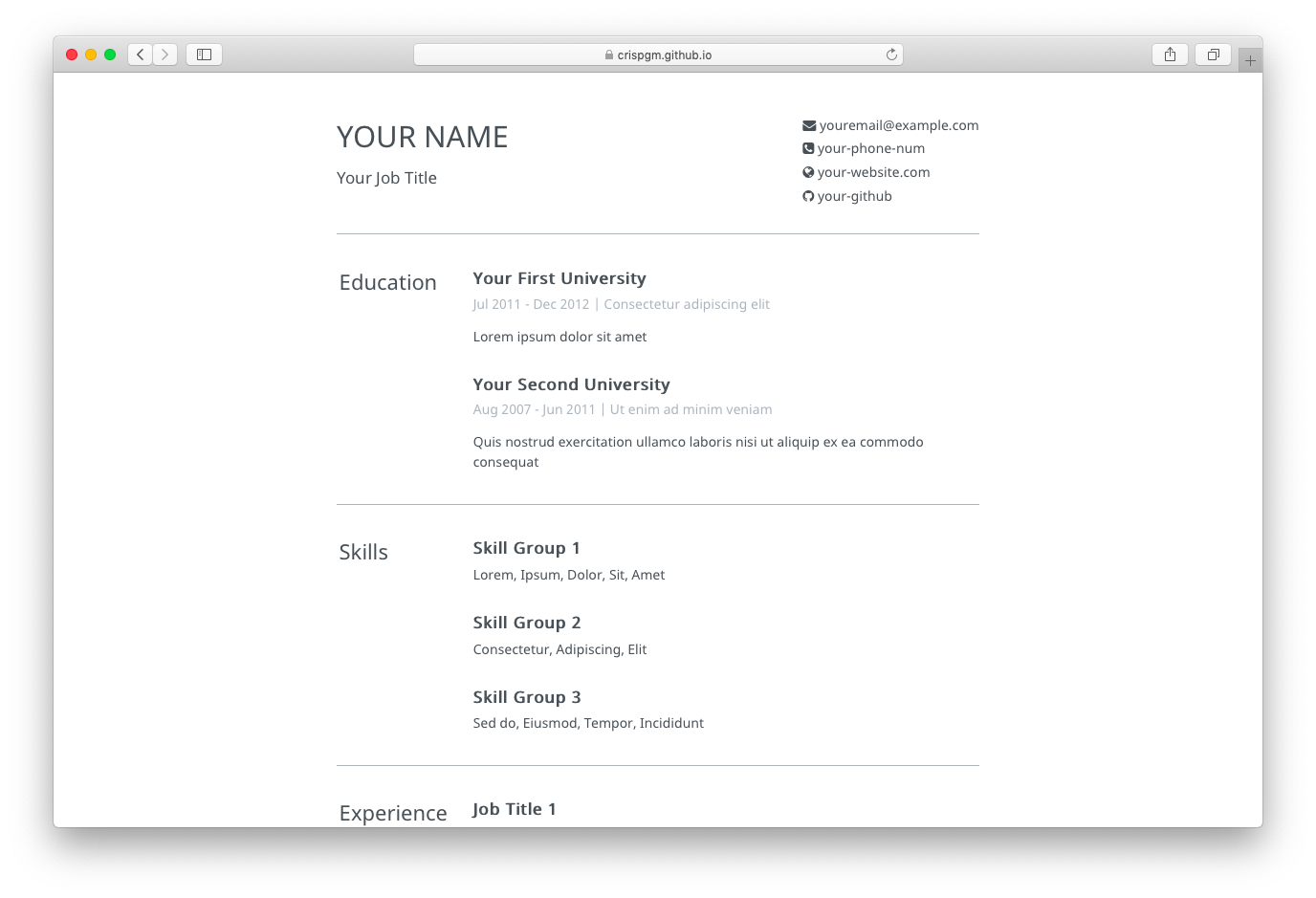
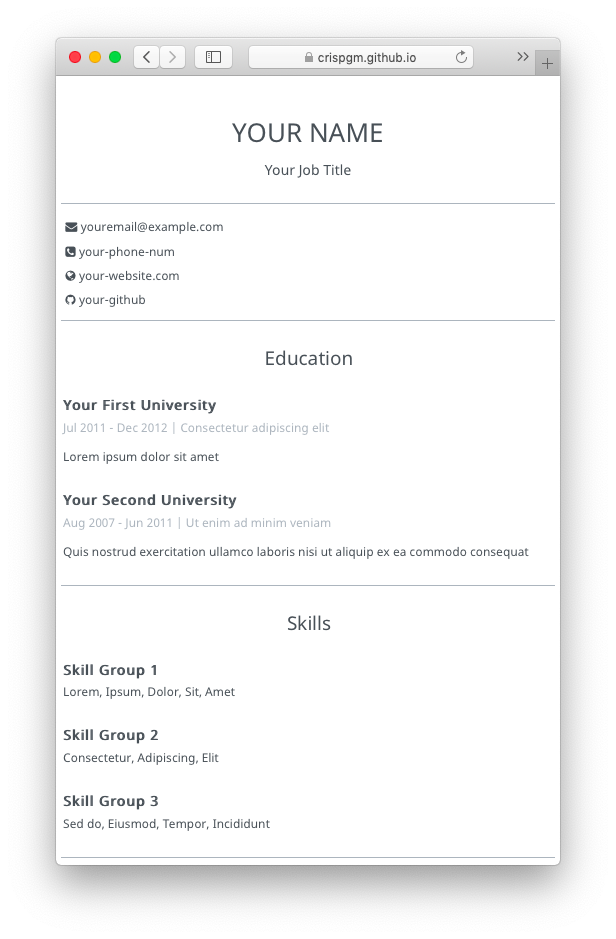
This is a responsive minimal résumé template made by Crisp, powered by Jekyll. And we also provide an official Hexo port for Hexo users.
You may config all the data in yaml and make it your own résumé. Then, you might use on GitHub Pages, your website, or wherever you want.
- Simple, elegant, and minimal design
- PC and mobile friendly, but it looks better on PC
- PDF supports and print friendly
- Flexible and extensible
-
Clone the repo
git clone https://github.com/crispgm/resume.git
-
Install Jekyll
gem install jekyll
-
Config your résumé data
The
baseurlis required in_config.ymlif you serve this page as part of your website. And your contact information, EDUCATION, SKILLS, EXPERIENCE, and PROJECTS data will be set in_data/resume.yml. -
Run and Debug
jekyll serve
-
Build
jekyll build
-
Create a
Gemfilesource "https://rubygems.org" gem "jekyll-theme-minimal-resume"
And then,
bundle install
-
Init
_config.ymltitle: Résumé Title baseurl: "/resume/" theme: "jekyll-theme-minimal-resume"
-
Create a
index.html--- layout: resume ---
-
Create
_data/resume.ymland fill in your resume data. Example data is available here.
contact:
- icon: fa-envelope
text: youremail@example.com
- icon: fa-phone-square
text: your-phone-num
- icon: fa-globe
text: your-website.com
link: https://crispgm.github.io/resume/resume.htmlFontAwesome iconfont is embedded, so use the fa- class name as icon. link is optional, present if you want a link for your web version.
There are a set of colorscheme. color may be specified in _config.yml. The default colorscheme is gray.
color: grayColors powered by Open-Color:
- red
- pink
- grape
- violet
- indigo
- blue
- cyan
- teal
- green
- lime
- yellow
- orange
Colors powered by Nord:
- nord
-
Add new section in
_data/resume.ymllanguages: - name: English proficiency: Professional working proficiency - name: Mandarin Chinese proficiency: Native or bilingual proficiency
-
Add section to
_layouts/resume.html:<section id="languages"> <div class="section-title">Language</div> <div class="section-content"> {% for lang in site.data.resume.languages %} <div class="block"> <div class="block-title">{{ lang.name }}</div> <div class="block-content">{{ lang.proficiency }}</div> </div> {% endfor %} </div> </section>
Feel free to add yours here.