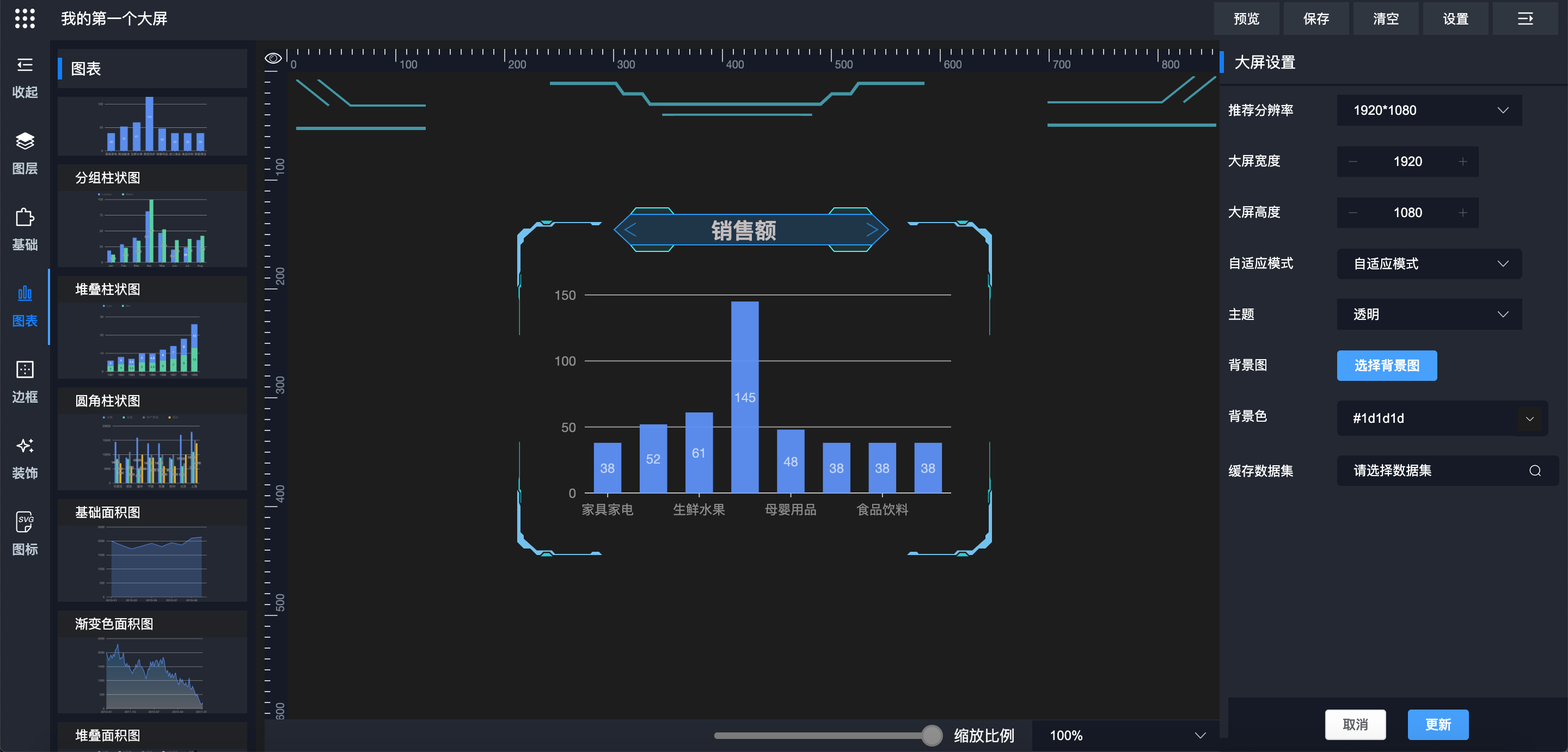
🔥基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的大屏设计器,具备大屏目录管理、大屏设计、大屏预览能力,支持MySQL、Oracle、PostgreSQL、JSON等数据集接入,对于复杂数据处理还可以使用Groovy脚本数据集,使用简单,完全免费,代码开源。
- 一站式大屏解决方案,从数据处理->大屏设计->大屏预览->生产使用
- 支持多种数据集接入,可用于生产
- 支持🔥独立部署,不对原有工程产生影响
- 支持🔥嵌入式集成,与项目无缝融合,引入依赖包即可,无其他系统框架依赖,减少运维成本
- 支持自定义接口权限、数据权限,轻松对接🔥Shiro、Security等认证框架,保证大屏数据安全
- 支持大屏管理、设计、预览、导出、集成
- 支持图层上下调整,支持置于顶层、置于底层
- 支持图画布组件框选、组合、取消组合、锁定、批量删除、复制功能
- 支持图画布组件撤回和取消撤回、历史操作记录功能
- 支持文本、图片、轮播表、排名表、翻牌器、基础表格、倒计时、系统时间、外链
- 支持基础折线图、梯形图、柱状图、面积图、条形图、饼图、环图、水波图、仪表盘、进度条、词云图、雷达图、漏斗图等
- 支持15中边框组件,支持动画、渐变色设置,支持水平线、垂直线设置
- 支持10多种修饰组件,支持动画、渐变色设置
- 支持资源管理,包含LOGO、3D图标、商务科技图、卡通手绘图、简约背景图、大屏背景图等上百个大屏设计资源,资源支持自定义上传
- 支持组件管理,支持组件化设计,一键复用组件
- 支持数据源管理,支持MySQL、ClickHouse、PostgreSQL、Oracle
- 支持数据集管理,支持原始数据集、自助数据集、存储过程数据集、JSON数据集、脚本数据集、HTTP数据集,接入不同来源数据
- 支持自定义接口权限、数据权限,保证大屏数据安全
npm install gc-starter-bigscreen-ui// file: main.js
// 组件依赖 element-ui,项目已有element-ui可以忽略此步骤
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI, { size: 'mini' })
// 引入大屏css
import 'gc-starter-bigscreen-ui/lib/bigScreen.css'方式一:后端服务地址配置在.js文件中
// file: xxx.js
window.CONFIG.baseUrl=http://127.0.0.1:8081/bigScreenServer// file: main.js
import { registerConfig } from 'gc-starter-bigscreen-ui'
registerConfig({
httpConfigs: {
baseURL: `这里是后端服务地址的值,如:window.CONFIG.baseUrl`
}
}, router)方式二:后端服务地址配置在`.env文件中
// file: .env.development
VUE_APP_BASE_URL=http://127.0.0.1:8081/bigScreenServer// file: main.js
import { registerConfig } from 'gc-starter-bigscreen-ui'
registerConfig({
httpConfigs: {
baseURL: `这里是后端服务地址的值,如:process.env.VUE_APP_BASE_URL`
}
}, router)// file: 项目中导出strore的文件
import { $bigScreen } from 'gc-starter-bigscreen-ui'
const store = new Vuex.Store({
modules:
// 导出大屏所需vuex模块
bigScreen: $bigScreen.bigScreenStore
}
})
export default store启动项目后,访问前端地址 http://ip:port/management
http://gcpaas.gccloud.com/bigScreen
Apache License 2.0