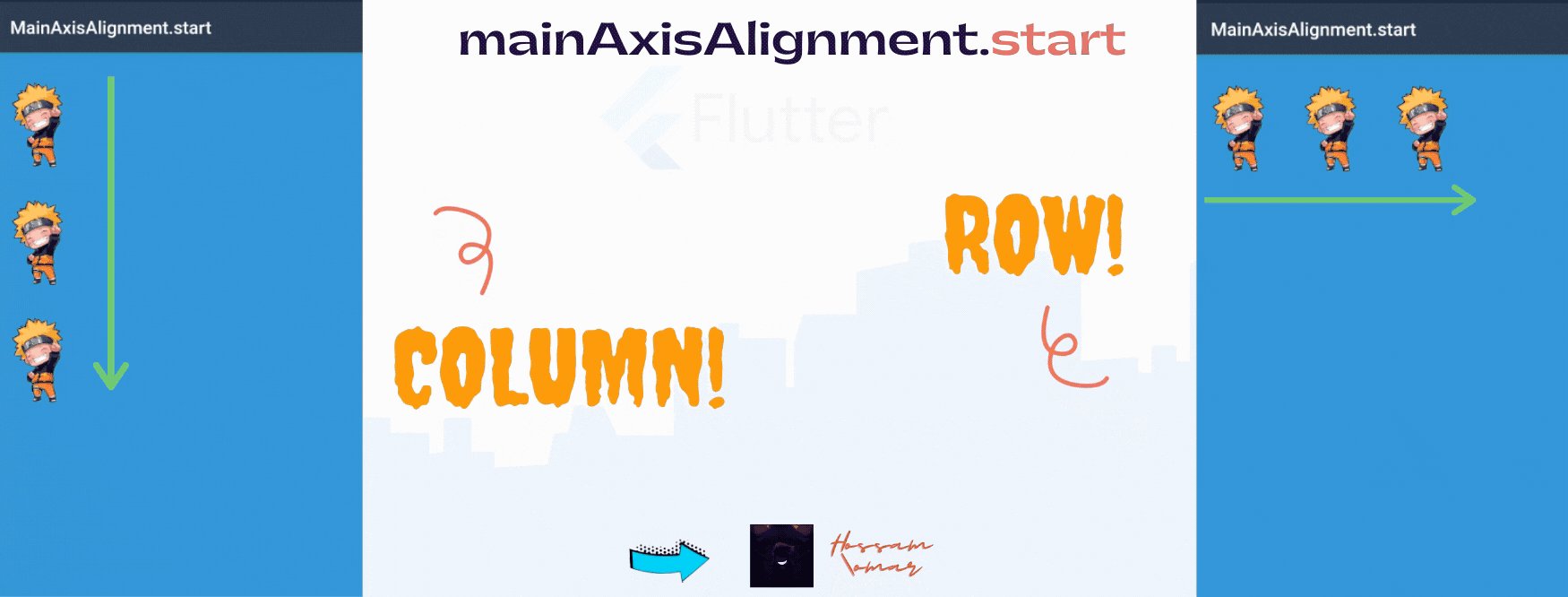
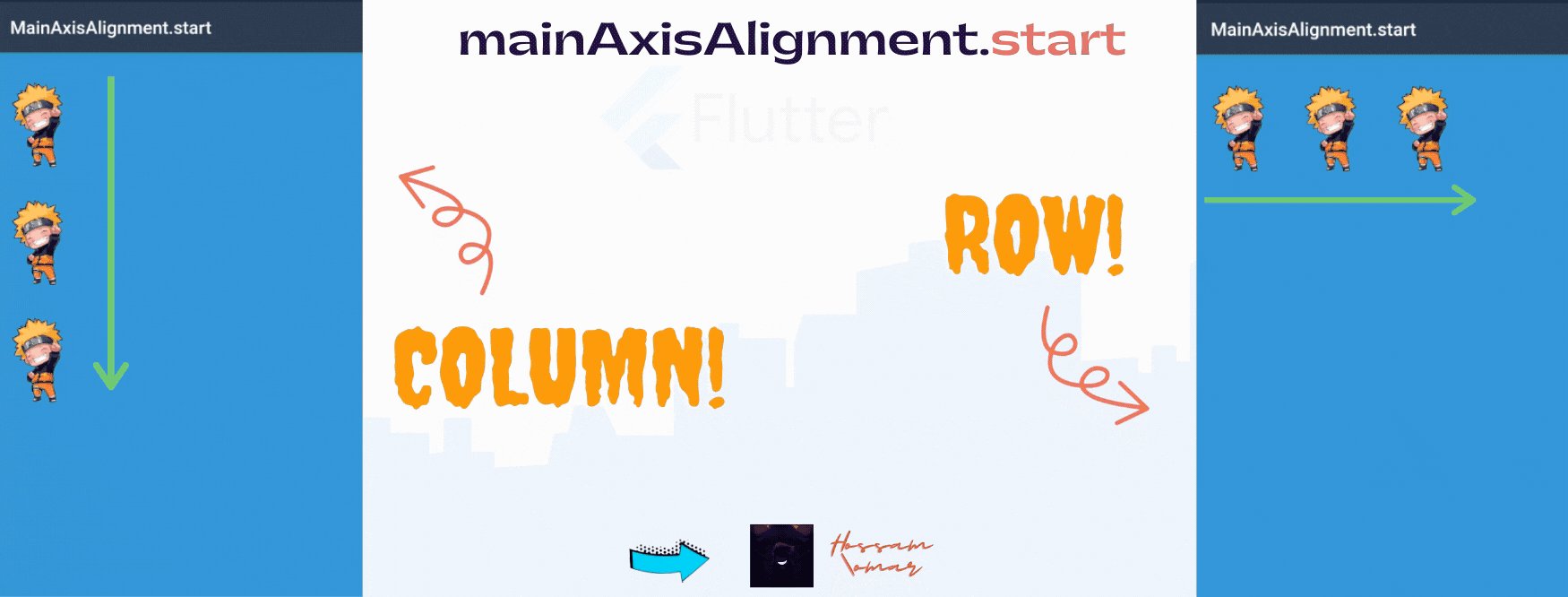
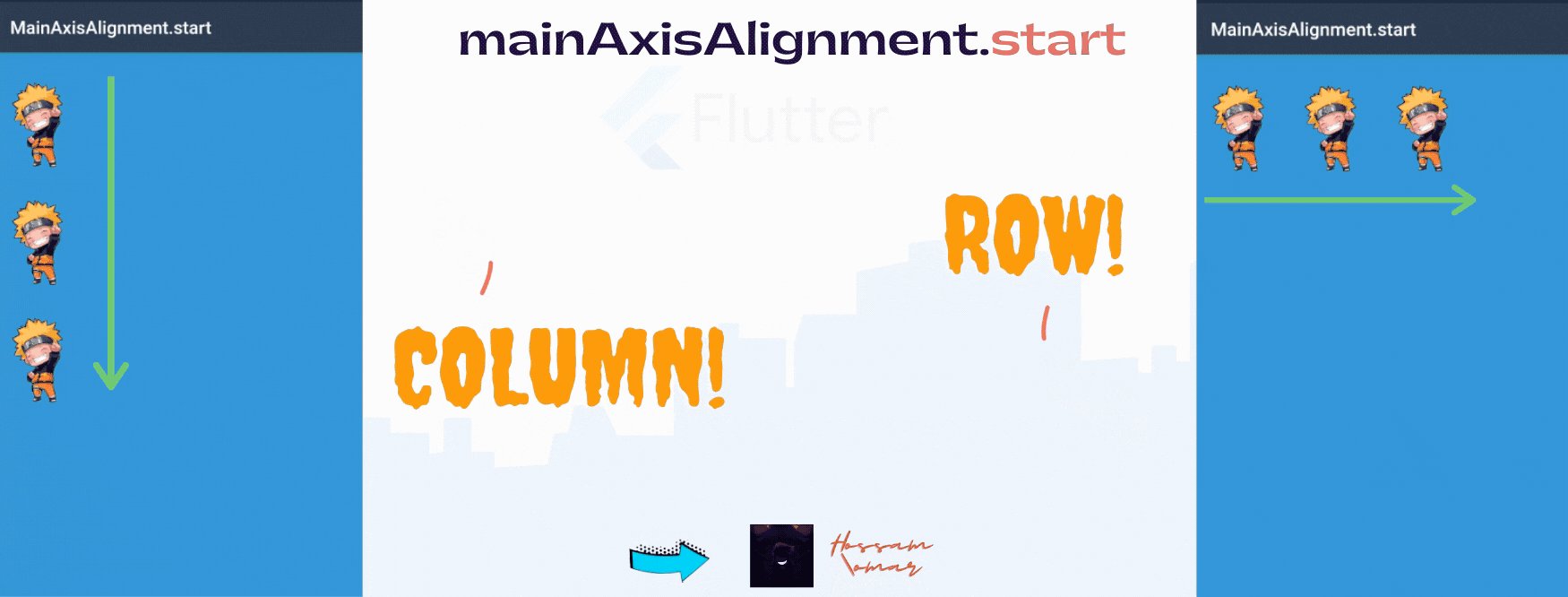
Flutter Layout Row and Column
Positions children near the