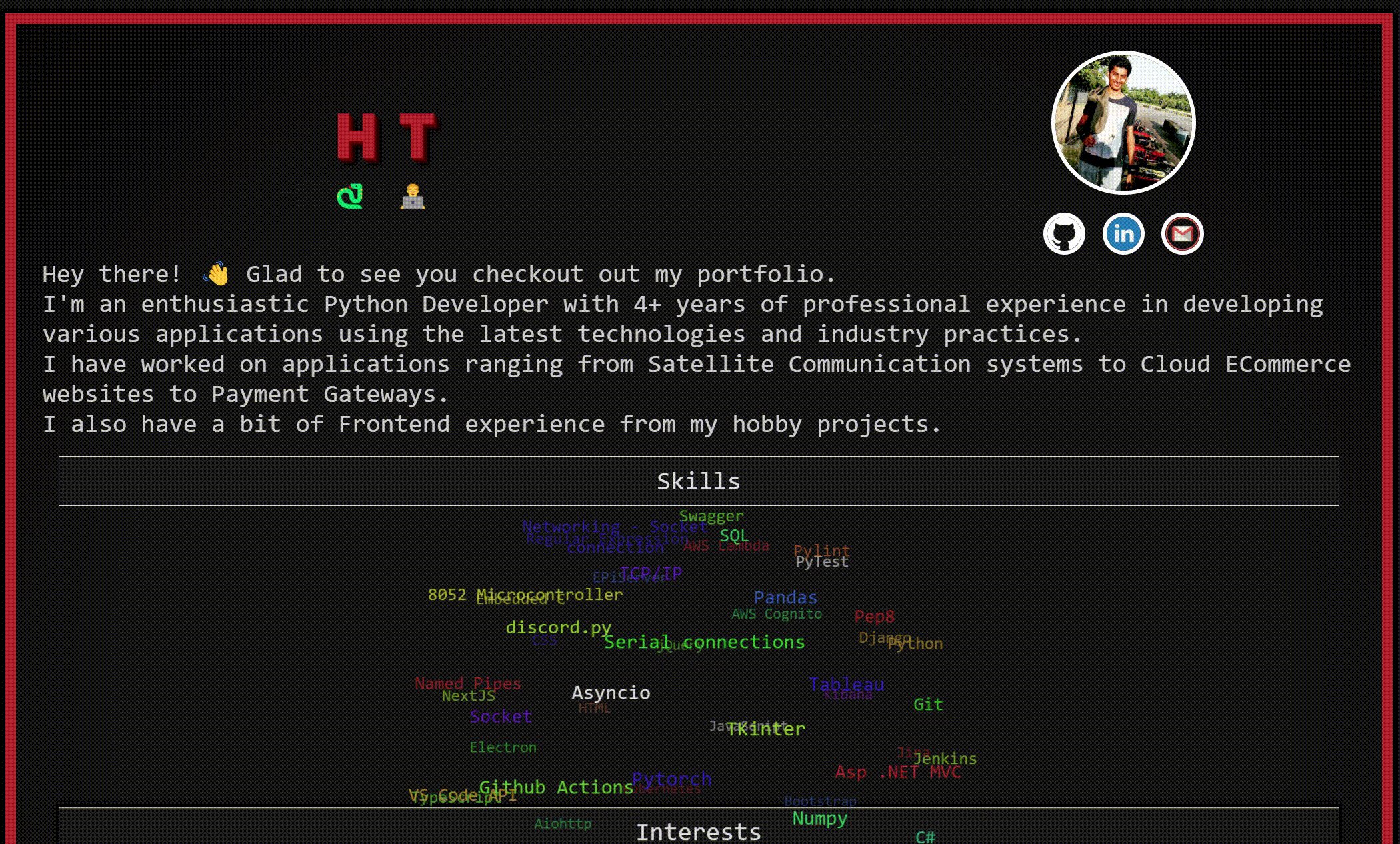
Welcome to my developer portfolio website, built using SvelteKit and PocketBase. The website showcases my skills, projects, and experiences as a developer.
You can access the live website here.
