Esta é uma aplicação mobile bem simples, desenvolvida com fins de estudo e aprendizado, realiza o cadastro de produtos e gera o código de rastreio e seu QRCode, para facilitar ainda mais. É possível a edição do produto, identificado pelo código que é gerado e estabelecer sua nova localização ou mesmo defini-lo como "entregue" (delete). Tais funcionalidades como o administrador do sistema, enquanto usuário é apenas possível utilizar o código de seu produto e realizar o rastreio.
As seguintes ferramentas foram usadas na construção do projeto:
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Expo, Node.js, particularmente indico juntamente o módulo nodemon para cuidar da parte dos SQLs e etc. e finalmente o MySQL que no caso foi utilizado o phpMyAdmin como gerenciador do banco de dados. É bacana você possuir um editor para trabalhar com o código, fica a dica o VSCode.
- Login do Administrador;
- Logout do Administrador;
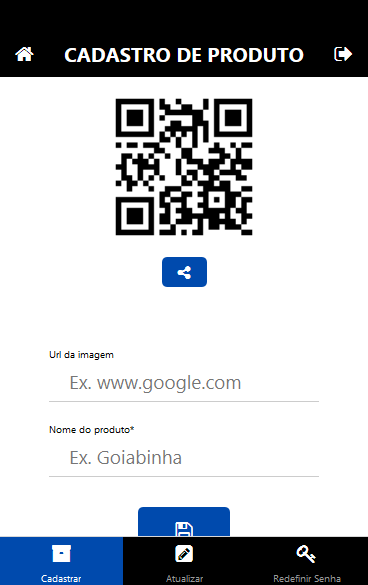
- Cadastro de Produtos;
- Gerador de QRCode automático para rastreio;
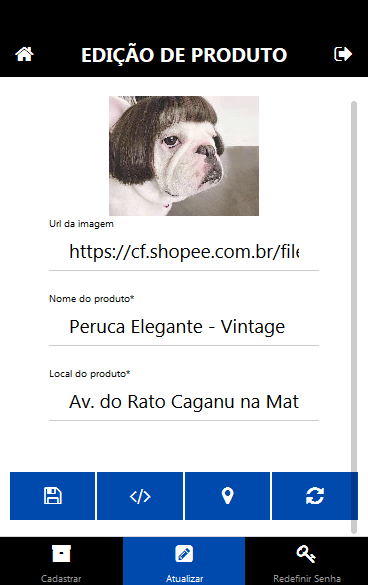
- Edição com o QRCode;
- Edição do Produto;
- Redefinição de Senha;
- Rastreio com o QRCode;
- Rastreio do Produto;
# Clone este repositório
$ git clone https://github.com/IN0C3NC10/FakeLogistic.git
# Abra a pasta no seu VSCode ou editor de preferência
# Instale os pacotes necessários p/ execução com
$ npm install
# Agora vamos adaptar o projeto para o seu banco de dados, vá em "/config/config.json"...
# Então, altere os dados do "development" para suas configurações
# Agora vamos tratar do banco, execute inicialmente o comando para gerar as tabelas
$ npx sequelize-cli db:migrate
# Como estamos falando de um sistema bem simplificado, não temos um Cadastro (ainda)...
# Sendo assim, utilize o comando abaixo para gerar nosso usuário padrão para o sistema, via uma seeder (username: adm - password:1234)
$ npx sequelize-cli db:seed:all
# Sensacional, agora execute o projeto com
$ npm run web
# ou via Expo (tanto faz)
$ expo start --web
# Para o backend, abra outro terminal e execute
$ nodemon Controller
#DoItUrWay
# Caso deseje utilizar outro banco de dados, ou mesmo alterar a localização padrão, é facil...
# Vá ao dir "/config/config.json"...
# Para o banco, substitua em "development" os dados do seu banco de dados;
# Para a localização, substitua em "origin" o novo local.
#BeHappy!