beginning of the main axis. (Left for Row, top for Column).
Column (
mainAxisAlignment: MainAxisAlignment .start,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
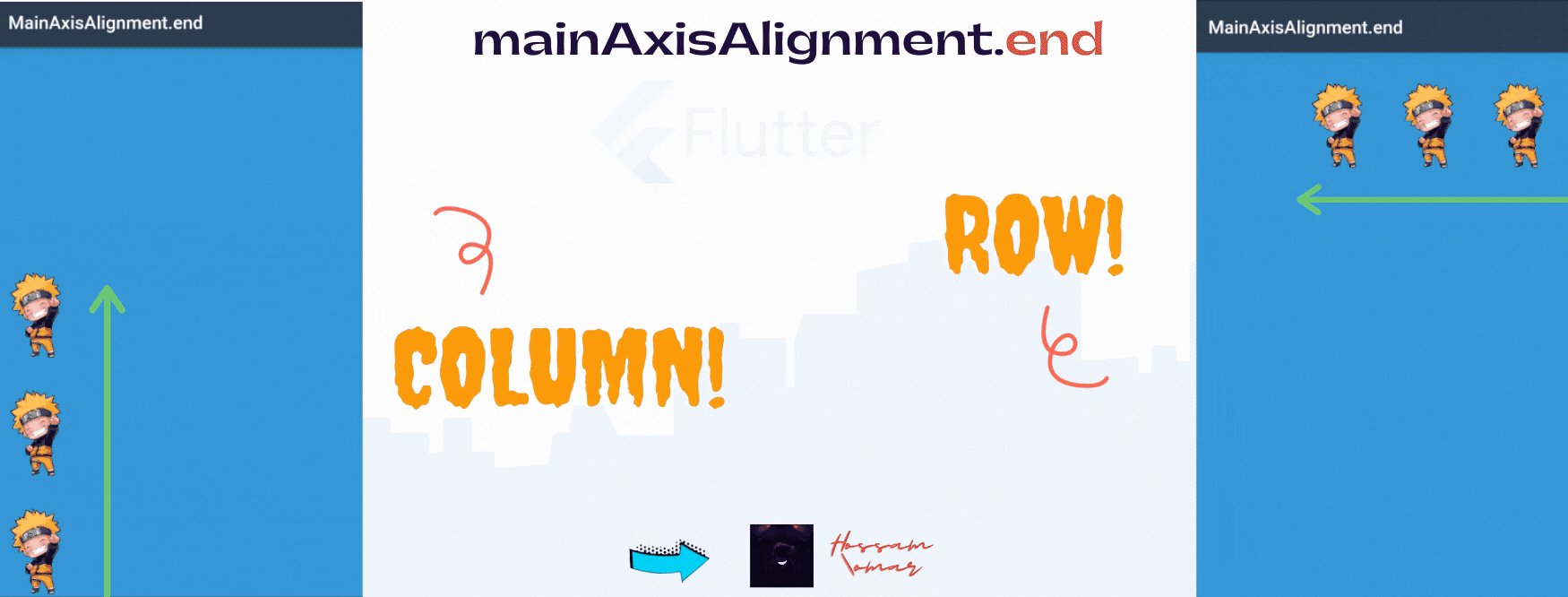