- Modern and responsive design
- Interactive and user-friendly UI
- Dynamic content fetched from PocketBase database
- Easy to update and maintain
- Admin Panel which redirects to PocketHost
Some personal favorite quirks I added which you might wanna use in your own projects:
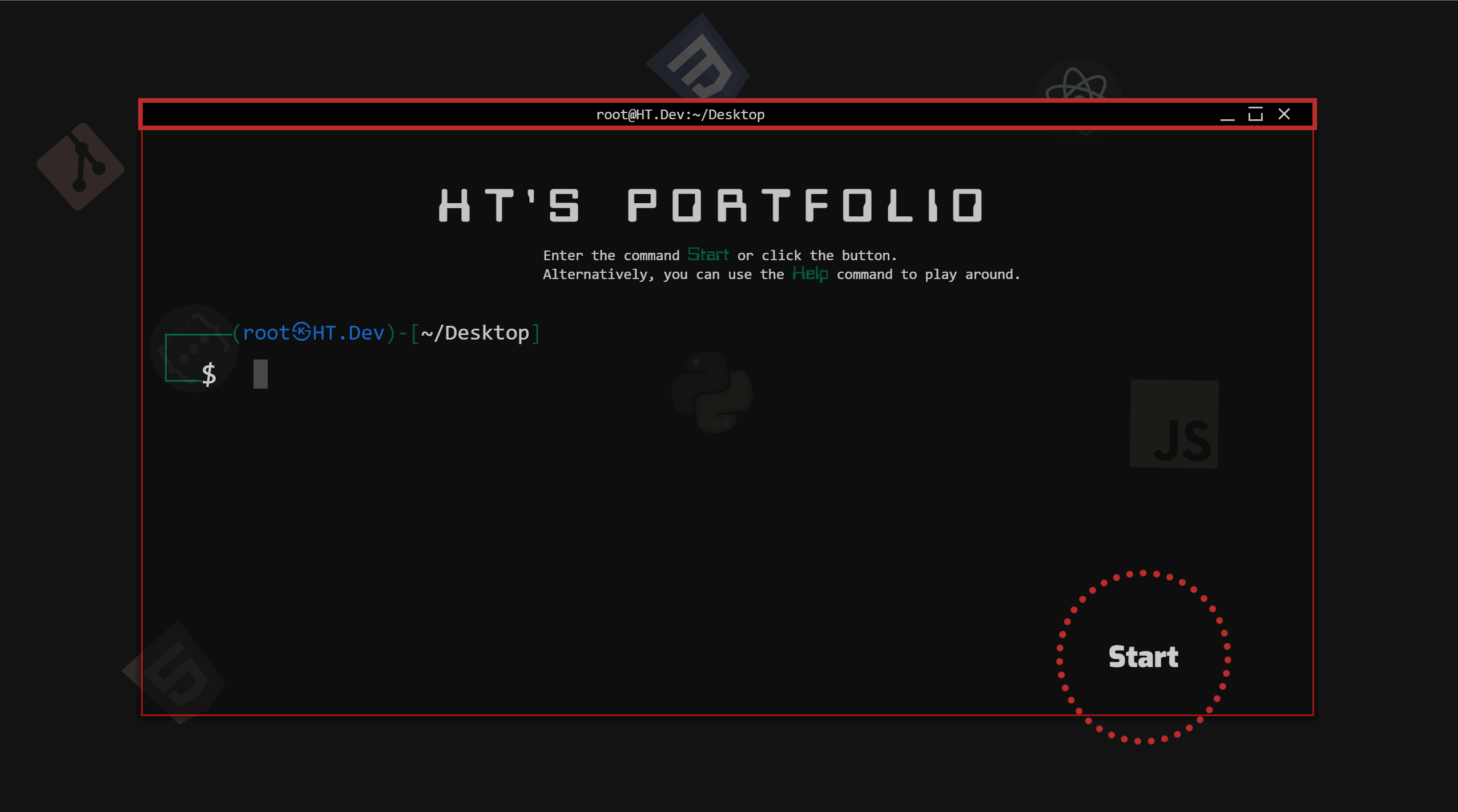
- On Desktop screens, there is an interactive bash Terminal I made from scratch just to play around.

