scale-swiper-imgs【!这是微信小程序使用的】
可拖拽、放大、移动的轮播图组件。
交互方式,考察了小红书的轮播图。
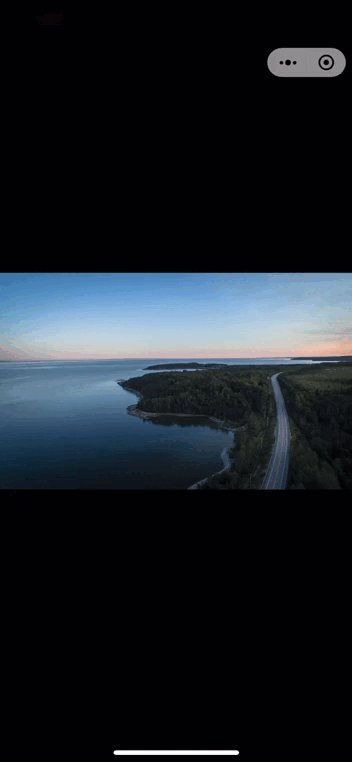
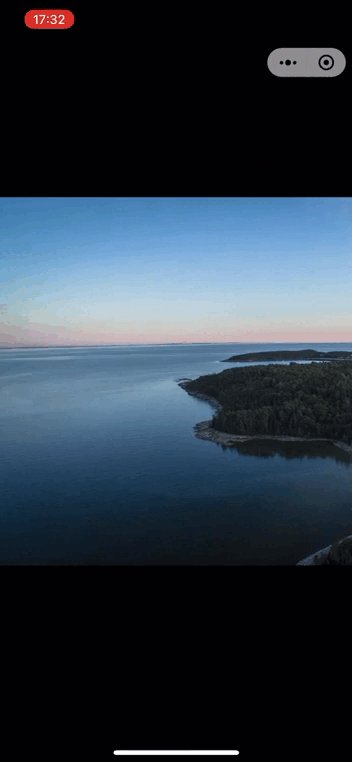
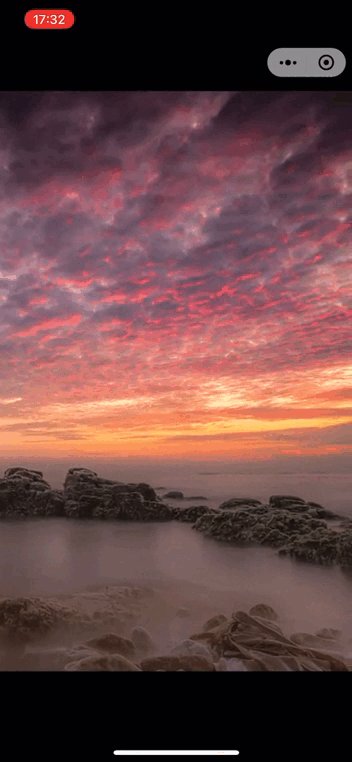
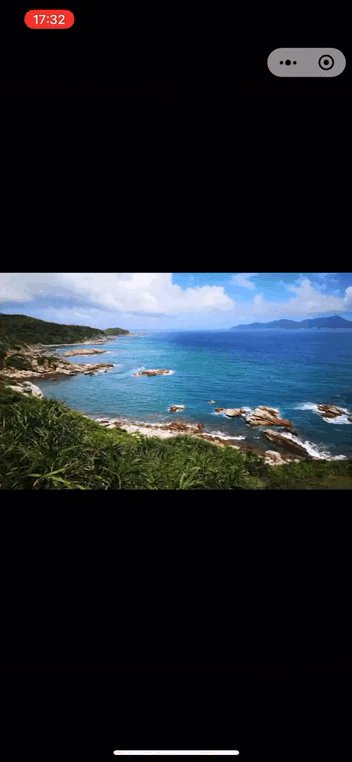
效果预览
代码片段:
https://developers.weixin.qq.com/s/QLNA2Qml7ABM
关于实现
-
原理主要还是那个 touch 事件,理解的话拖拽的原理就好实现多了。双指的话,就根据对应的事件回调,获取其中的参数就可以进行判断了
例如,touchmove 回调中会有一个 touch 参数,它为数组,数组中有一个参数时则为 单指,有两个参数则为 双指。
-
这里的轮播图,我采用了手动的切换方式,即根据单指移动距离,来判断是否向前还是向后切换图片。如果保留原有的轮播图机制,发现与拖拽缩放手势有一定冲突,故没有使用。
吃水不忘挖井人
拖拽思路来自与这篇博文,非常感谢
https://blog.csdn.net/weixin_44719258/article/details/119841207