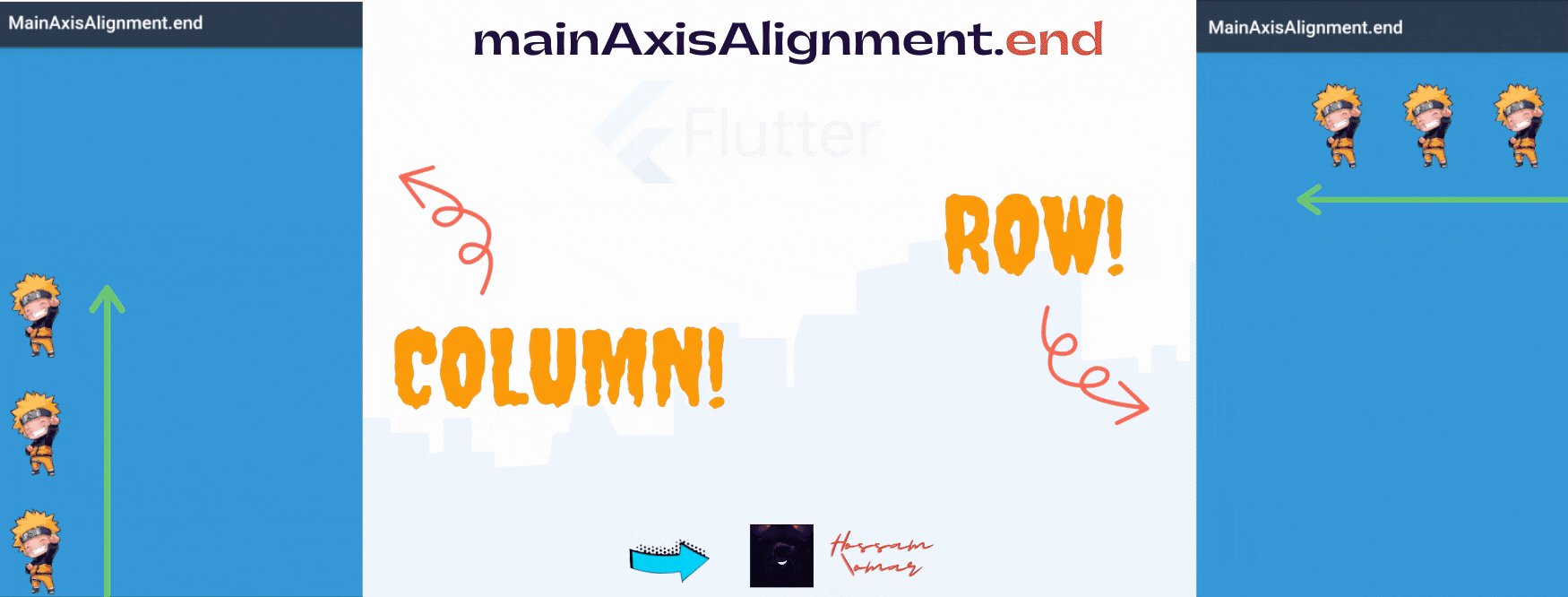
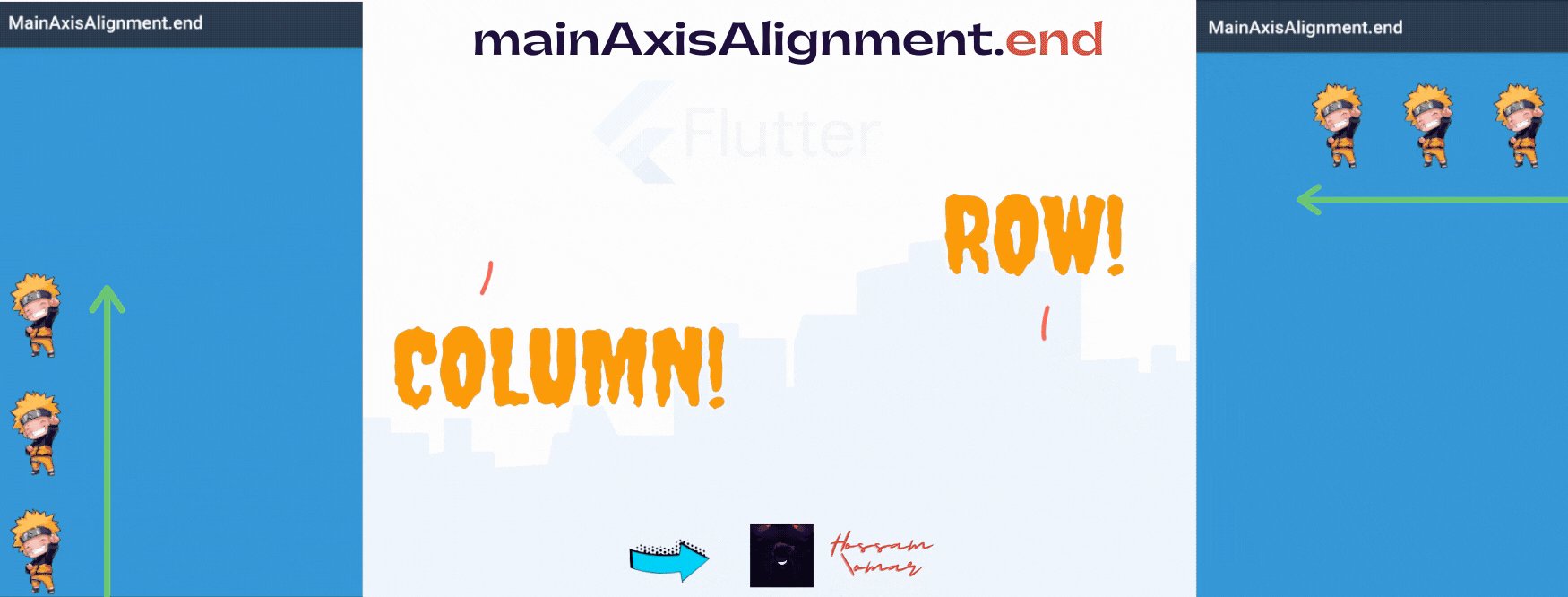
Positions children near the end of the main axis. (Right for Row, bottom for Column).
