- GitHubアカウント作成(参考URL: GitHubアカウントの作成方法 (2021年版))
(OpenShift Localを使って本ハンズオンを実施する方は2.以降の手順も実施してください。) - OpenShift Local のインストール、もしくは Developer Sandbox for Red Hat OpenShift環境にてクラスタを起動
- (OpenShift Localを導入された方のみ) UltraHookの導入 ※こちらの1. 環境構築を参照してください。
本ハンズオンワークショップではOpenShiftのクラスタを利用します。 万が一、ご自身のIBM Cloudアカウント(PAYGやサブスクリプション)に対してクラスタを作成するなどして課金が発生した場合、IBM及び本ワークショップの講師は責任を負いかねますので、十分ご注意の上実施下さい。
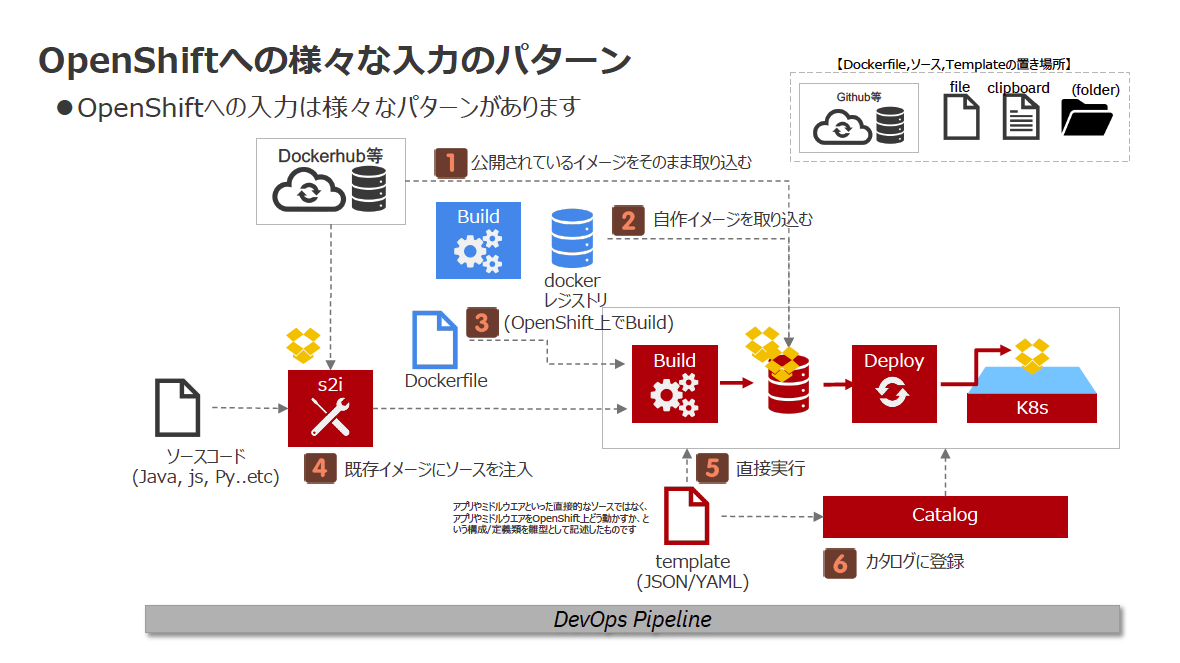
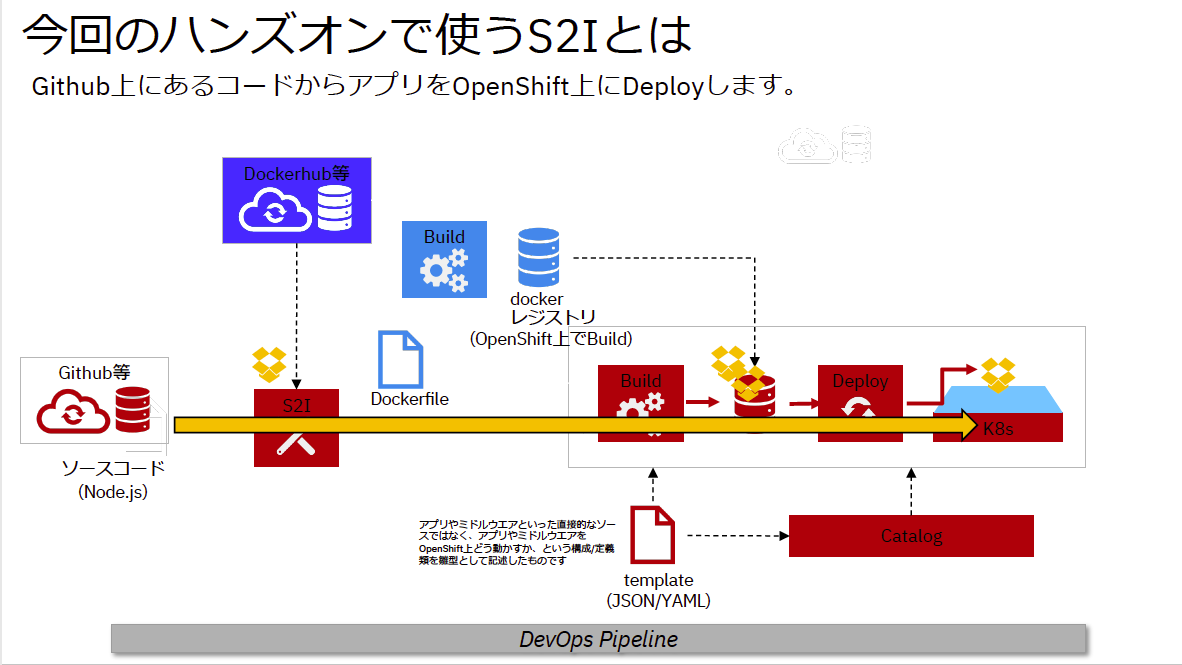
本ハンズオンワークショップではこの中からSource to Image (S2I) を試します。

