“Não existe linha de chegada, a vitória está em se manter correndo”!
Nesse desafio, desenvolverá uma nova aplicação, a GoMarketplace. Dessa vez é hora de você praticar o que você aprendeu até agora no React Native, junto com TypeScript, utilizando rotas, Async Storage e a Context API.
Agora que você já está com o template clonado e pronto para continuar, você deve verificar os arquivos da pasta src e completar onde não possui código, com o código para atingir os objetivos de cada rota.
-
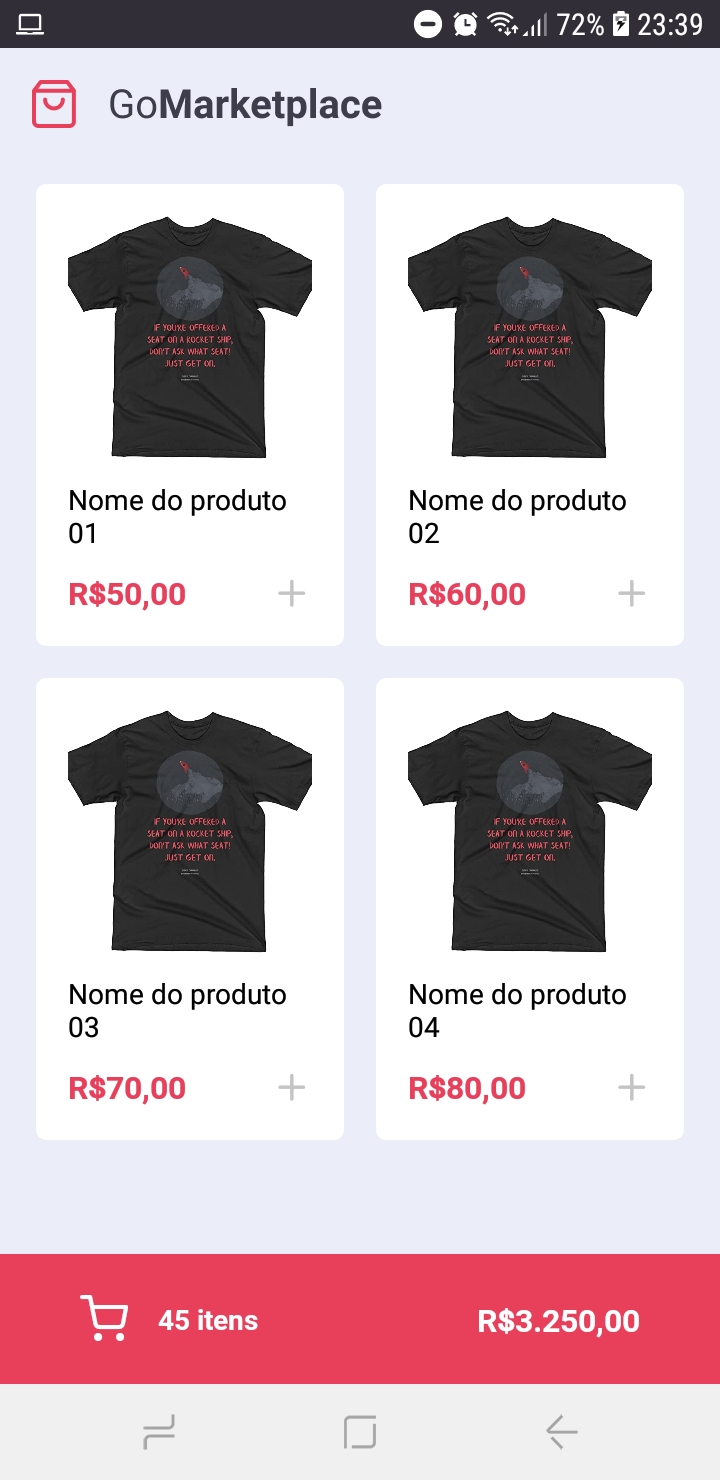
Listar os produtos da fake API: Sua páginaDashboarddeve ser capaz de exibir uma listagem através de uma tabela, com o campotitle,image_urleprice. -
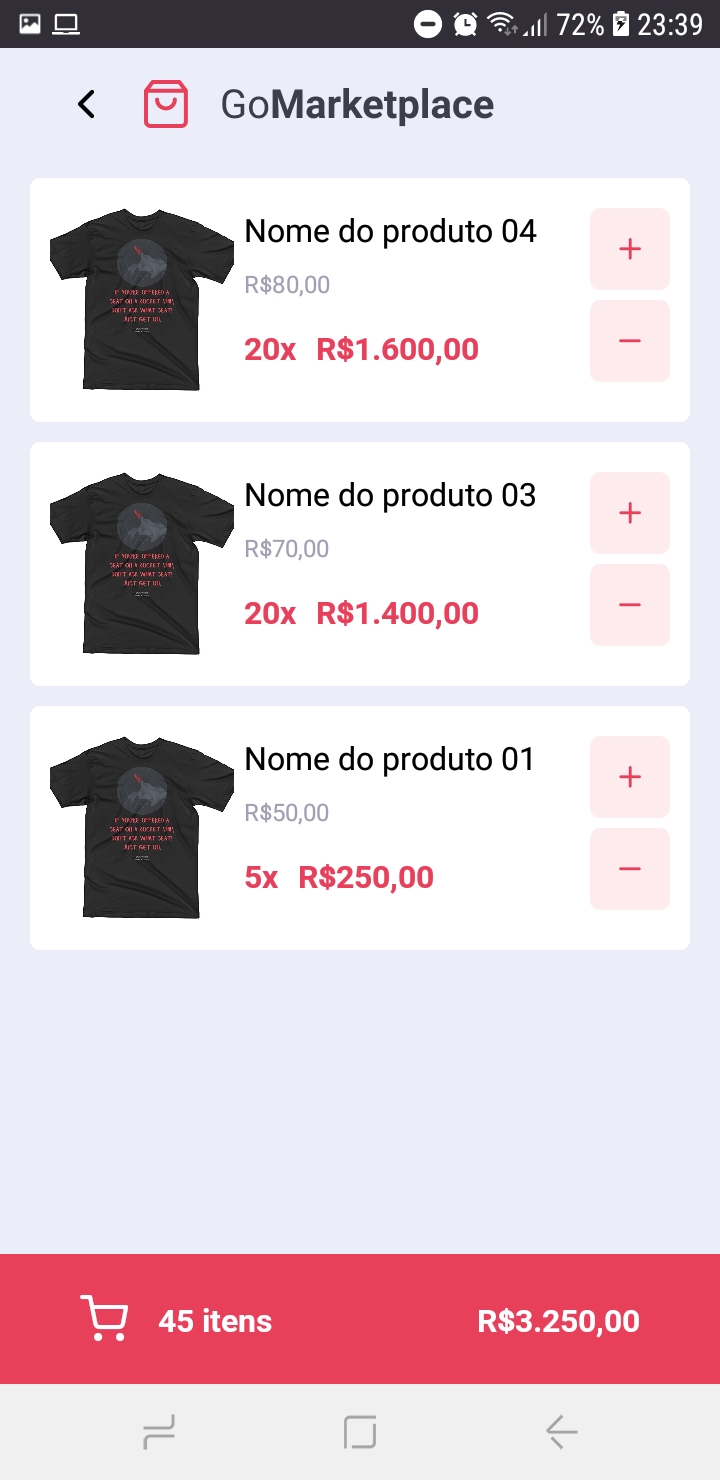
Adicionar itens ao carrinho: Em toda sua aplicação, você deve utilizar o Contexto chamadocartque deixamos disponível. Você vai precisar completar as funcionalidades dentro dehooks/cart.tsxpara que você consiga adicionar itens ao carrinho.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.