Column (
mainAxisAlignment: MainAxisAlignment .end,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
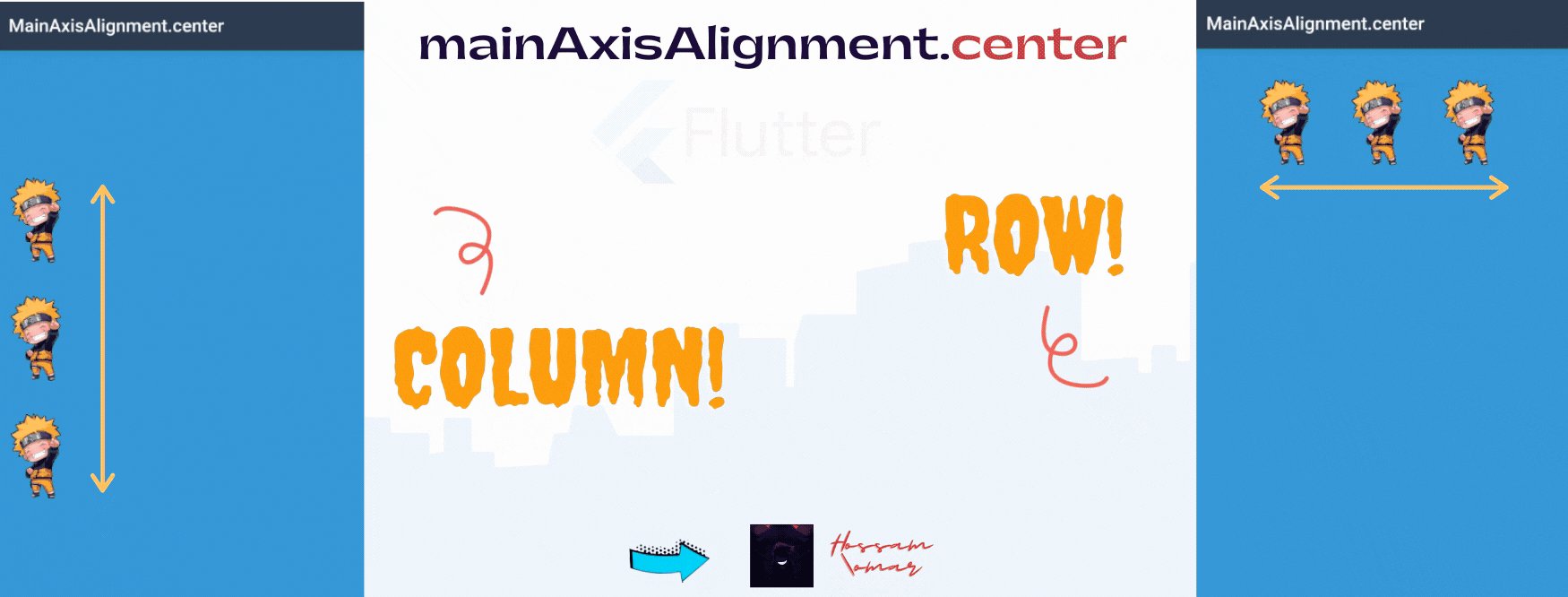
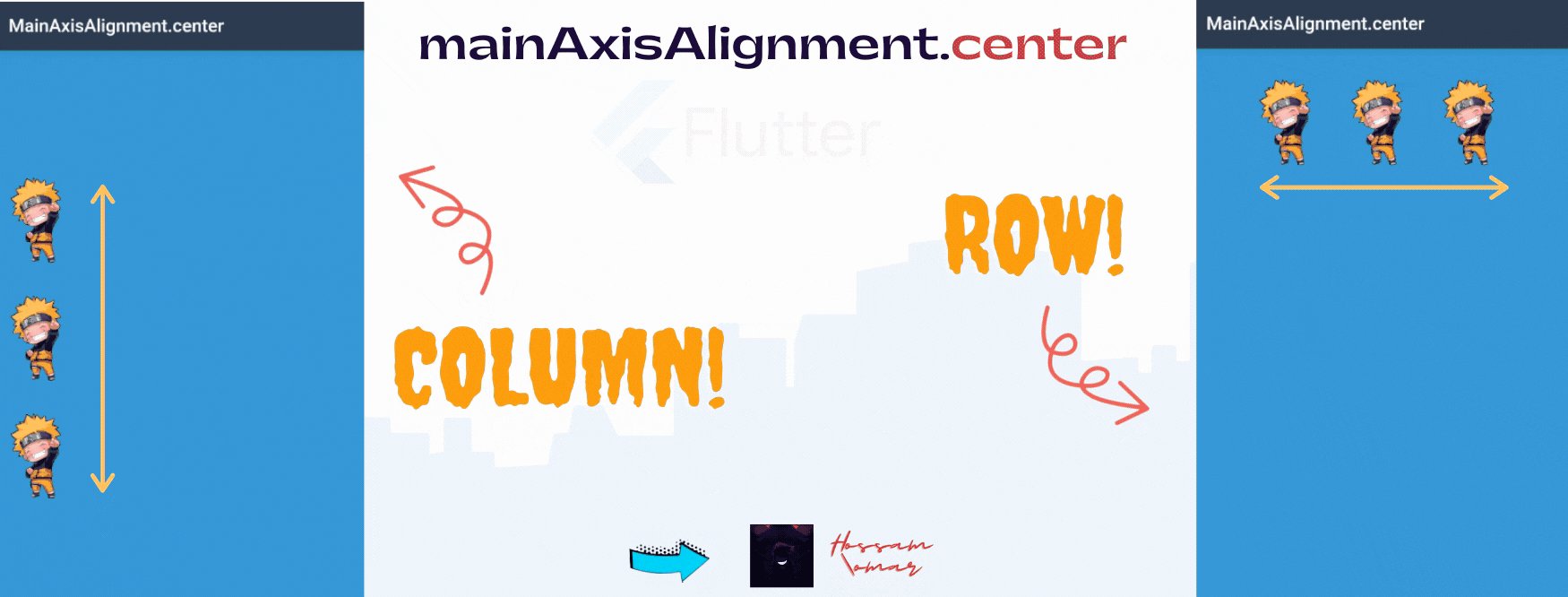
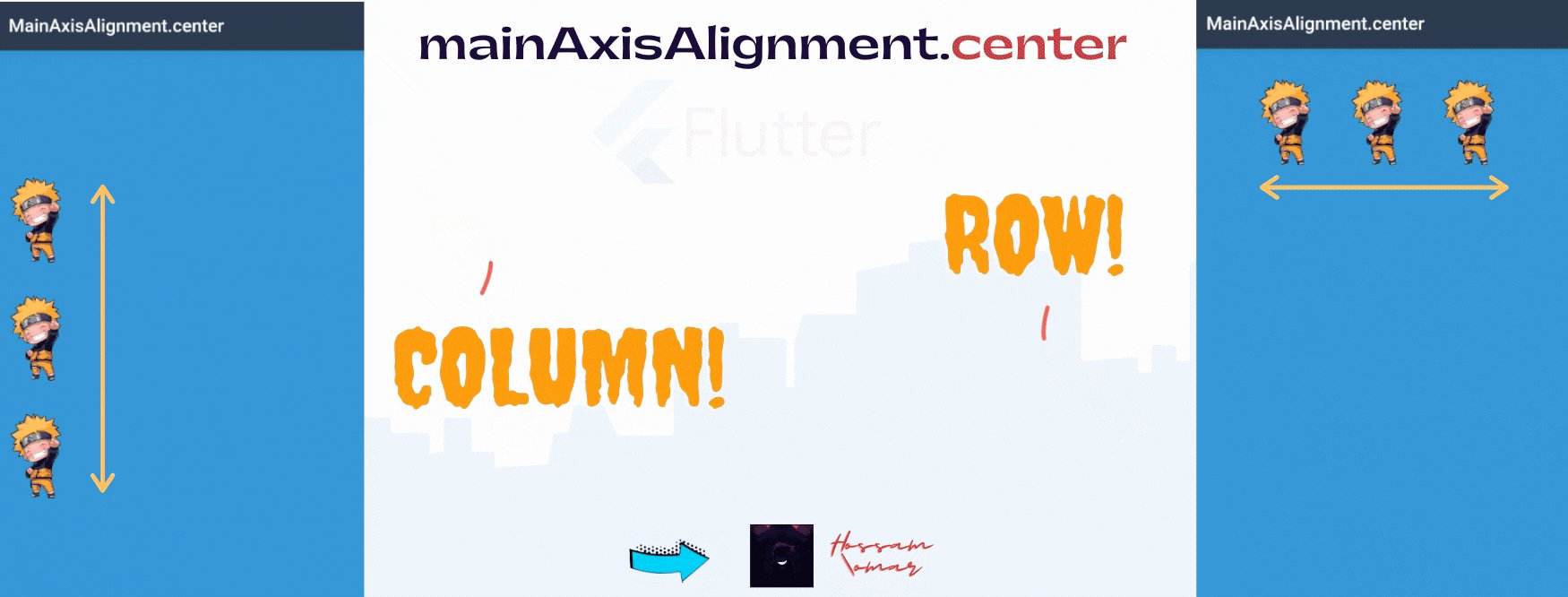
Positions children at the middle of the main axis.
Column (
mainAxisAlignment: MainAxisAlignment .center,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
MainAxisAlignment.spaceBetween
Divides the extra space evenly between children.
