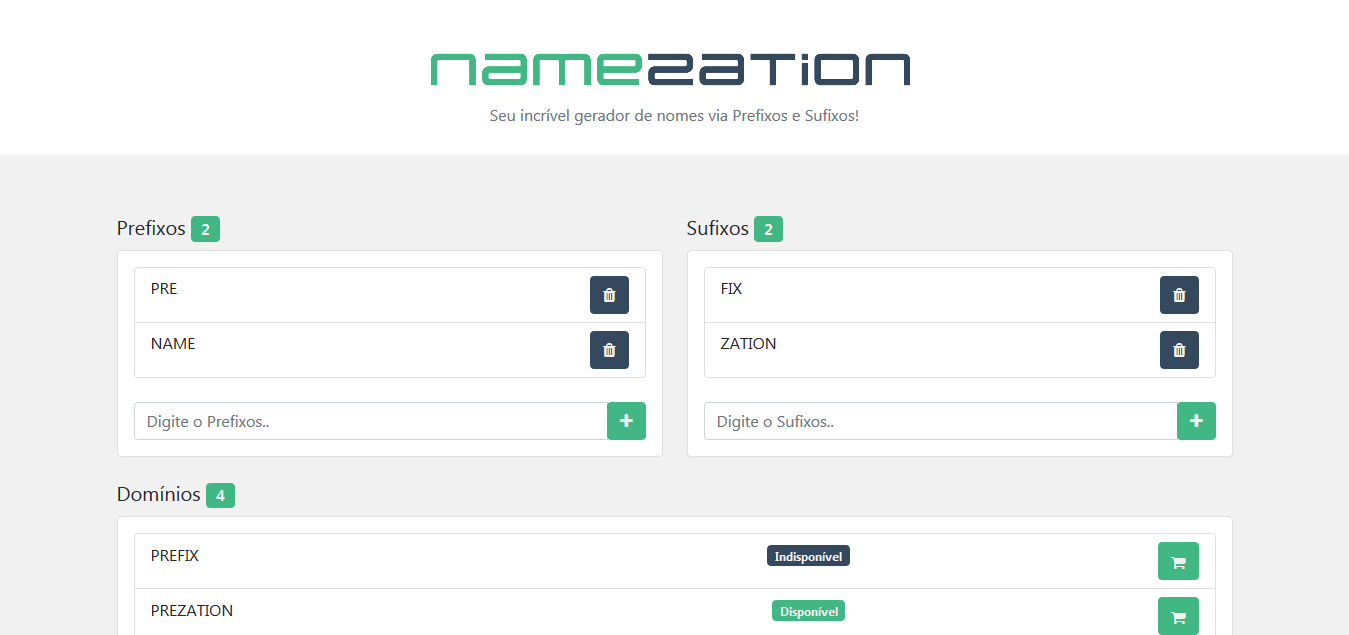
Este é um website bem simples, feito com fins de estudo e aprendizado em Vue.js, gera nomes por meio de prefixos e sufixos inseridos pelo próprio usuário, também a possibilidade de checar a disponibilidade no registro.br de cada domínio/nome, vale citar que já consta se o endereço é disponível para aquisição ou não.
Antes de iniciarmos, você vai precisar ter instalado em sua máquina as seguintes ferramentas:
Também facilita muito você possuir um editor para trabalhar com o código, fica a dica o VSCode.
- Cadastro de Prefixo e Sufixo;
- Gerador de nomes com base nos Prefixos e Sufixos;
- Verificar a disponibilidade do domínio no site registro.br;
# Clone este repositório
$ git clone https://github.com/IN0C3NC10/NameZation.git
# Abra a pasta no seu VSCode ou editor de preferência
# Instale os pacotes necessários p/ execução com
$ npm install
# Antes de tudo, pegue o script sql em database e crie sua tabela
# Depois, crie um arquivo ".env" no server e preencha com suas informações, com base no ".env-example"
# Sensacional, agora precisaremos de 2 terminais
# Primeiramente o server (backend)
# Entre na pasta com:
$ cd .\server
# Em seguida inicie o servidor Node com:
$ node server
# Agora (no 2º terminal) o client (frontend)
# Entre na pasta com:
$ cd .\client
# Em seguida execute o projeto Vue com:
$ npm run serve
#BeHappy!