#AdventCalendar
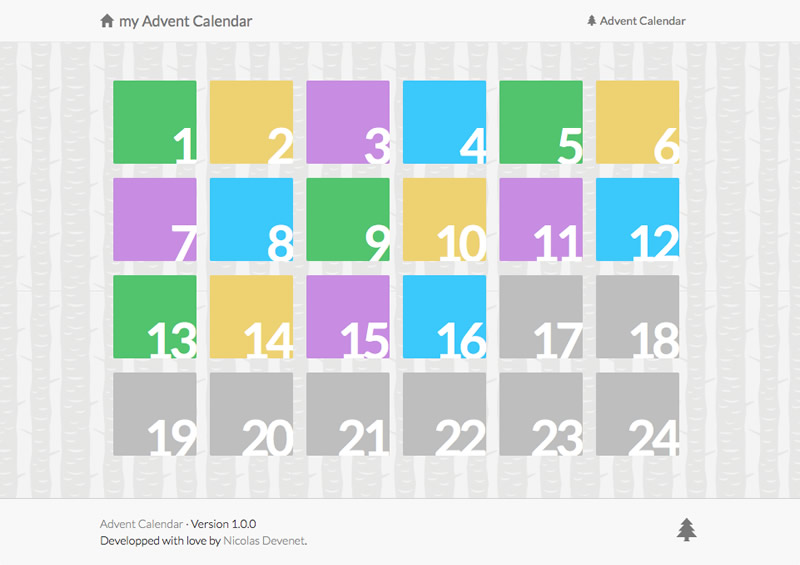
Advent Calender is a very light web application to show a picture and its legend per day before Christmas.
It’s written in PHP, use last web technologies, and proud to not support old versions of IE.
OK, let's do it quickly!
git clone https://github.com/nicolabricot/AdventCalendar advent
cd advent/private
cp settings.example.json settings.json
Then edit the settings.json file to configure the application and set the year.
To finish, just put your JPEG files in the private folder; images named with the number of the day (such as 1.jpeg or 2.jpg).
Download the last version on the releases page!
If you have git on your server, you can also just clone the repository with:
git clone https://github.com/nicolabricot/AdventCalendar advent
Rename the settings.example.json file on folder private in settings.json and edit it to configure the application.
The minimum configuration file must be like:
{
"title": "my Advent Calendar",
"year": 2014
}| Property | Type | Description |
|---|---|---|
year |
integer | Set the year to be used for the calendar and the cutdown |
title |
string | Set the title of your AdventCalendar |
background |
string | Set to alternate to use an alternative background image |
passkey |
string | If filled out visitors need to enter a password to access the private AdventCalendar |
disqus_shortname |
string | Set a Disqus account to enable comments for days |
google_analytics |
object | Set a Google Analytics account with a child object containing the two properties tracking_id and domain |
piwik |
object | Set a Piwik account with a child object containing the two properties piwik_url and site_id |
This is an example with all options:
{
"title": "my Advent Calendar",
"year": 2014,
"background": "alternate",
"passkey": "mySecretPassword",
"disqus_shortname": "myDisqusName",
"google_analytics": {
"tracking_id": "UC-12345",
"domain": "domain.tld"
},
"piwik": {
"piwik_url": "piwik.domain.tld",
"site_id": "12345"
}
}Put your photos in the private/ folder, and name them with the number of the day you want to illustrate.
For example, for the 1st December, call your file 1.jpg or 1.jpeg.
Be sure that the access to private folder is forbidden when browsing it!
For Apache configuration, be sure that a .htaccess file with the directive deny from all is in and read.
To add a title, a legend or a text on a day page, just rename calendar.example.json in folder private in calendar.json and add what you want to display.
For example:
{
"1": {
"title": "First day of December",
"legend": "Paris, November 2013",
"text": "Lorem ipsum dolor sit amet, [...]."
},
"2": {
"legend": "Berlin, March 2013"
},
"6": {
"title": "Saint Nicholas Day"
},
"12": {
"text": "Lorem ipsum dolor sit amet, [...]."
}
}- All days are shown before Christmas: Check the syntax in
settings.jsonor update the year. - Photo is not displayed: Be sure your photo is correctly named, like
3.jpgor12.jpeg. - Title, legend or text are not displayed: Check the syntax of your
calendar.jsonfile. - Day is shown in late or advance: Configure the timezone of your server.
Source code is hosted on Github by nicolabricot. Feel free to fork it and to improve the application!
Let me know if you use Advent Calendar by sending me an email, I will be happy ;-)