Column (
mainAxisAlignment: MainAxisAlignment .spaceBetween,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
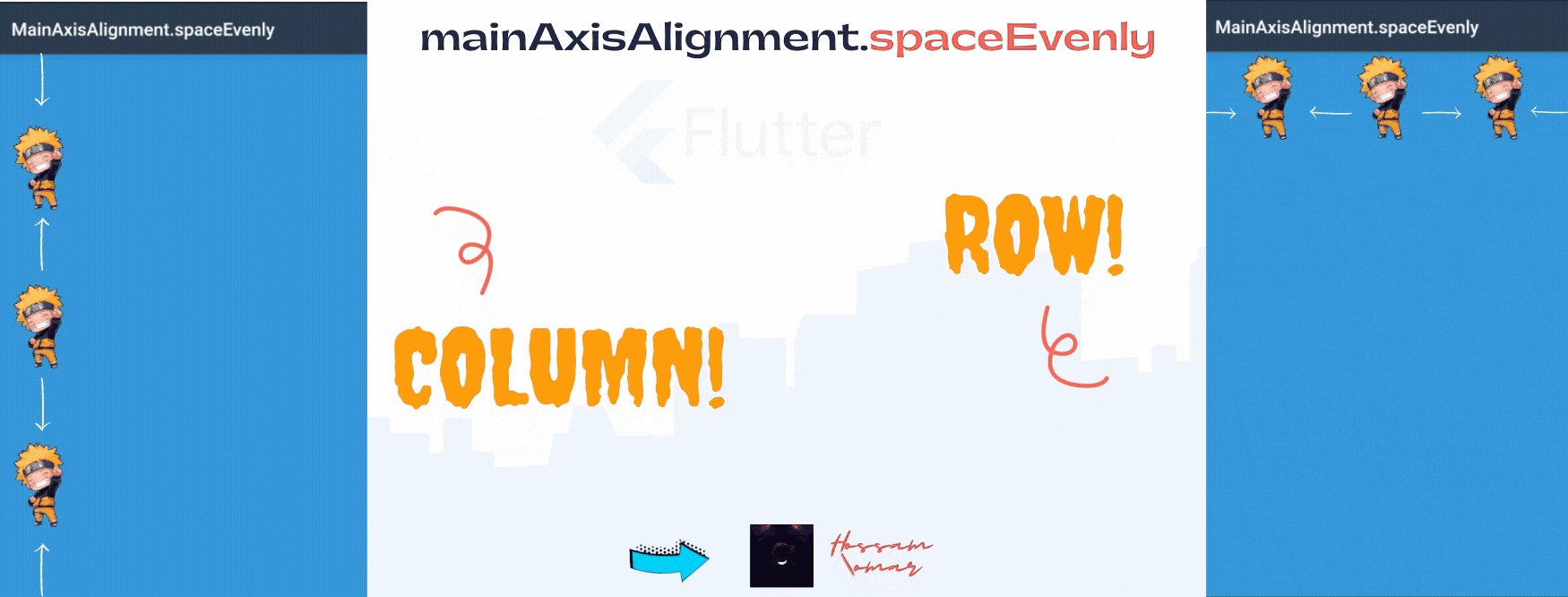
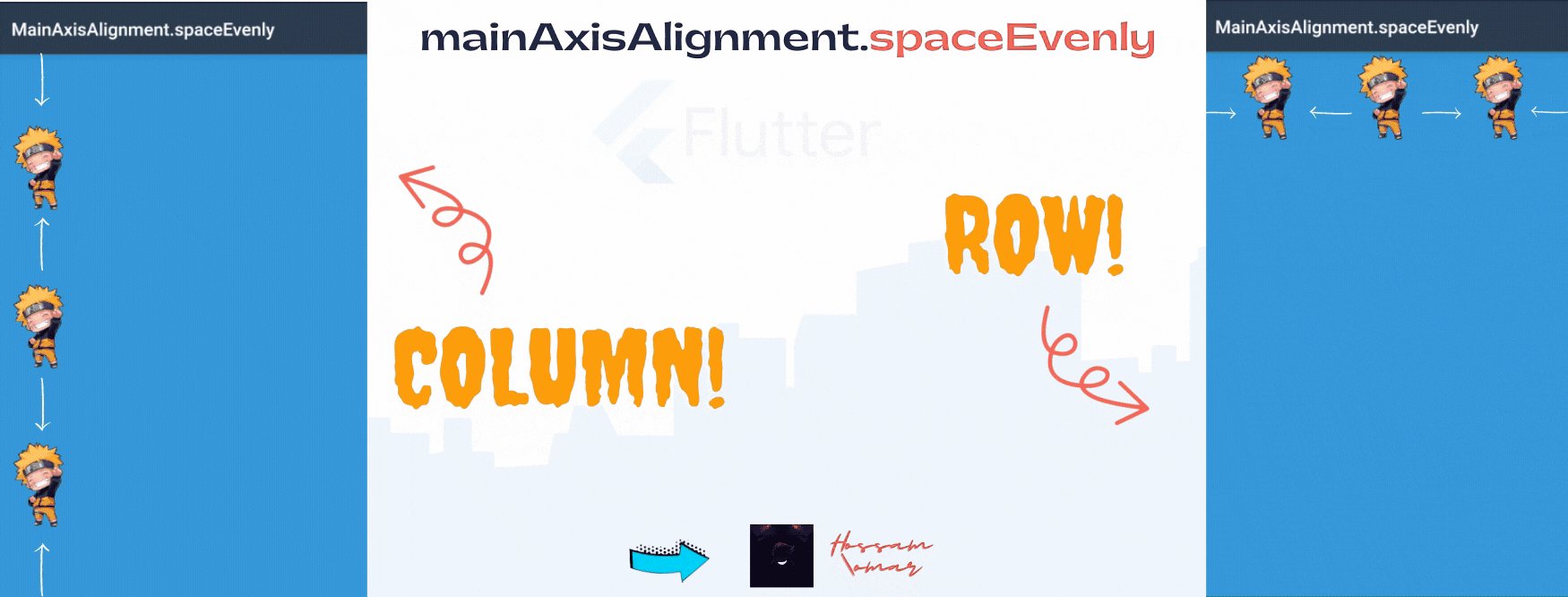
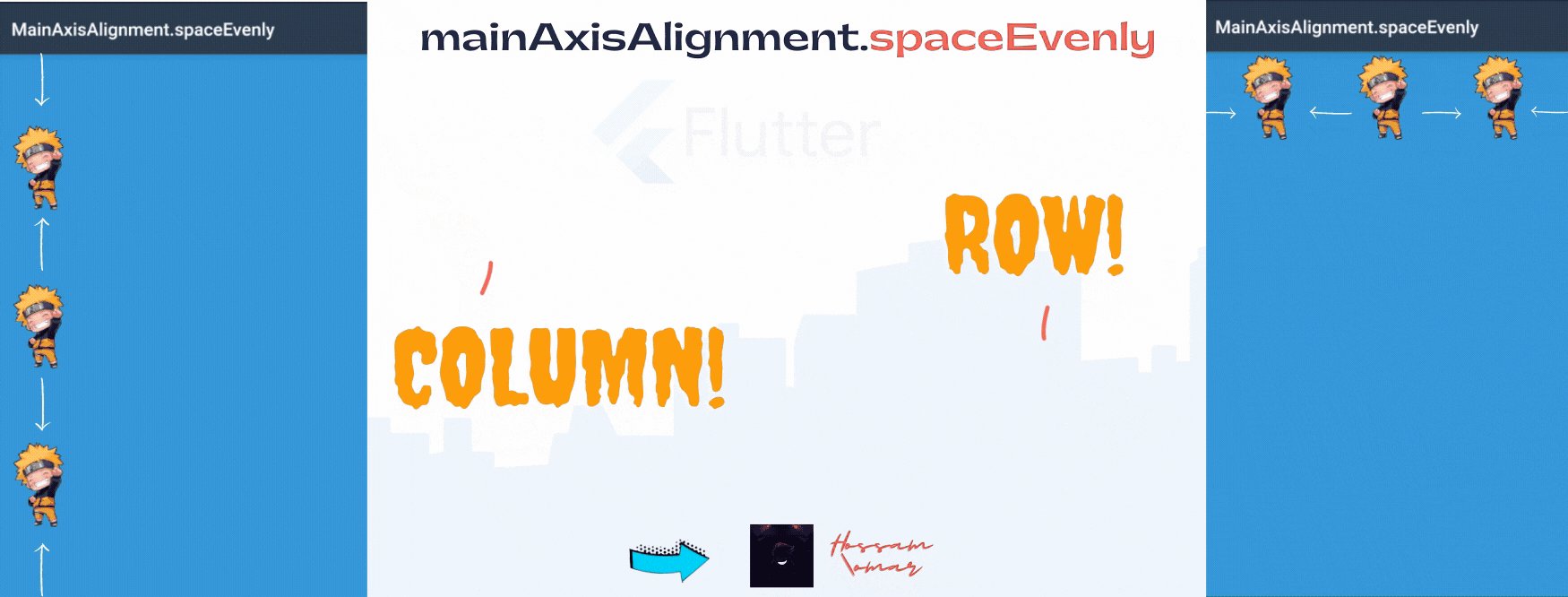
MainAxisAlignment.spaceEvenly
Divides the extra space evenly between children and before and after the children.
Column (