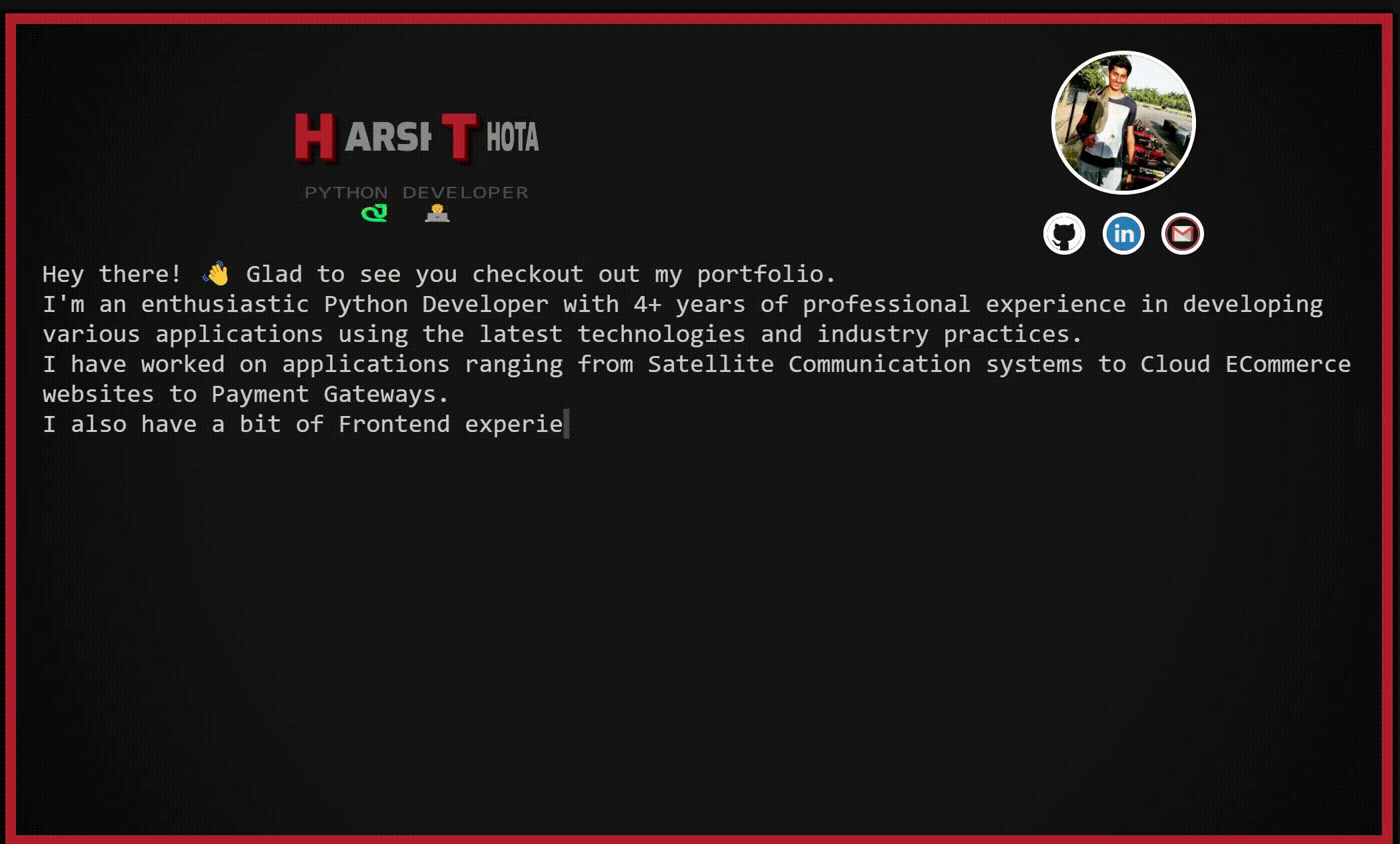
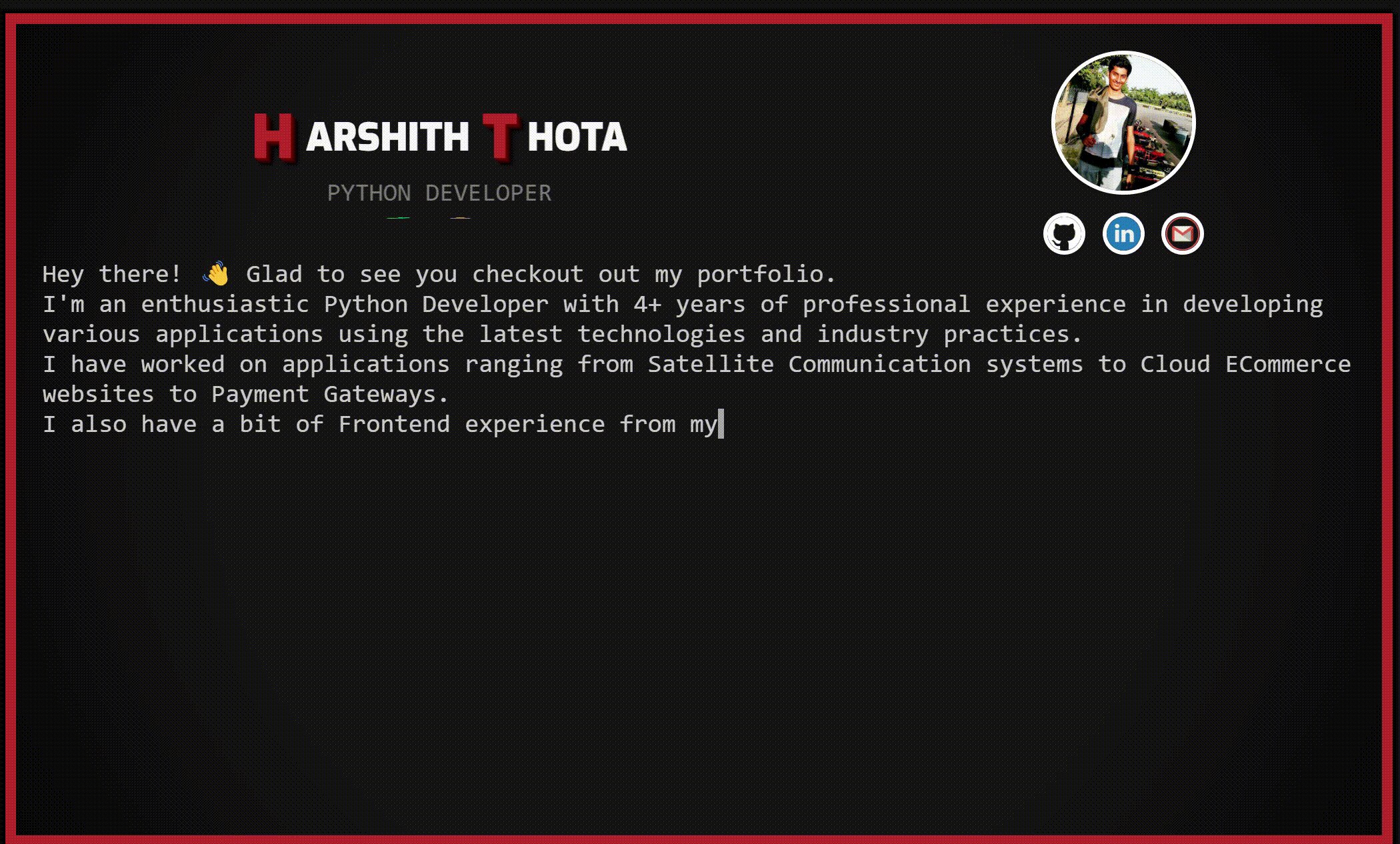
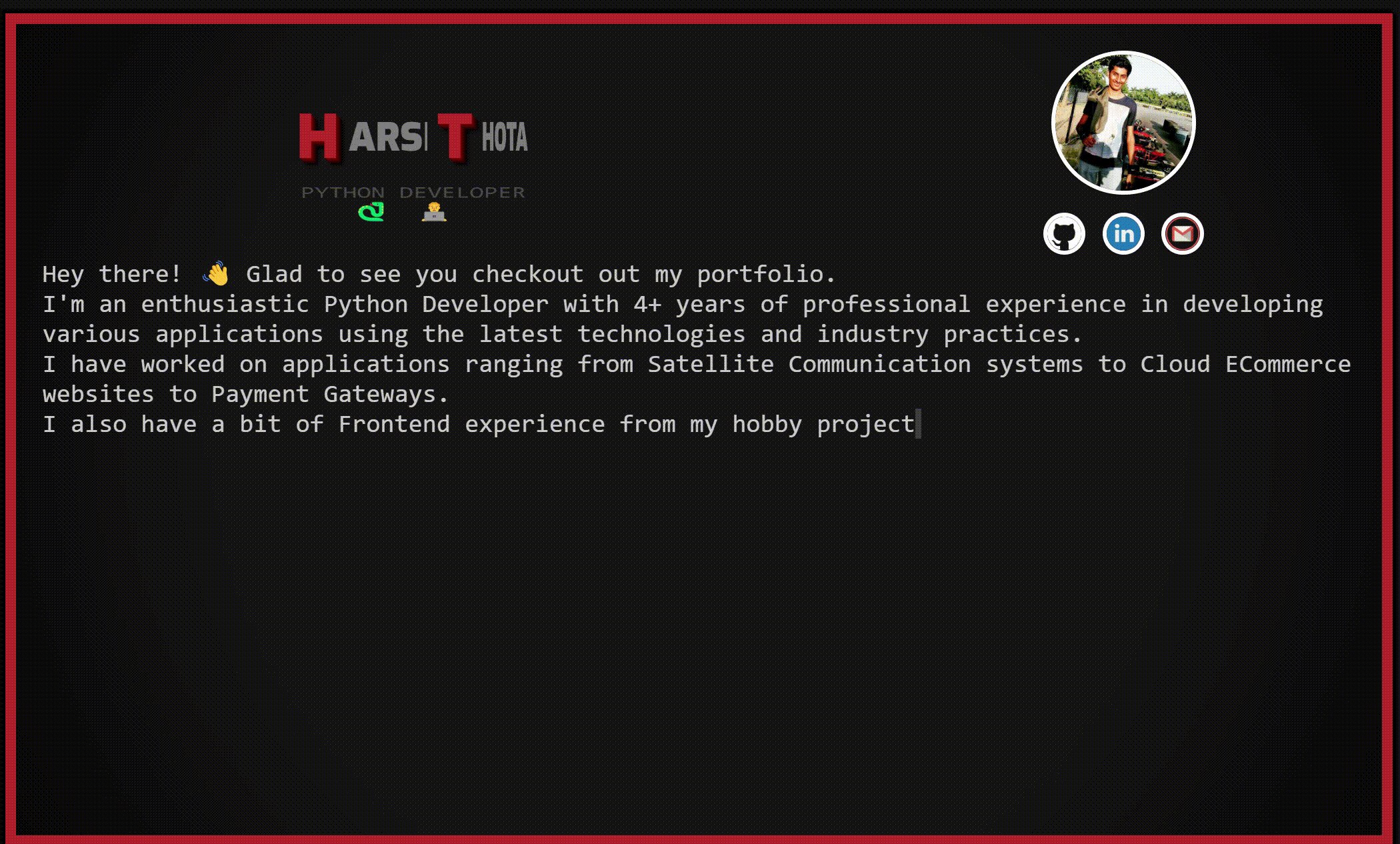
- About section has a Typewriter Animation. Skills are displayed as a Word Cloud.

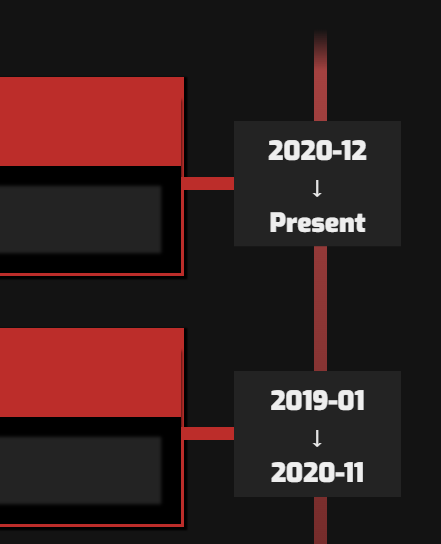
- On Desktop screens, the Experience and Acheivements sections have a Timeline created using CSS pseudo-elements.