- OpenShift 環境の起動
- ソースコードのFork
- アプリケーションのDeploy
- Webhookの設定
- ソースコードの修正及びDeploy(⾃動)
❗注意: ブラウザはFirefox, Chromeをご利⽤ください
1.1. Developer Sandbox for Red Hat OpenShiftのWebコンソール表示
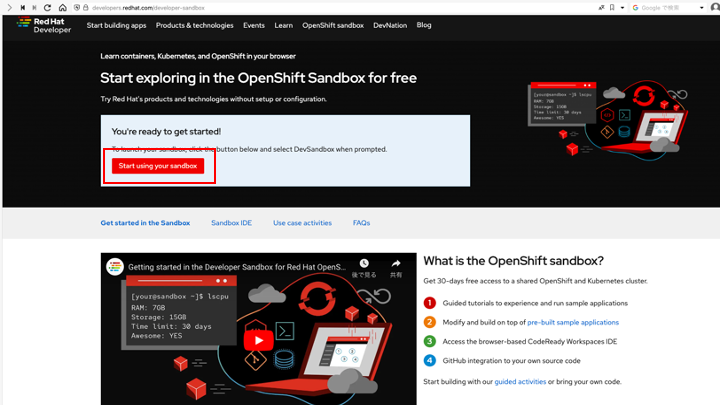
事前準備に従ってDeveloper Sandbox for Red Hat OpenShiftを有効にした状態で、Red Hat Developer Sandboxページを開きます。
[Start using your sandbox]をクリックしてOpenShift Sandbox環境を起動します。
1.2. OpenShift Localの起動
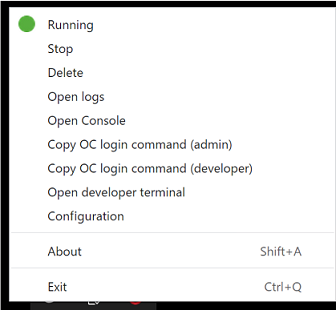
タスクバーから、Openshift Local のアイコン を右クリックし、[start]をクリックしてください。起動したら[running]にステータスが変わります。
を右クリックし、[start]をクリックしてください。起動したら[running]にステータスが変わります。
[Open Console]をクリックし、OpenShift Local のコンソールを開きます。
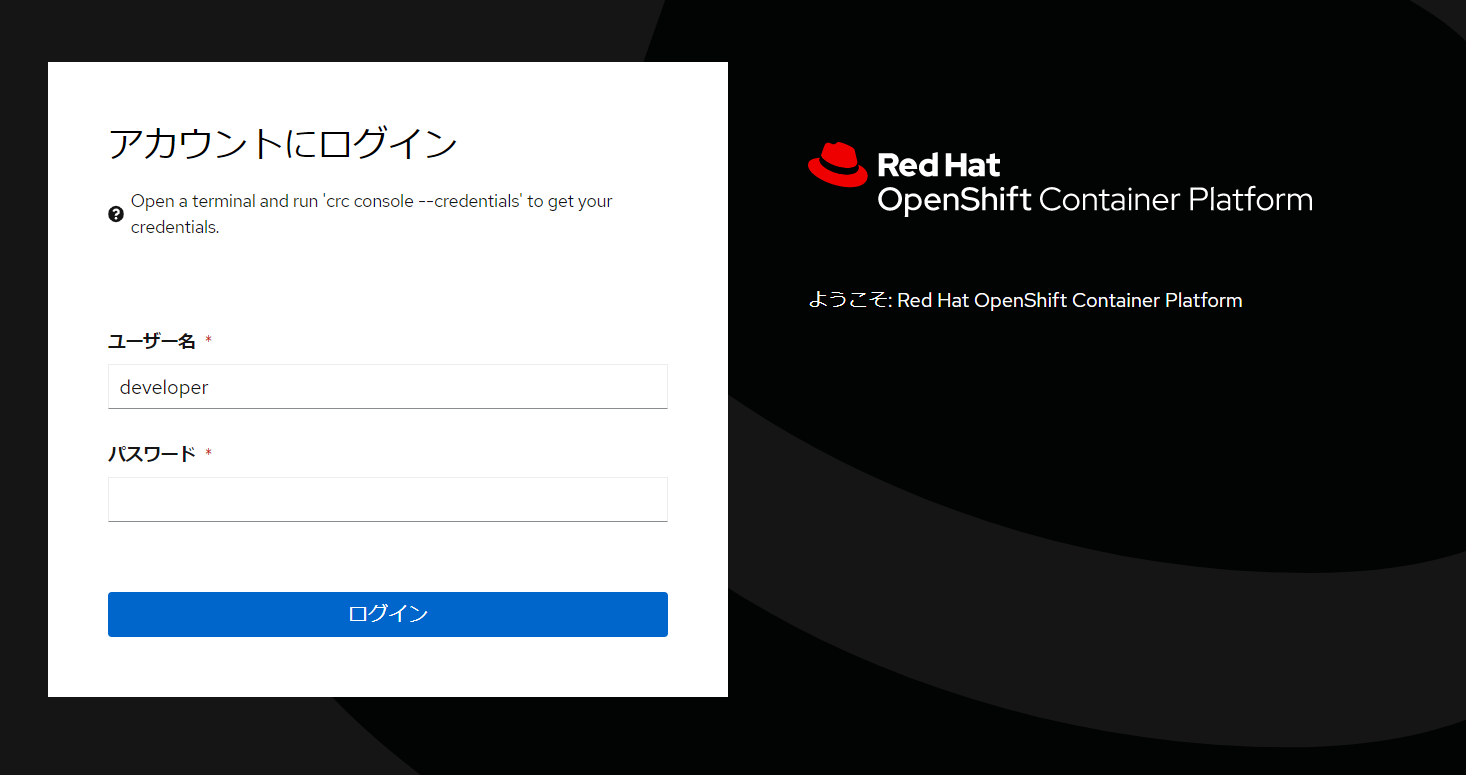
ブラウザで以下画面が立ち上がります。ユーザ名をkubeadmin(管理者)にしてログインします。
パスワードが不明な場合は、以下コマンドで取得します。
crc console --credentials
※ログインユーザは、右上のユーザ名から、いつでも変更できます。
コマンドを使用する場合
コマンドプロンプト、あるいはPowerShellを立ち上げて、以下コマンドを実行し、Openshift Localを起動します。
※管理者権限ではなく、ローカルユーザにて実行
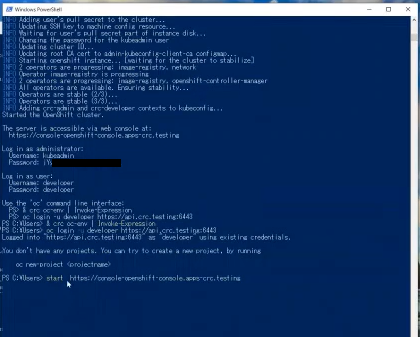
crc start続いて、以下コマンドを実行し、Webコンソールを立ち上げます。
start https://console-openshift-console.apps-crc.testingユーザ名をkubeadmin(管理者)にしてログインします。パスワードはcrc start したときに表示されています。
(補足: macの場合、startではなくopenコマンドを使ってください)
ここからはGitHubへアクセスして自分のリポジトリへサンプルソースコードをForkしていきます。
GitHubにサインイン(Sign in)してください。まだアカウント登録されていない方はこちらからサインアップ(Sign up)してください。

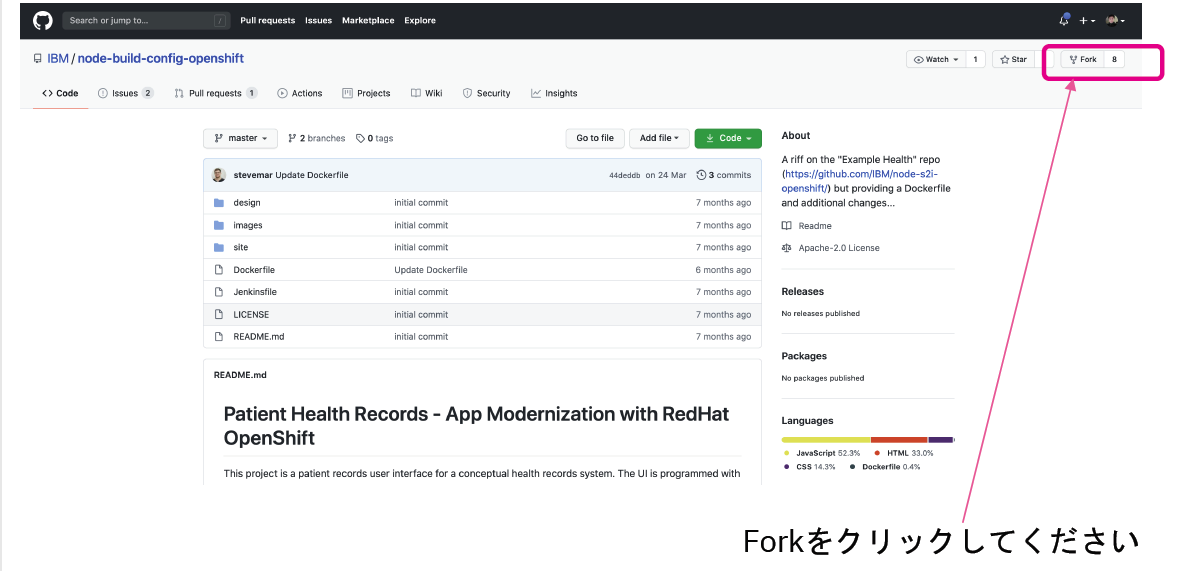
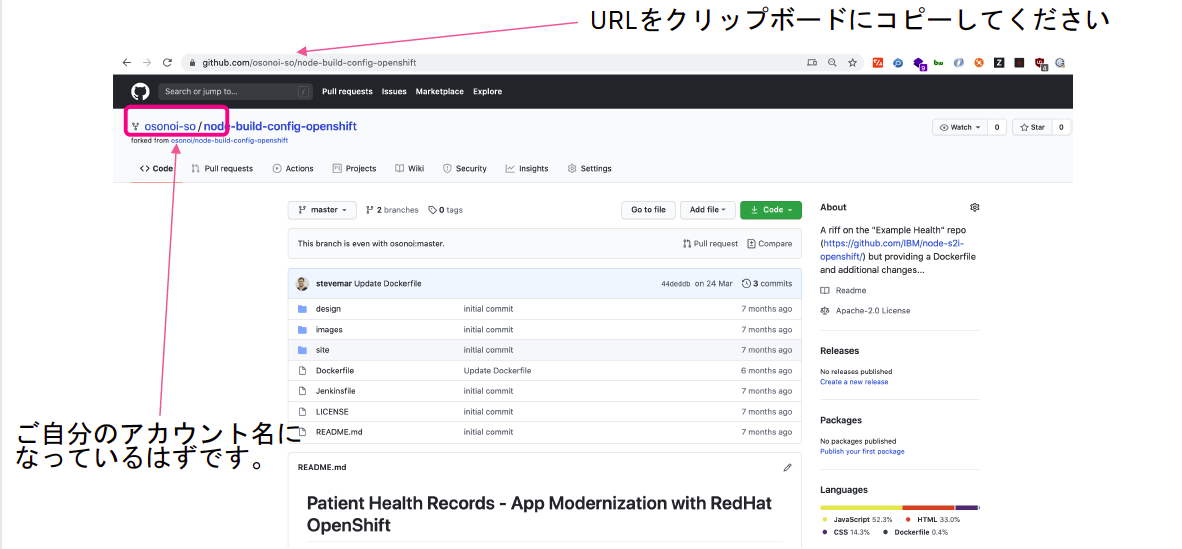
ブラウザーでhttps://github.com/osonoi/node-build-config-openshiftを開いてください。
[Fork]ボタンをクリックして、自分のアカウントを選択してください。
Forkする際に指定した自分のリポジトリーへ、対象のプロジェクトがForkされたことを確認します。
リポジトリーのパスの最初の部分が自分のGitHubアカウントになっていればOKです。

