Rules enforcing best practices and consistency using Tailwind CSS.
While you can use the official plugin prettier-plugin-tailwindcss for ordering your classnames...
eslint-plugin-tailwindcss offers more than 5 other rules, that you can benefit from on top of prettier-plugin-tailwindcss. Sounds good ? Keep reading 👇
Learn more about each supported rules by reading their documentation:
classnames-order: order classnames for consistency and it makes merge conflict a bit easier to resolveenforces-negative-arbitrary-values: make sure to use negative arbitrary values classname without the negative classname e.g.-top-[5px]should becometop-[-5px]enforces-shorthand: merge multiple classnames into shorthand if possible e.g.mx-5 my-5should becomem-5migration-from-tailwind-2for easy upgrade from Tailwind CSSv2tov3. Warning: at the moment you should temporary turn off theno-custom-classnamerule if you want to see the warning frommigration-from-tailwind-2no-arbitrary-value: forbid using arbitrary values in classnames (turned off by default)no-custom-classname: only allow classnames from Tailwind CSS and the values from thewhitelistoptionno-contradicting-classname: e.g. avoidp-2 p-3, different Tailwind CSS classnames (pt-2&pt-3) but targeting the same property several times for the same variant.
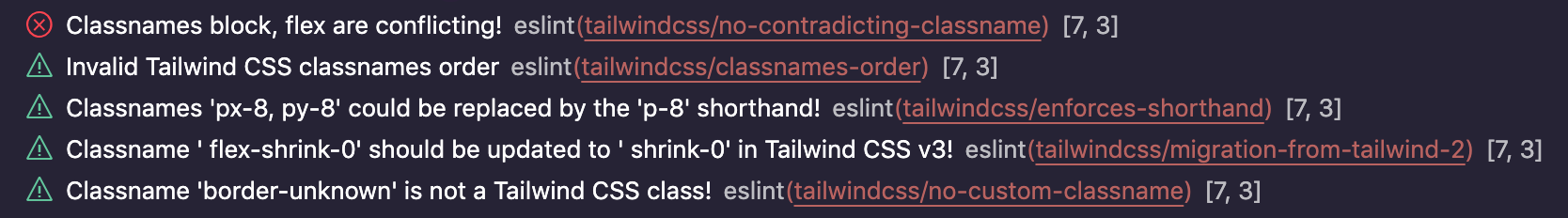
Using ESLint extension for Visual Studio Code, you will get these messages

You can can the same information on your favorite command line software as well.
| 🥰 How you can support us? | 💪 They did it! |
|---|---|
| Premium Sponsors Support us by becoming a sponsor. Become a recurring sponsor |
 |
| Current Sponsors Any amount is appreciated. |
|
| Past sponsors Even if this is just a one-time thing. Become a backer |
|
| Contributors This project can evolve thanks to all the people who contribute. You are welcome to contribute to this project by reporting issues, feature requests or even opening Pull Requests. |
|
| Supporters Talk about the plugin on your social networks |
eslint-plugin-tailwindcss on Twitter |
- feat: add
ignoredKeysin settings used forcvaor similar - fix: callees with dot
- fix:
no-custom-classnamedoesn't work with hyphenated group names - fix: default settings conflict
- fix:
classRegexignored in vuejs - chore: fix dependency vulnerability (mocha)
- feat: support named group/peer syntax (by hampustagerud 🙏)
- feat: add support for Vue
v-bind:class - docs: recommended parsers
- revert: removing default parsers from
recommendedpreset anddependencies - fix: using
vue-eslint-parseras default parser for*.vuefiles - fix: default parsers in the
recommendedpreset - fix: move
tailwindcsstopeerDependencies(by xeho91 🙏) - feat: Lint values in a object
- feat: Support for Object syntax in custom callees beside
classnames(by dipsaus9 🙏) - feat: New option
skipClassAttributeyou can turn on to only lint thecallees - FIX: support for Tailwind CSS version
3.2.3
 |
ESLint plugin Tailwind CSS youtube.com/@eslint-plugin-tailwindcss |
|---|
You'll first need to install ESLint:
$ npm i -D eslint
Then, create you .eslintrc.js file
module.exports = {
root: true,
};$ npm i -D eslint-plugin-tailwindcss
Edit your .eslintrc file to use our recommended preset to get reasonable defaults:
module.exports = {
root: true,
extends: ["plugin:tailwindcss/recommended"],
};If you do not use our preset you will need to specify individual rules and add extra configuration...
Learn more about Configuring Rules in ESLint.
Depending on the languages you are using in your project you must tell which parser will analyze your source files.
Our recommendations:
- For
js[x],react,ts[x]:- Install the parser:
npm i -D @typescript-eslint/parser - Assign it to your files in
eslintrc:overrides: [ { files: ['*.ts', '*.tsx', '*.js'], parser: '@typescript-eslint/parser', }, ],
- Install the parser:
- For
vue.js:- Install the parser:
npm i -D vue-eslint-parser - Assign it to your files in
eslintrc:overrides: [ { files: ['*.vue'], parser: 'vue-eslint-parser', }, ],
- Install the parser:
- For
HTMLand similar:- Install the parser:
npm i -D @angular-eslint/template-parser - Assign it to your files in
eslintrc:overrides: [ { files: ['*.html', '*.blade.php'], parser: '@angular-eslint/template-parser', }, ],
- Install the parser:
We removed the default parsers which were added to
v3.8.2because it created negative impact on dependencies resolution, bundle size increase and possible conflicts with existing configurations.
In your package.json add one or more script(s) to run eslint targeting your source files:
"scripts": {
"lint": "eslint ./src",
"lint:debug": "eslint ./src --debug",
"lint:fix": "eslint ./src --fix"
},npm run lint can do the job on demand but you can also get live feedback using VS Code ESLint extension, just make sure you restart VS Code as it can be required for the plugin to work as expected.
The rules accept settings meant to fit your own choices, make sure to read the documentation of each rule.
Most rules share the same settings, instead of duplicating the options all over the place...
You should define the shared settings that will be shared across all the plugin rules.
All these settings already have nice default values that are explained in the documentation.
FYI, here are the default values:
{
settings: {
tailwindcss: {
// These are the default values but feel free to customize
callees: ["classnames", "clsx", "ctl"],
config: "tailwind.config.js",
cssFiles: [
"**/*.css",
"!**/node_modules",
"!**/.*",
"!**/dist",
"!**/build",
],
cssFilesRefreshRate: 5_000,
removeDuplicates: true,
skipClassAttribute: false,
whitelist: [],
tags: [],
classRegex: "^class(Name)?$", // can be modified to support custom attributes. E.g. "^tw$" for `twin.macro`
},
},
}The plugin will look for each setting in this order and stops searching as soon as it finds the settings:
- In the rule option argument (rule level)
- In the shared settings (plugin level)
- Default value of the requested setting (plugin level)...
-
validate-modifiers: I don't know if possible, but I'd like to make sure all the modifiers prefixes of a classname are valid e.g.yolo:bg-redshould throw an error... -
no-redundant-variant: e.g. avoidmx-5 sm:mx-5, no need to redefinemxinsm:variant as it uses the same value (5) -
only-valid-arbitrary-values:- e.g. avoid
top-[42], only0value can be unitless. - e.g. avoid
text-[rgba(10%,20%,30,50%)], can't mix%and0-255.
- e.g. avoid