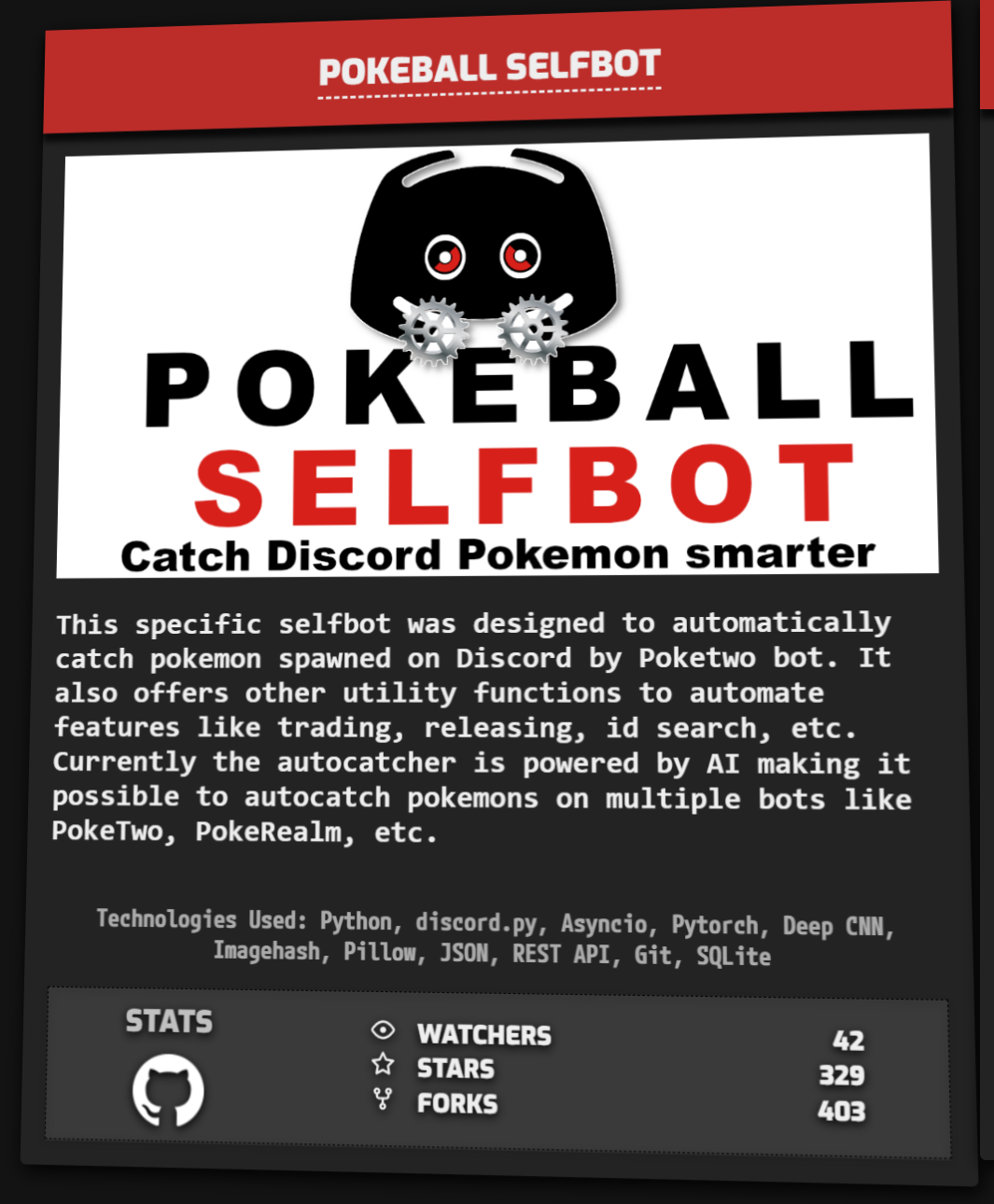
- Projects section features Tiltable GitHub Cards.

- Multicolor Progressbar to display Skill Proficiency.

The website is deployed using Vercel and the database is hosted on Pockethost. To deploy the website:
- Clone the repository
- Set up a PocketHost account and create a new database
- Update the
.envfile with your relevant credentials - Deploy the website to Vercel
To run the website locally:
- Clone the repository
- Install dependencies using
npm install - Update the
.envfile with your relevant credentials - Start the development server using
npm run dev
Contributions, issues, and feature requests are welcome. Feel free to check out the issues page if you want to contribute.
This project is licensed under the MIT License.