ここからは、先程用意したOpenShiftの環境へ、自分のGitHubリポジトリーにあるアプリケーションをデプロイします。
❗注意: Developer Sandboxは作業用のプロジェクトが作成された状態で提供されるため、本作業は不要です。
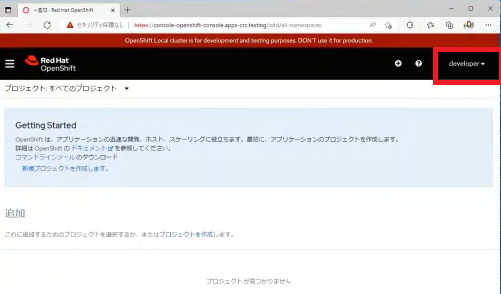
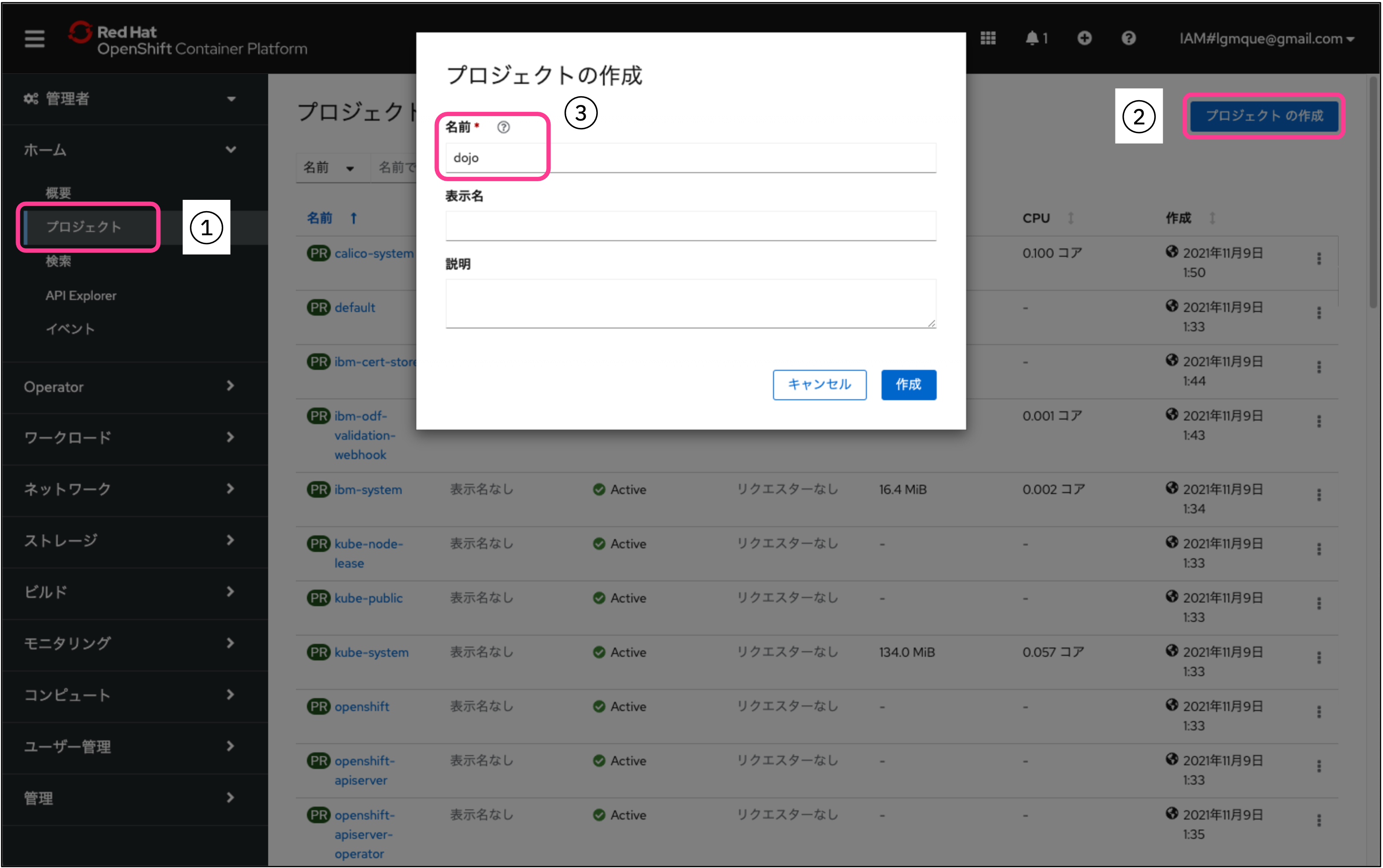
OpenShiftのWebコンソールへ戻り、[プロジェクト]ボタンをクリックします。
その後[プロジェクトの作成]ボタンをクリックするとプロジェクトの作成画面が開きますので、任意のプロジェクト名を入力し[作成]ボタンをクリックしてください。
なお、名前にはすべて小文字をお使いください。

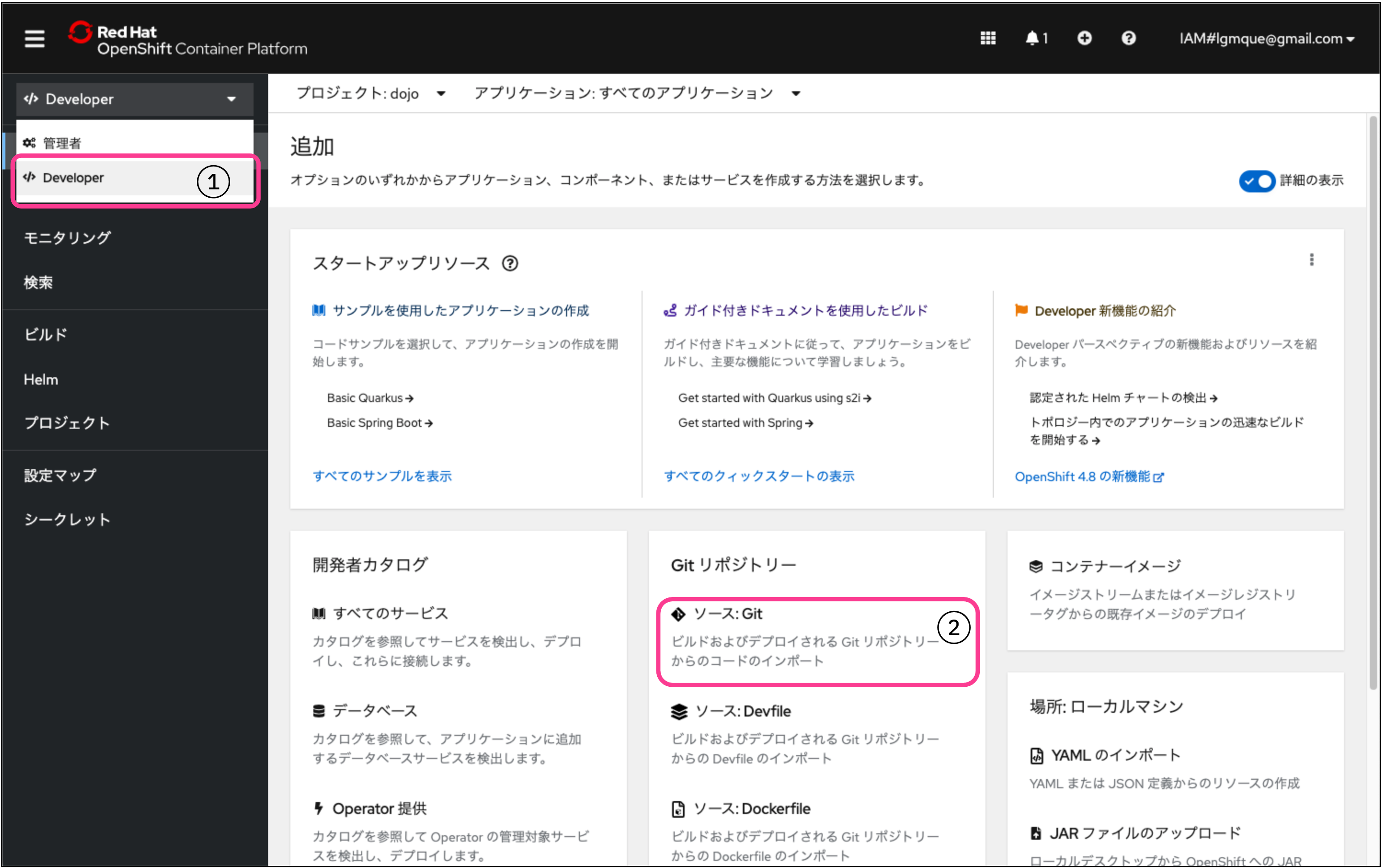
左上のメニューにて、[管理者]から[Developer]に切り替えます。
切り替えたら[ソース:Git]をクリックしてください。

