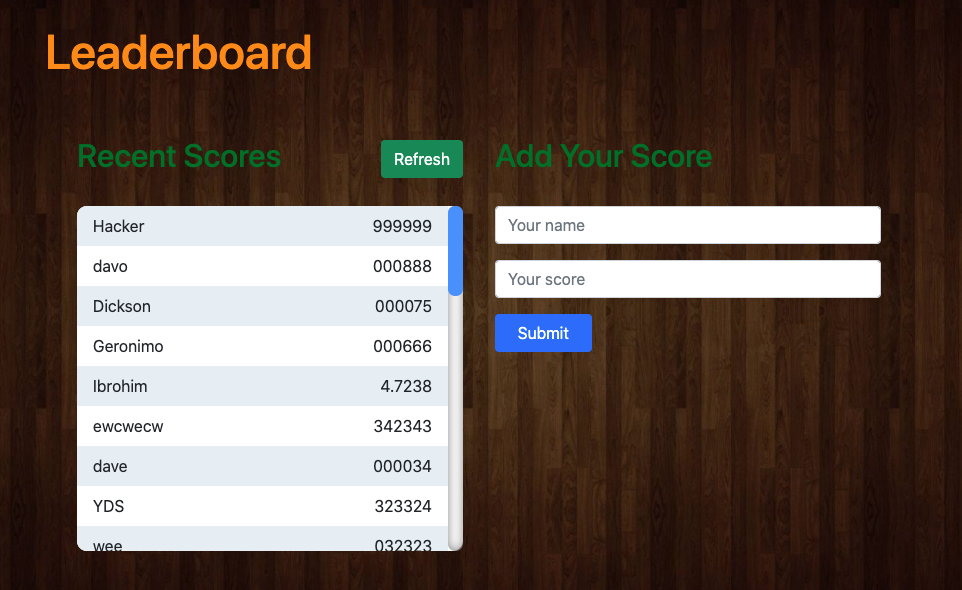
In this activity I set up a JavaScript project for the Leaderboard list app, using webpack and ES6 features, notably modules. I consume the Leaderboard API using JavaScript async and await and add some styling.
- HTML, CSS3, JavaScript
- Bootstrap
- Webpack
This is an example of how you may give instructions on setting up your project locally. Modify this file to match your project, remove sections that don't apply. For example: delete the testing section if the currect project doesn't require testing.
To get a local copy up and running follow these simple example steps.
- node
- npm install
- Clone the repository to your local machine.
- npm install webpack webpack-cli --save-dev
- npm install --save-dev webpack-dev-server
- npm install --save-dev style-loader css-loader
run:
npm run build
👤 Ibrohim Rasulov
- GitHub: @IbrohimRasulov
- Twitter: @IbrohimRasu1ov
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
Copyright 2021, Ibrohim Rasulov