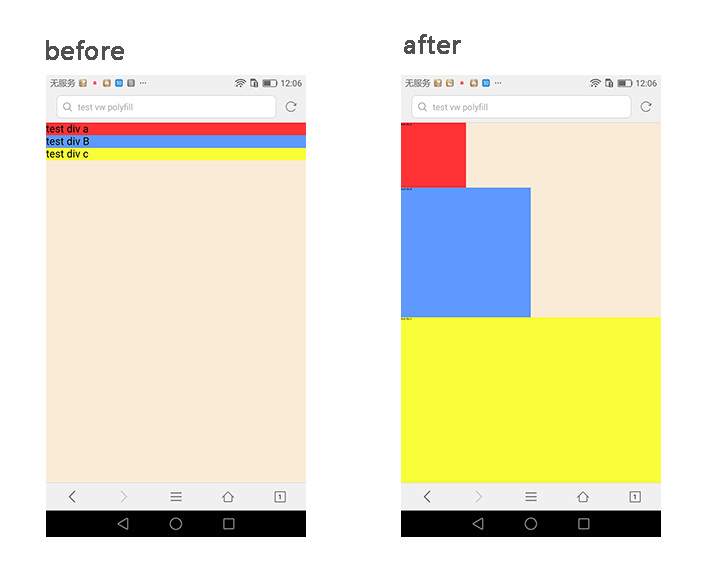
Make viewport units (vw) work in unsupported browsers
- small: 1kb only
- simply: just insert one file
- safe: insert vw element to test browser -> convert vw to rem -> set root font-size let 1rem=1vw
- download vw-polyfill.min.js
or npm i vw-polyfill --save
<body>
<!-- main -->
<script src="path/to/vw-polyfill.min.js"></script>
<!--or-->
<script src="./node_modules/vw-polyfill/vw-polyfill.min.js"></script>
</body>- use webpack/gulp/grunt inject plugin (E: gulp-inject)
- only support vw unit, for layout, (vin/vmax/vh ✘)
- only support link and style tag css in head, (E: <div style="width: 100vw" ✘)
- unsupported old IEs (IE 4-8 ✘)