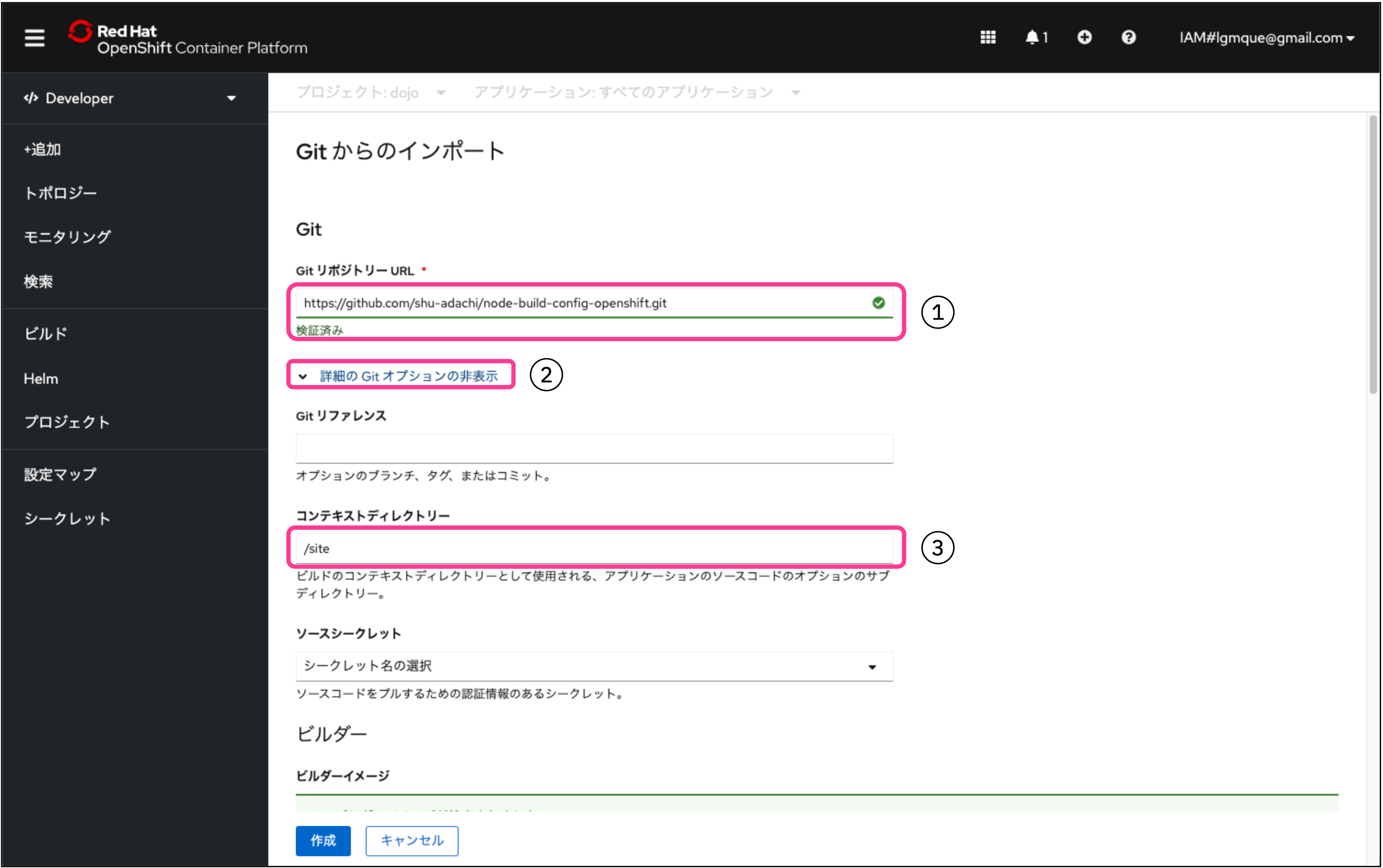
先ほどコピーした、自分のGitHubリポジトリーのURLを[GitリポジトリーURL]に入力します。
下の[詳細のGitオプションの表示]をクリックすると入力エリアが展開するので、[コンテキストディレクトリー]に「/site」と入力してください。
今回デプロイする対象のアプリケーションはGitHubリポジトリー[node-build-config-openshift]の「site」ディレクトリ配下のため、ここでディレクトリを指定します。

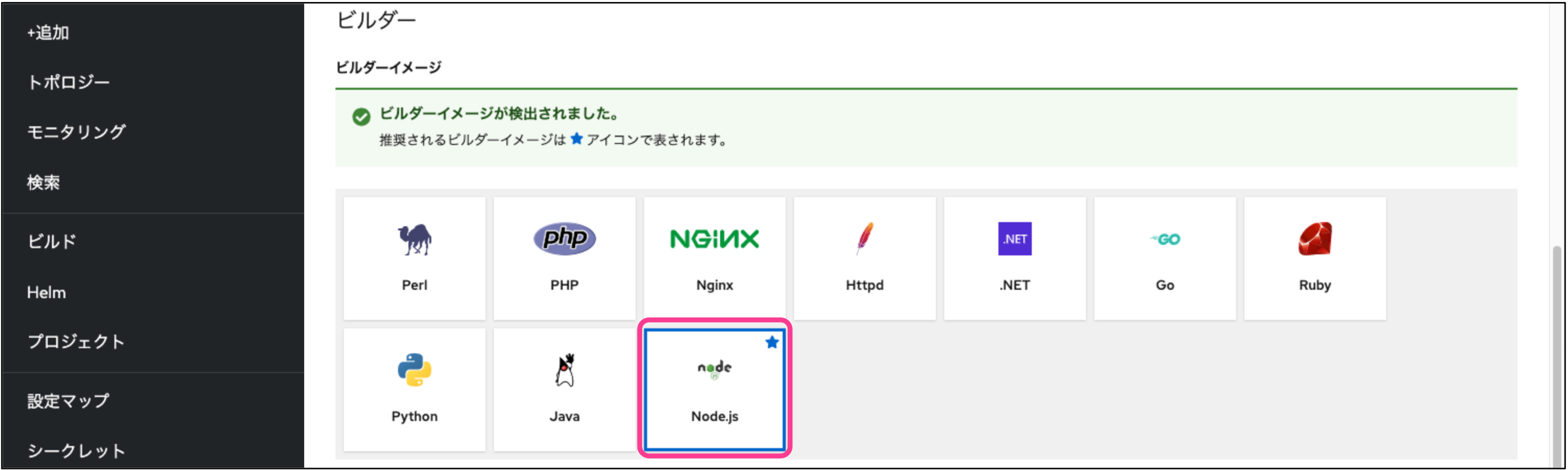
言語やタイプの一覧がタイルで表示され、Node.jsが選択されていることを確認します。今回GitHubリポジトリーへForkしたプロジェクトはNode.jsアプリケーションだからです。
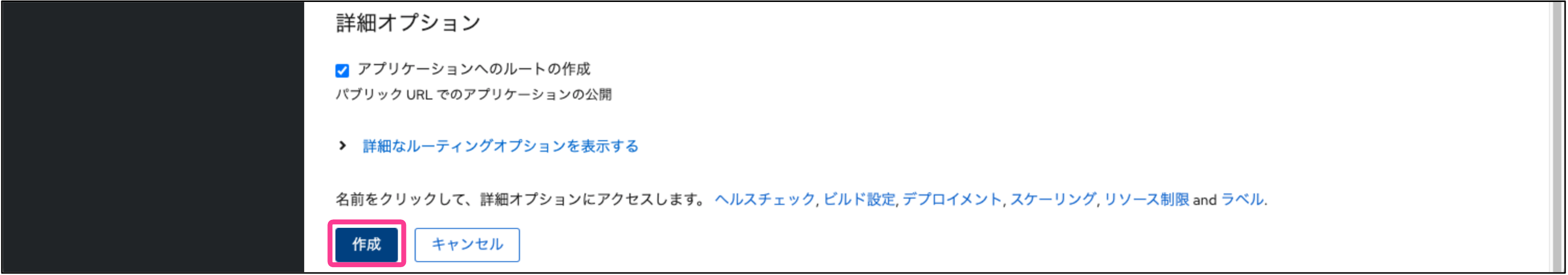
選択したら最下段の[作成]ボタンをクリックしてください。(他のオプションはすべてデフォルトで構いません)


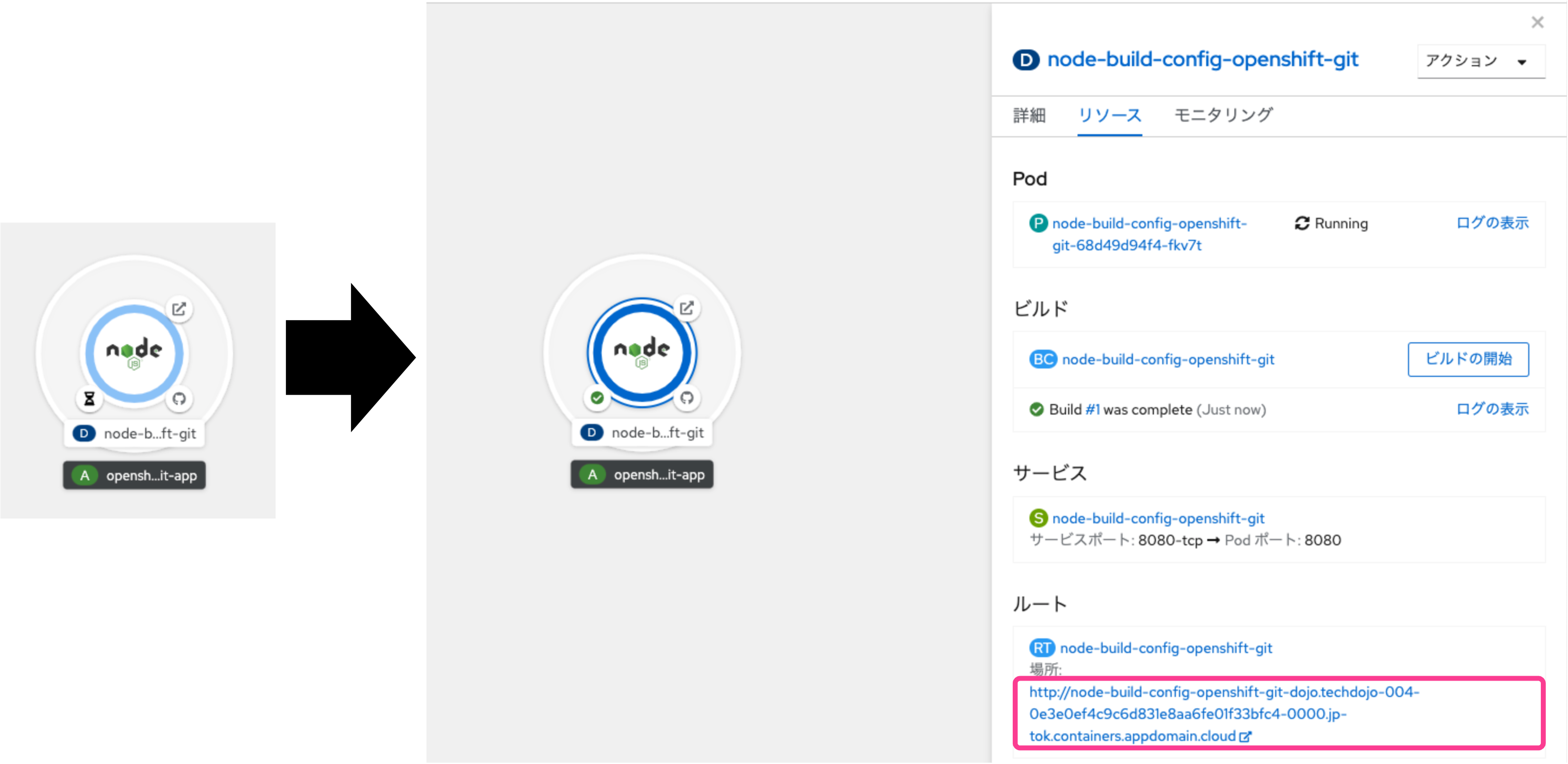
アプリケーションのデプロイが始まります。1分弱お待ちください。中の丸が青くなったら完成です。丸の中をクリックすると右側にメニューが出てくるので[リソース]タブの[ルート]の下のURLをクリックするとWebへ公開されたアプリケーションへアクセスできます。

