This is still early stage software. Bugs are expected and there may be breaking changes!
A UI for nvim-dap which provides a good out of the box configuration.
Install with your favourite package manager alongside nvim-dap
dein:
call dein#add("mfussenegger/nvim-dap")
call dein#add("rcarriga/nvim-dap-ui")Plug 'mfussenegger/nvim-dap'
Plug 'rcarriga/nvim-dap-ui'use { "rcarriga/nvim-dap-ui", requires = {"mfussenegger/nvim-dap"} }nvim-dap-ui is built on the idea of "elements". These elements are windows which provide different features.
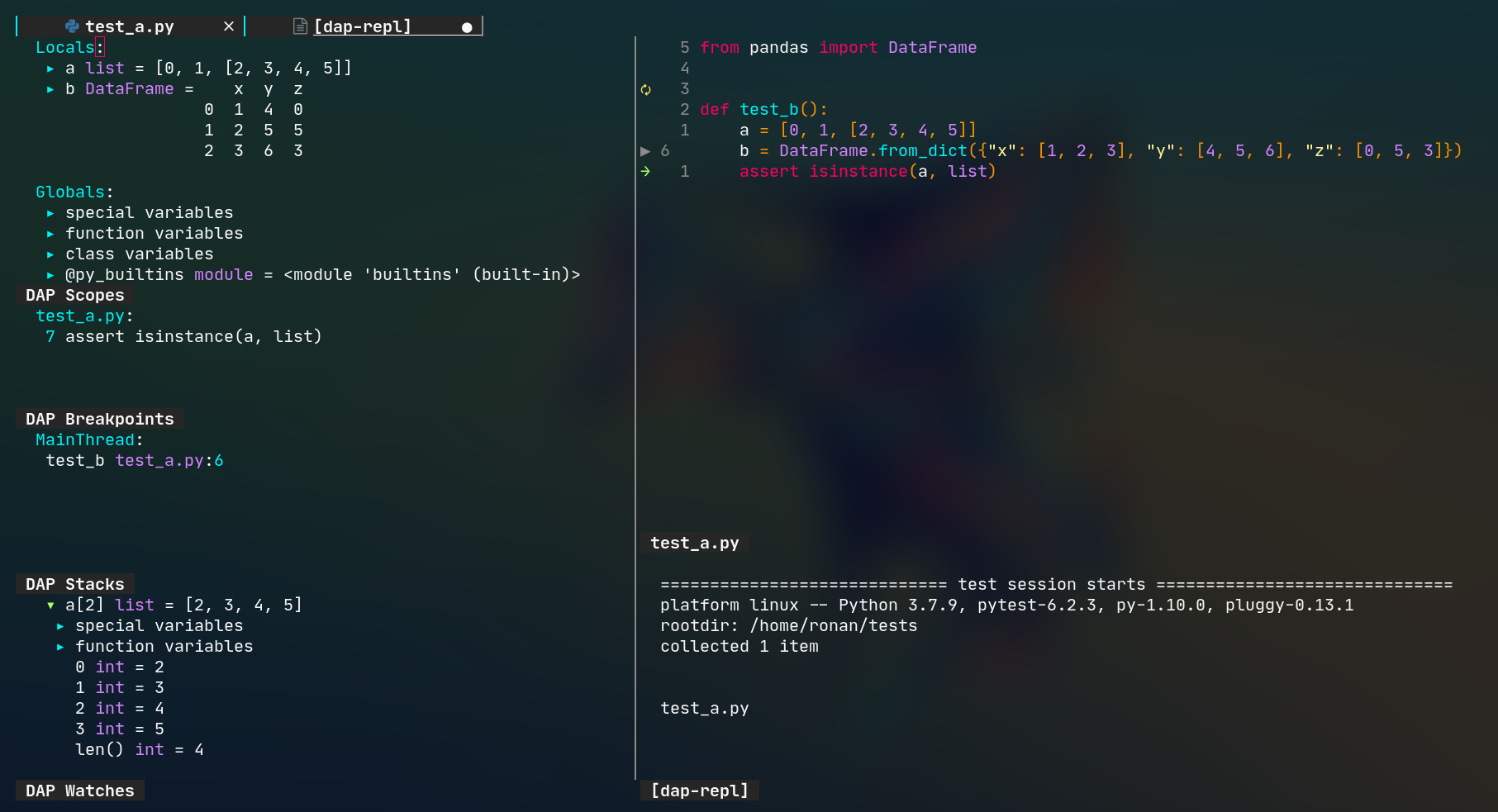
The UI is split between a sidebar which sits on the side of the screen, and a tray which sits on the bottom of the screen by default. Both of these can contain any of the available elements and the position of each can be changed to any side of the screen.