mainAxisAlignment: MainAxisAlignment .spaceEvenly,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
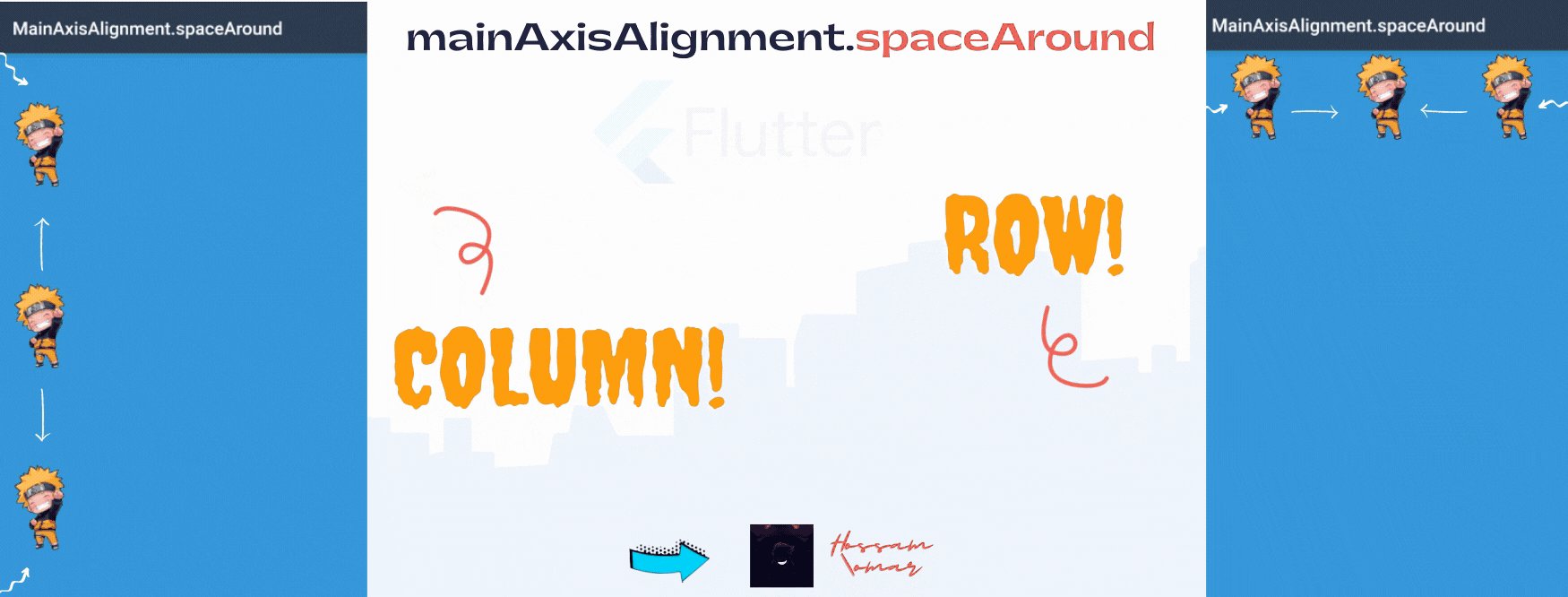
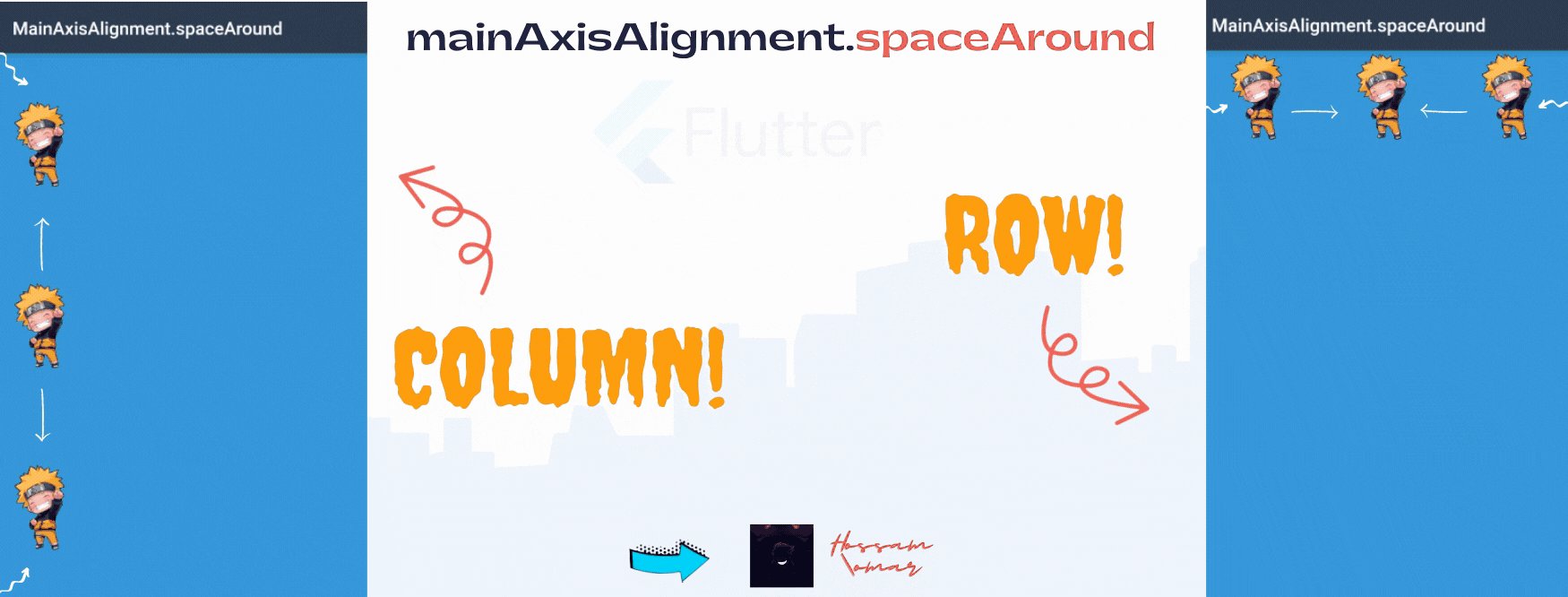
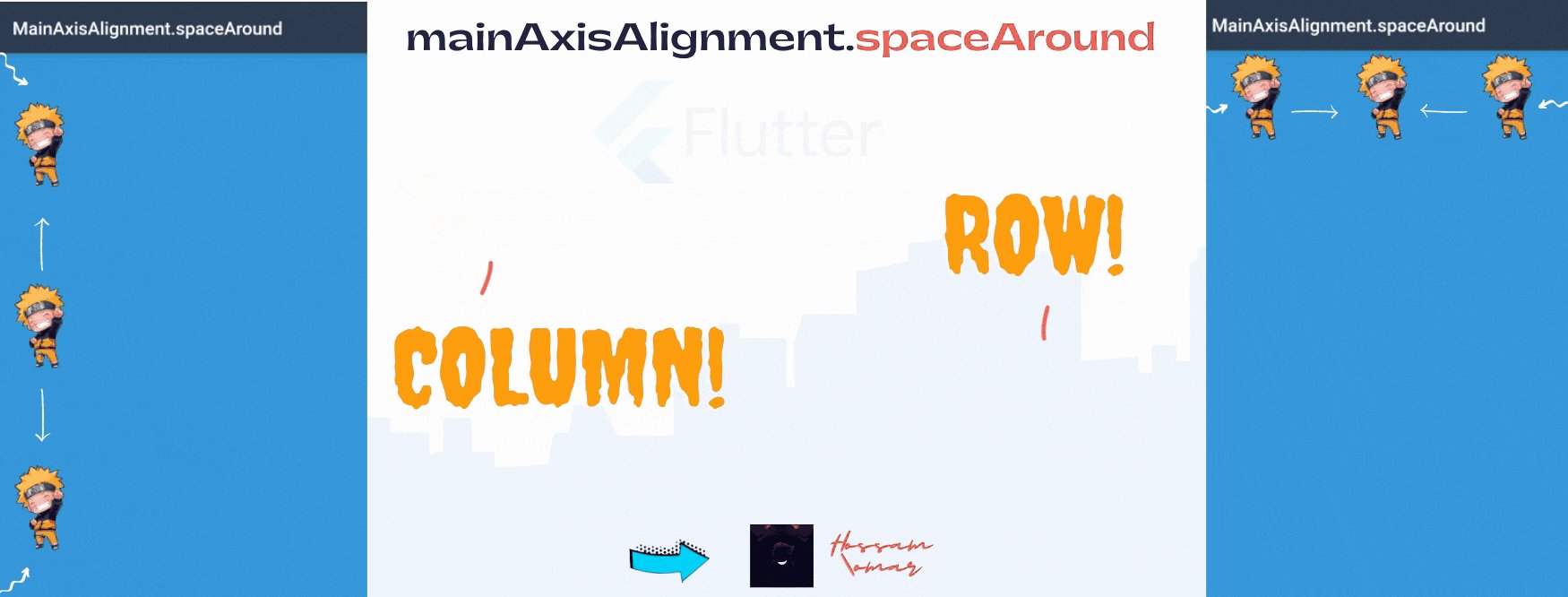
MainAxisAlignment.spaceAround
Similar to MainAxisAlignment.spaceEvenly, but reduces half of the space before the first child and after the last child to half of the width between the children.
Column (
mainAxisAlignment: MainAxisAlignment .spaceAround,
children: [
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) ),
Container ( child: Image .asset ('images/narotu.png' ) )
]
)
'mainAxisAlignment property' Definition Sources Flutter Documentation https://flutter.dev/docs