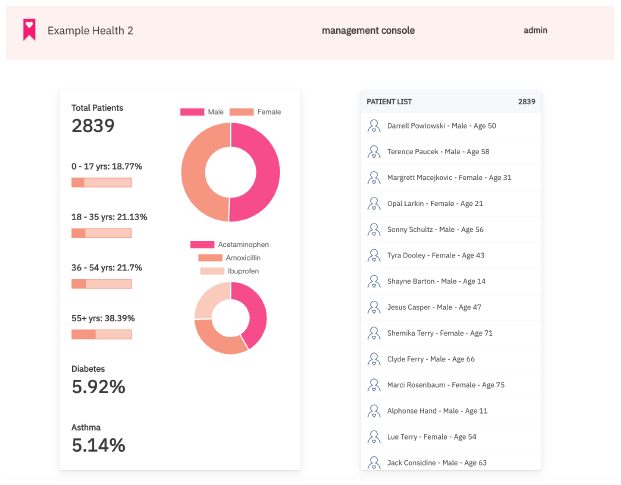
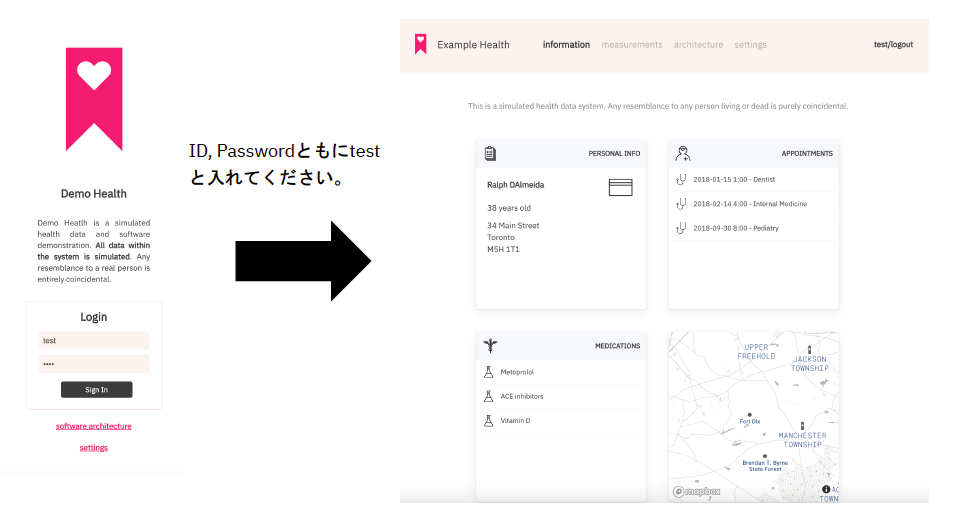
デプロイされ、Webへ公開されたアプリケーションへアクセスできました。
実際にこのアプリケーションへログインしてみましょう。ID,Passwordともに「test」と入れてログインしてください。
医療関連のデータを管理するサンプルアプリケーションへログインできたかと思います。