Elements can also be displayed temporarily in a floating window.
You can supply an object to the require("dapui").setup() function to
configure the elements.
Default settings:
require("dapui").setup({
icons = { expanded = "▾", collapsed = "▸" },
mappings = {
-- Use a table to apply multiple mappings
expand = { "<CR>", "<2-LeftMouse>" },
open = "o",
remove = "d",
edit = "e",
repl = "r",
},
sidebar = {
open_on_start = true,
-- You can change the order of elements in the sidebar
elements = {
-- Provide as ID strings or tables with "id" and "size" keys
{
id = "scopes",
size = 0.25, -- Can be float or integer > 1
},
{ id = "breakpoints", size = 0.25 },
{ id = "stacks", size = 0.25 },
{ id = "watches", size = 00.25 },
},
size = 40,
position = "left", -- Can be "left", "right", "top", "bottom"
},
tray = {
open_on_start = true,
elements = { "repl" },
size = 10,
position = "bottom", -- Can be "left", "right", "top", "bottom"
},
floating = {
max_height = nil, -- These can be integers or a float between 0 and 1.
max_width = nil, -- Floats will be treated as percentage of your screen.
mappings = {
close = { "q", "<Esc>" },
},
},
windows = { indent = 1 },
})Element ID: scopes
Displays the available scopes and variables within them.
Mappings:
edit: Edit the value of a variableexpand: Toggle showing any children of variable.repl: Send variable to REPL
Element ID: stacks
Displays the running threads and their stack frames.
Mappings:
open: Jump to a place within the stack frame.
Element ID: watches
Allows creation of expressions to watch the value of in the context of the current frame. This uses a prompt buffer for input. To enter a new expression, just enter insert mode and you will see a prompt appear. Press enter to submit
Mappings:
expand: Toggle showing the children of an expression.remove: Remove the watched expression.edit: Edit an expression or set the value of a child variable.repl: Send expression to REPL
Element ID: breakpoints
List all breakpoints currently set.
Mappings:
open: Jump to the location the breakpoint is set
Element ID: repl
The REPL provided by nvim-dap.
To get started simply call the setup method on startup, optionally providing custom settings.
require("dapui").setup()nvim-dap-ui will add hooks to nvim-dap to open the sidebar and tray whenever you start a debugging session, and close when the session is finished.
You can manually open, close and toggle the windows with corresponding functions:
require("dapui").open()
require("dapui").close()
require("dapui").toggle()Each of the functions optionally takes either "sidebar" or "tray" as an
argument to only change the specified component.
For elements that are not opened in the tray or sidebar, you can open them in a floating window.
require("dapui").float_element(<element ID>, <optional settings>)If you do not provide an element ID, you will be queried to select one.
The optional settings can included the following keys:
width: numberWidth of the windowheight: numberHeight of the windowenter: booleanEnter the floating window
Call the same function again while the window is open and the cursor will jump to the floating window. The REPL will automatically jump to the floating window on open.
For a one time expression evaluation, you can call a hover window to show a value
require("dapui").eval(<expression>)If an expression is not provided it will use the word under the cursor, or if in visual mode, the currently highlighted text. You can define a visual mapping like so
vnoremap <M-k> <Cmd>lua require("dapui").eval()<CR>Call the same function again while the window is open to jump to the eval window.
The same mappings as the variables element apply within the hover window.