ここまでで、GitHub上のソースコードをダイレクトにOpenShiftへデプロイする方法を学びました。
ここでは、GitHub上のソースコードが変更された際に、自動的にOpenShiftへデプロイされるようにWebhookをGitHub上へ設定していきたいと思います。
OpenShift、もしくはDeveloper Sandboxを使っている方は4.1, OpenShift Localを使っている方は4.2の手順を実施してください。
4.1 OpenShift(Developer Sandbox)
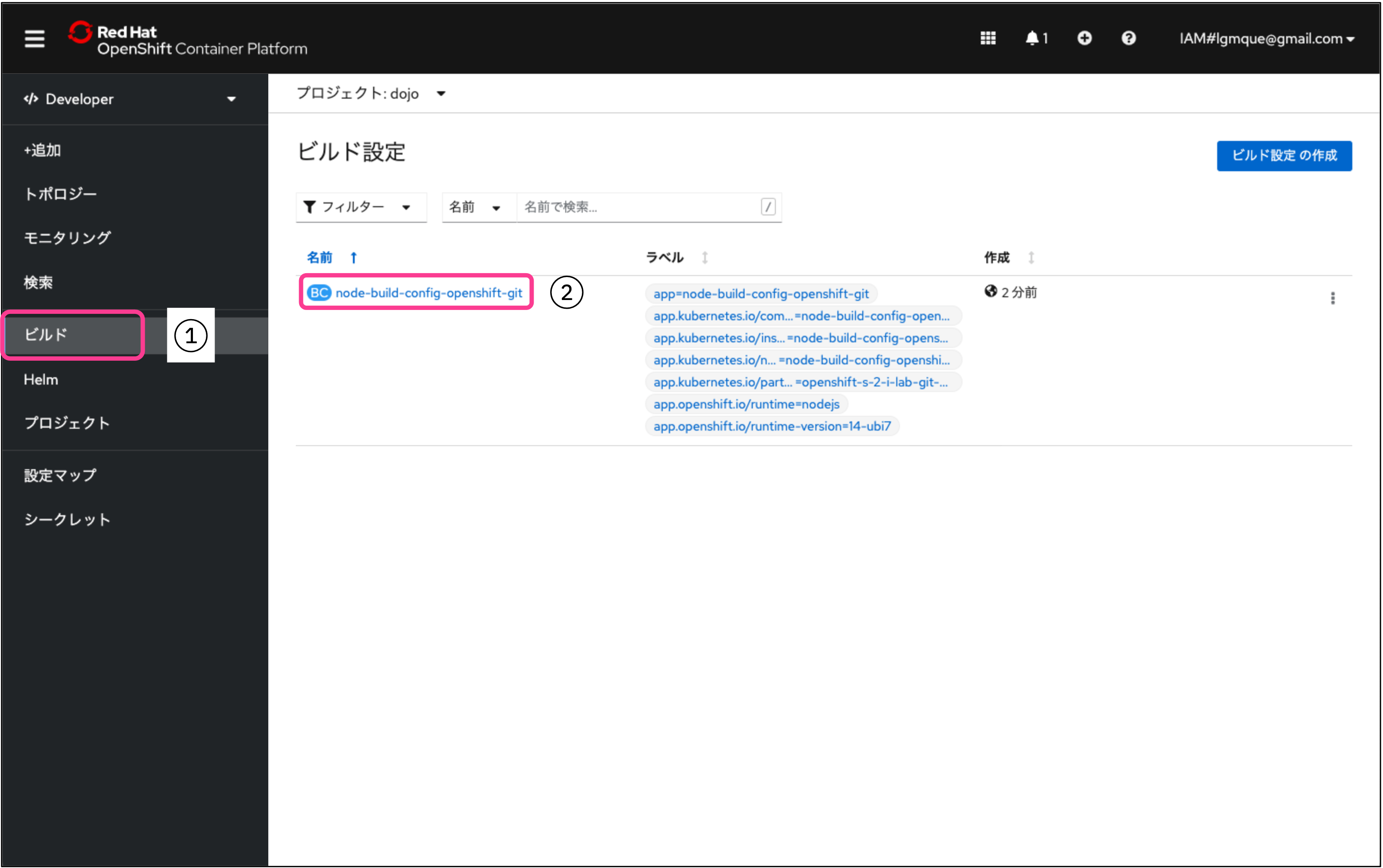
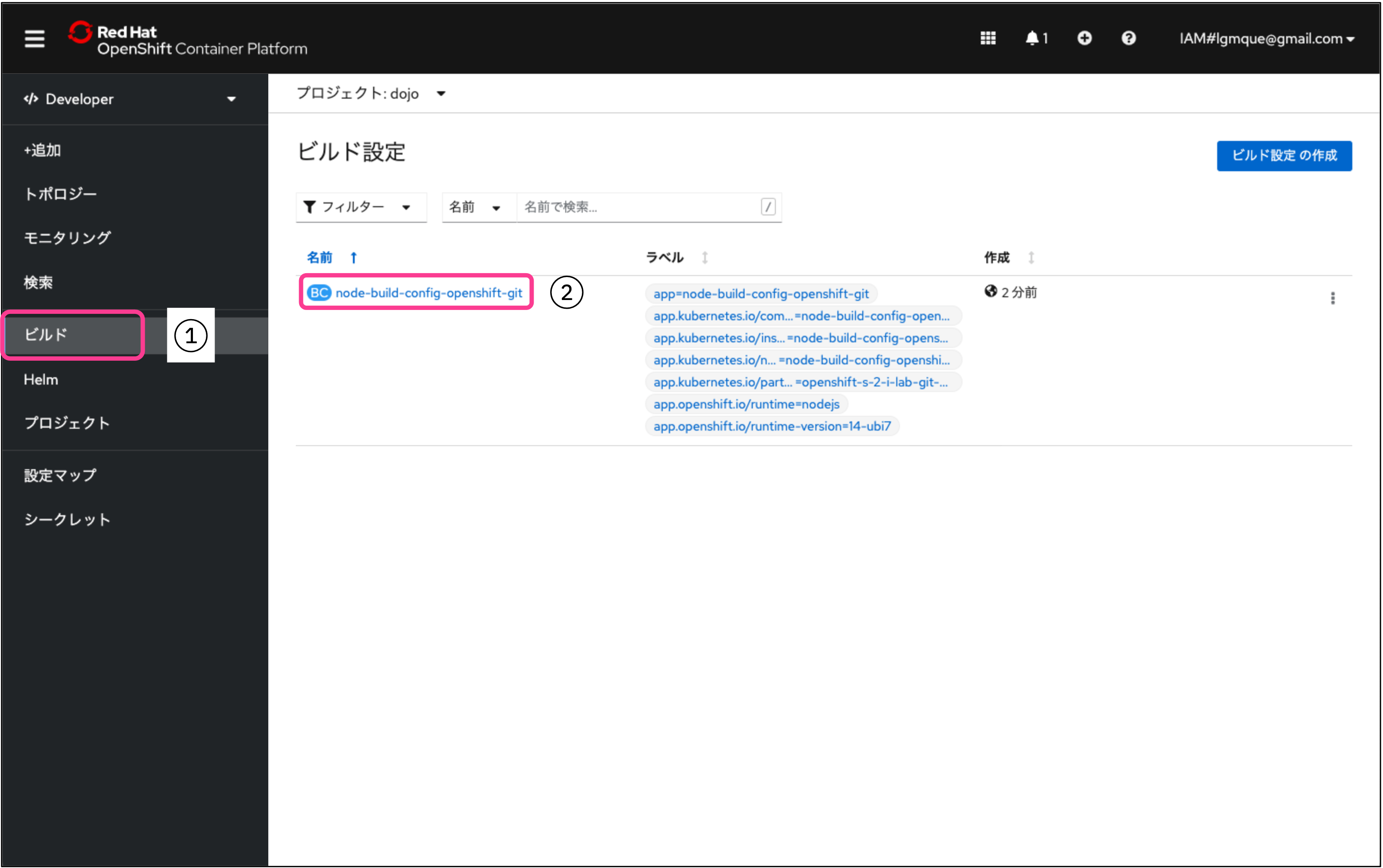
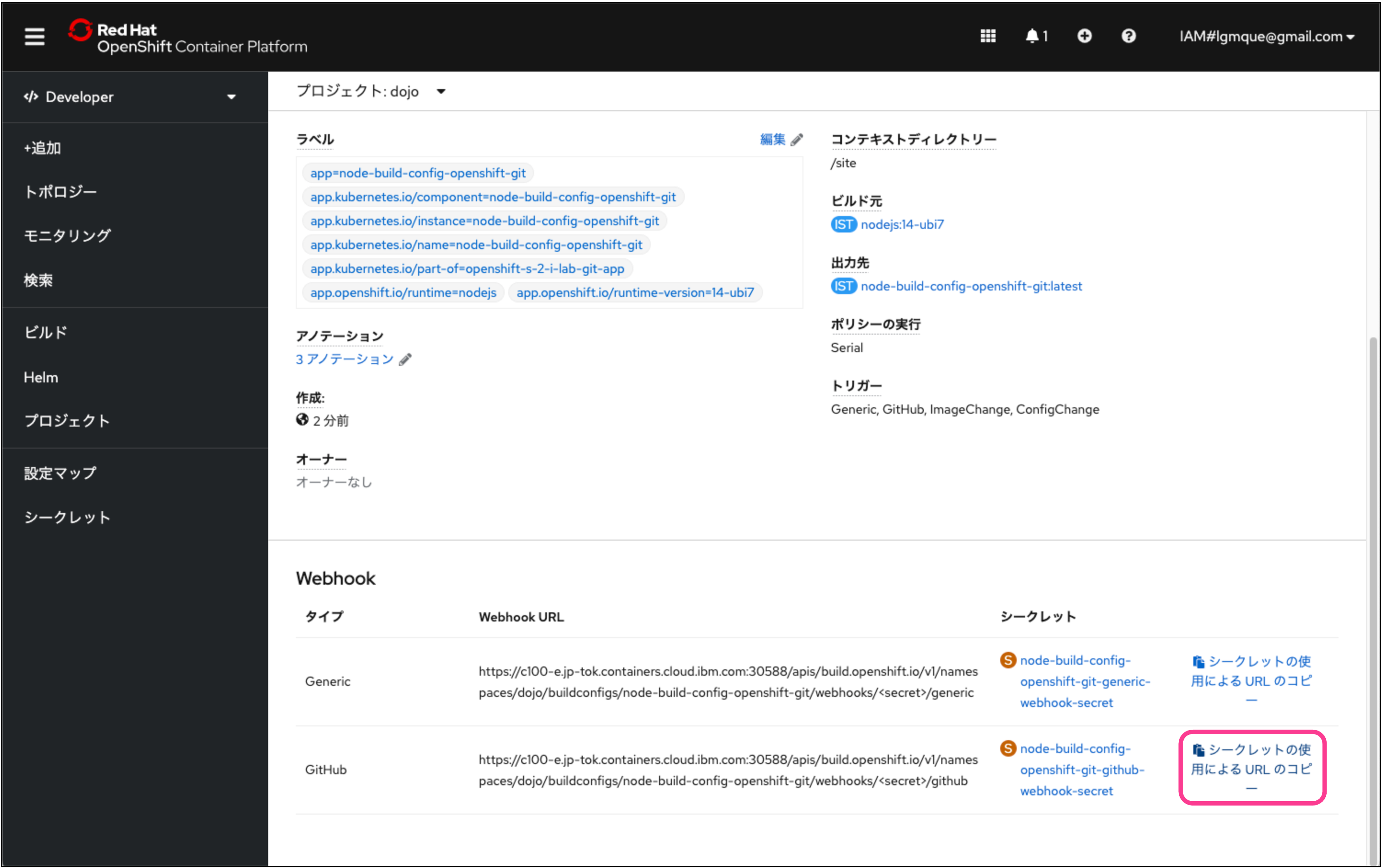
OpenShiftのWebコンソールへアクセスします。左側のメニューから[ビルド]を選択し、右側のワークスペースに表示される[node-build-config-openshift]をクリックします。

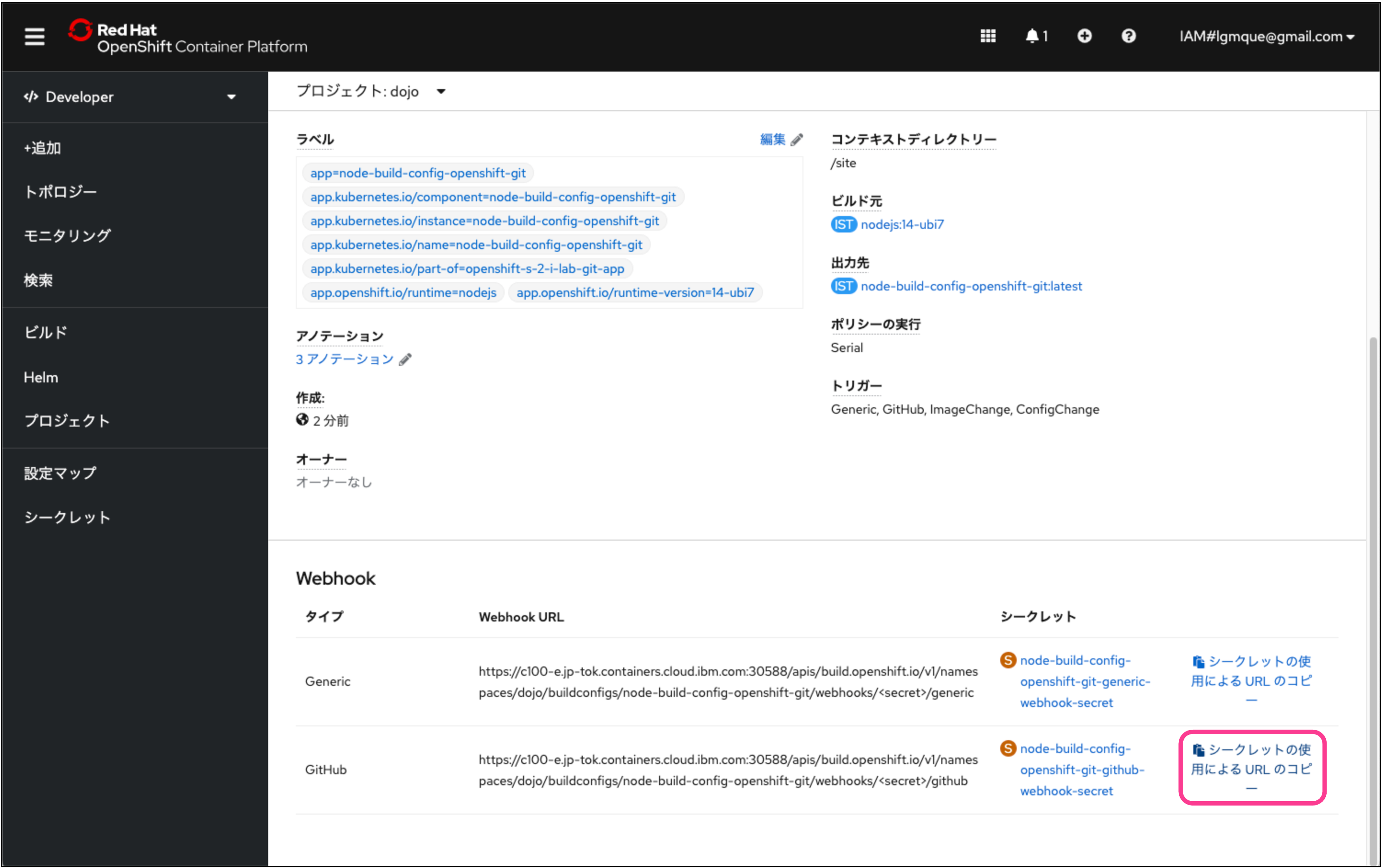
下にスクロールして一番右の[シークレットの使用によるURLのコピー]をクリックしてWebhookのURLとSecretをクリップボードにコピーしてください。

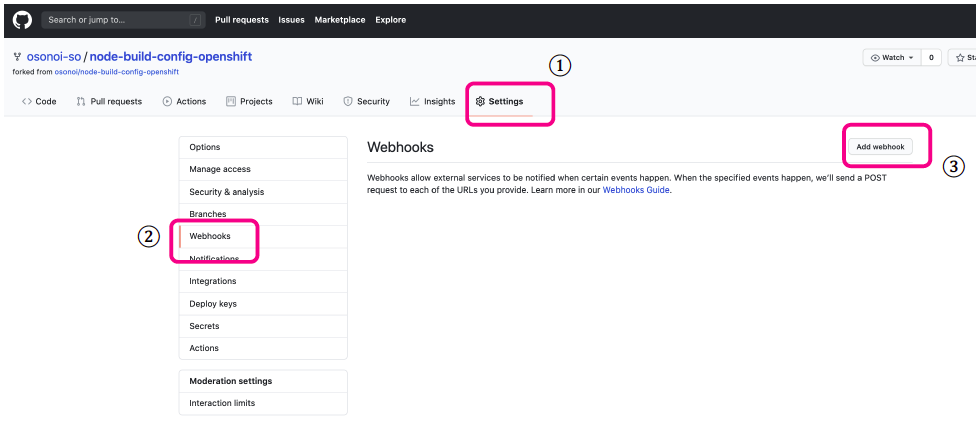
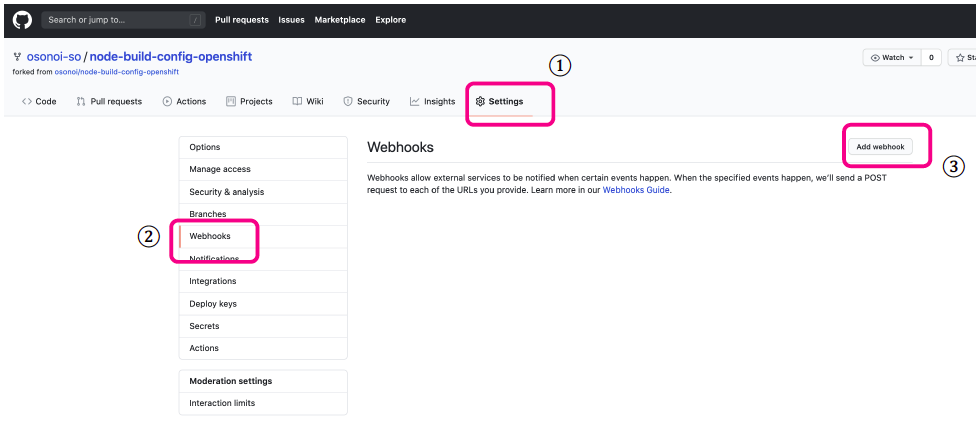
GitHubの自分のリポジトリーへ戻り、[Settings] -> [Webhooks] -> [Add webhook]を選択します。

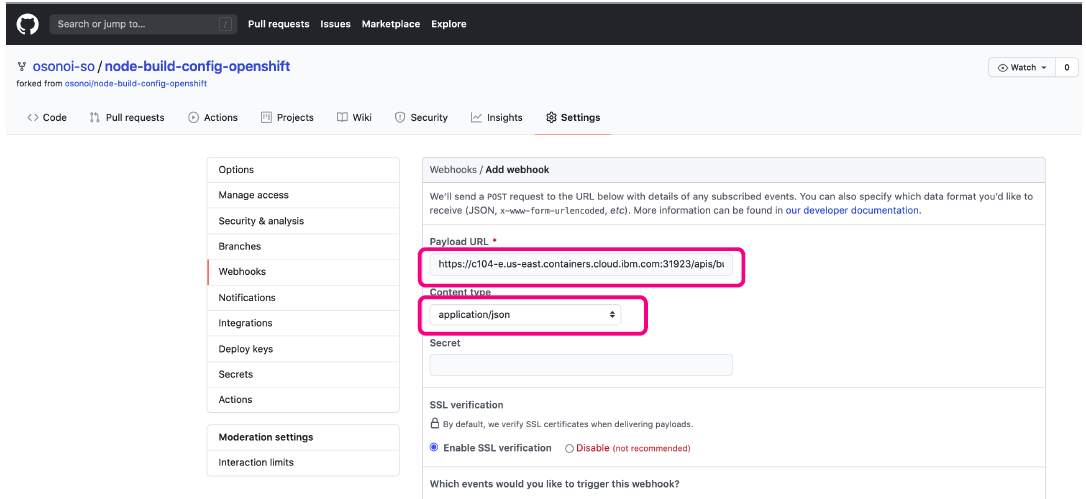
先ほどクリップボードにコピーしたURL+secretを[Payload URL]に貼り付けてください。[Control type]は[application/json]を選択してください。

入力後、[Add webhook]を選択します。
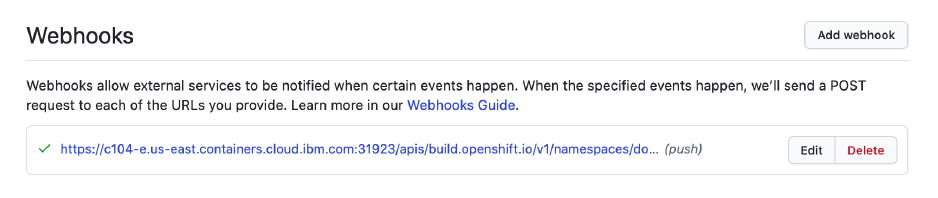
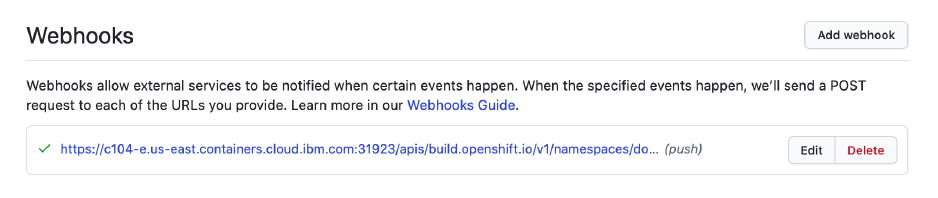
以下の図の様に緑のチェックマークが付いたら設定成功です。(チェックマークが表示されない場合はページを再読み込みしてください。)

4.2 OpenShift Local
こちらの2. UltraHookの設定を実施してください。
hint: namespaceは一意である必要があります。「dojo自分の名前今日の日付」(例:dojotestuser20221224)などにしてください。
こちらの3. UltraHookの起動を実施してください。
OpenShiftのWebhook URLはWebコンソールへアクセスし、左側のメニューから[ビルド]を選択し、右側のワークスペースに表示される[node-build-config-openshift]をクリックし

下にスクロールして一番右の[シークレットの使用によるURLのコピー]をクリックするとWebhookのURLとSecretをクリップボードにコピーができます。

UltraHookが起動できたら、GitHubの自分のリポジトリーへ戻り、[Settings] -> [Webhooks] -> [Add webhook]を選択します。

3. UltraHookの起動を参考に入力後、[Add webhook]を選択します。
以下の図の様に緑のチェックマークが付いたら設定成功です。(チェックマークが表示されない場合はページを再読み込みしてください。)

これでwebhookの設定は完了です。後はソースコードの修正で自動的にアプリケーションがデプロイされます。
最後に、GitHub上のソースコードを修正し、それが自動でOpenShiftへ反映されることを試していきます。
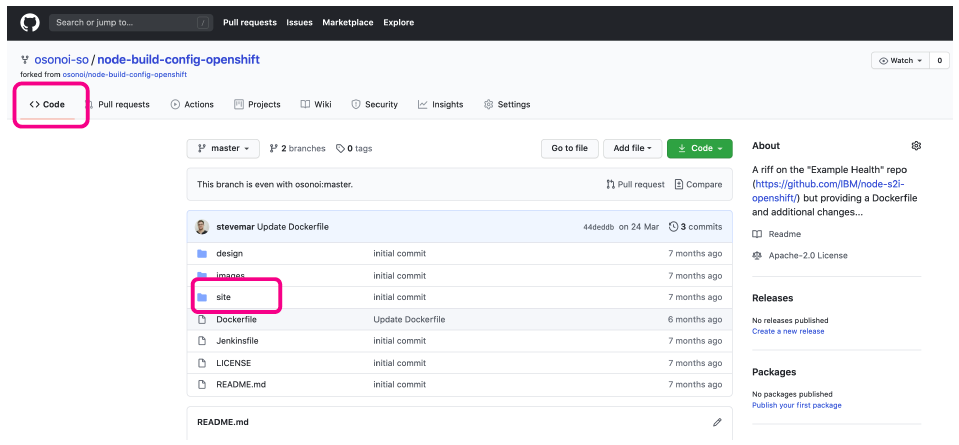
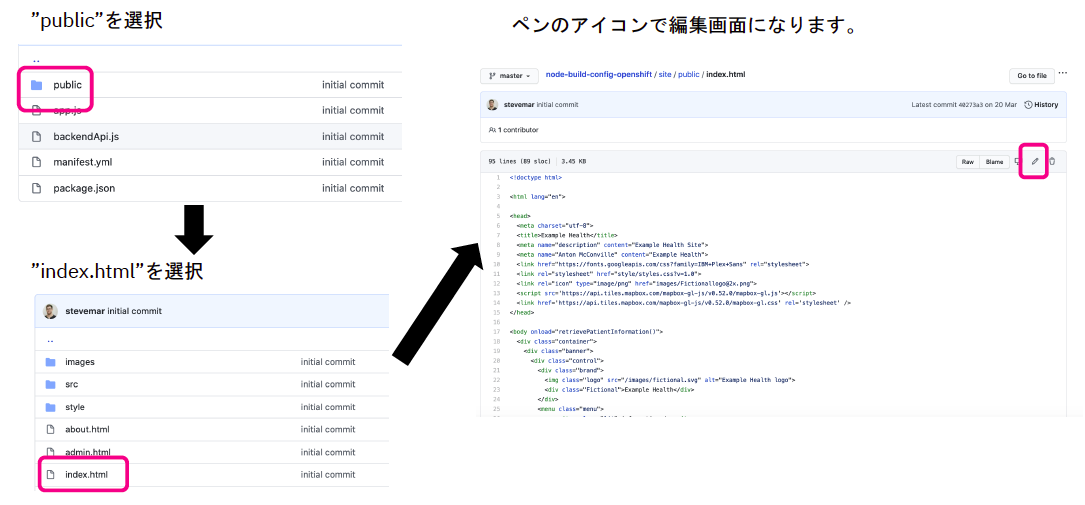
GitHubの自分のリポジトリ画面から[Site]フォルダーを選択します。

[public]フォルダ配下の[index.html]を選択しペンのアイコンをクリックして編集モードにします。
ここでは、GitHubのGUIから編集を行いますが、ローカルにcloneして編集したファイルをcommit、pushしてもOKです。

変更点をクイックに確認するために、ここでは23行目の英文「Example Health」を日本語の「医療管理」に変更してみます。
変更したらコミットしてください。自分所有のリポジトリーなので、そのまま反映されます。

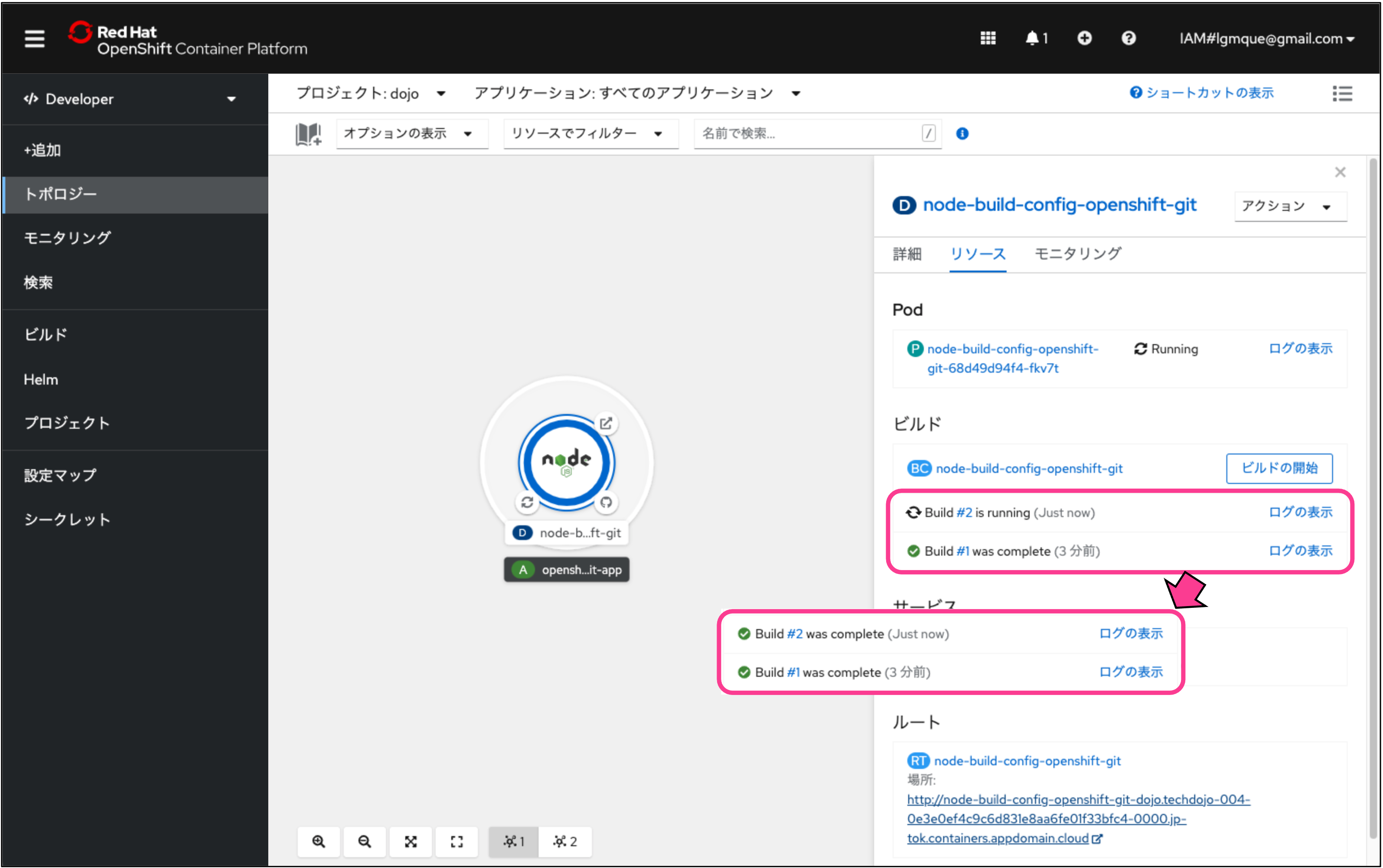
OpenShiftのWebコンソールへ戻り、左側の[トポロジー]を確認すると、再度デプロイがおこなわれていることが分かります。

再デプロイが完了したらデプロイしたアプリケーションを起動し直してください。(既に表示されている場合はリロードしてください)
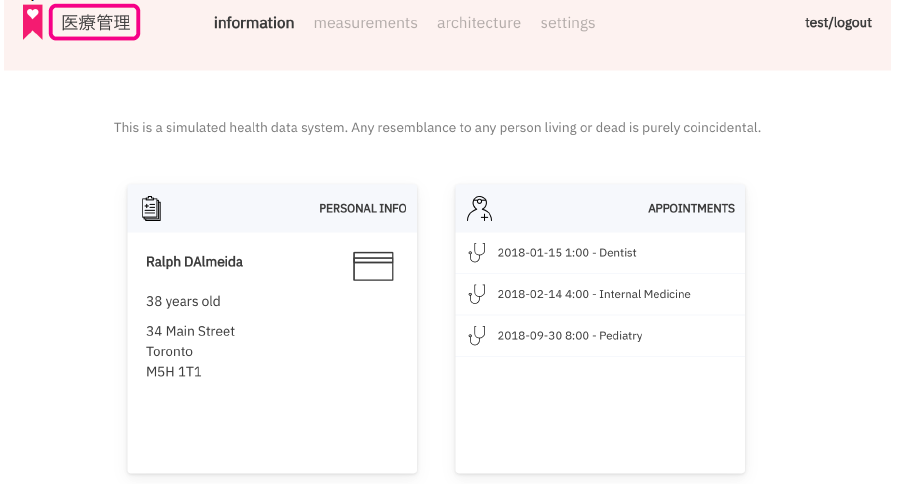
アプリケーション内にある見出しが「Example Health」から「医療管理」に変更されたことが確認できました。

お疲れさまでした!これで、OpenShiftのS2Iを使ったハンズオンワークショップは完了です。
もし、PHPのサンプルアプリケーションで試してみたい方は下記のリポジトリーのソースコードを試してみてください。 https://github.com/IBM/php-s2i-openshift