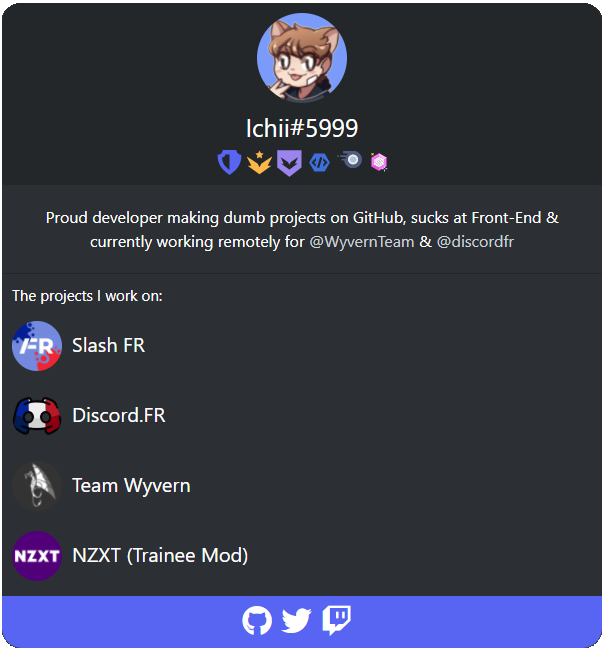
Self hosted VueJS based Discord like web-profile
You'll only need a webserver like Apache or NGINX and to follow theses few steps:
- Clone this repository in your webserver root
Simply type the following commands:
$ git clone https://github.com/IchiiDev/profile.git profile
$ cd profile- Add assets to the
assets\imgfolder
You can include your profile picture to the folder as well with Discord badges and projects icons (Exemple badges and placeholders are included with the project). You can find a list of useful Discord assets in SVG here: #ressources
Disclaimer: I highly recommend not to host any of Discord assets on your own. Always consider directly using the Discord assets links (cf: #ressources) EDIT (11/09/2021): For some reason, Discord is blocking assets for third party websites so you will need to host them on your web server.
- Edit the
assets\config.jsfile to manage the page's content
Open the assets\config.js file and edit the following configuration:
const config = {
USERNAME: "User#0000",
PICTURE: "assets/img/profile_picture.png",
DESCRIPTION: "Change this bio in the <b>assets/config.js</b> file. <i>It may include HTML syntax</i>",
BADGES: [
{ id: "HypeSquad Bravery", image: "https://discord.com/assets/64ae1208b6aefc0a0c3681e6be36f0ff.svg" },
{ id: "Nitro Sub", image: "https://discord.com/assets/386884eecd36164487505ddfbac35a9d.svg" },
],
PROJECTS: [
{ id: "project-1", image: "assets/img/placeholder1.png", link: "https://discord.com", name: "Super cool project 1" },
{ id: "project-2", image: "assets/img/placeholder2.png", link: "https://discord.com", name: "Super cool project 2" },
{ id: "project-3", image: "assets/img/placeholder3.png", link: "https://discord.com", name: "Super cool project 3" },
],
SOCIALS: [
{ class_name: "fab fa-github", link: "https://github.com/discord" },
{ class_name: "fab fa-twitter", link: "https://twitter.com/discord" },
],
}You can now use a Gravatar image as your profile picture. In order to enable this feature, you'll need to have a Gravatar email. Once you registered a profile picture and an email on Gravatar, just set the email you used as parameter for the PICTURE setting. However this will make your address public and I highly recommend using an email hash instead. To use it, simply convert your e-mail address into a MD5 hash and set it as parameter for the PICTURE setting.
Here is a detailed documentation of every configuration parameters:
| Key | Description |
|---|---|
| USERNAME | The user's nickname, will be used in the profile card headers & the webpage title |
| PICTURE | The profile picture used in the profile card headers [LINK / E-MAIL ADDRESS / HASH] |
| DESCRIPTION | Short biography displayed in the profile card |
| BADGES | Object[] Each badges displayed in the profile card header |
| PROJECTS | Object[] Each project displayed in the profile card |
| SOCIALS | Object[] Each social media icons displayed in the profile card |
Copyright © Discord 2021, I do not own any of the Discord assets and these are hosted on Discord's website
Discord Staff BadgeDisclaimer: Impersonating Discord Staffs is bad, the repository owner or contributors cannot be held responsible for any legal confrontation with Discord.Discord Certified Moderator BadgeDiscord Moderator Programs Alumni BadgeDiscord Partner BadgeHypeSquad Events BadgeHypeSquad Bravery BadgeHypeSquad Brilliance BadgeHypeSquad Balance BadgeBug Hunter Gold BadgeBug Hunter BadgeEarly Verified Bot Developer BadgeActive Developer BadgeEarly Supporter BadgeNitro Sub BadgeNitro Boosting 1 Month BadgeNitro Boosting 2 Months BadgeNitro Boosting 3 Months BadgeNitro Boosting 6 Months BadgeNitro Boosting 9 Months BadgeNitro Boosting 12 Months BadgeNitro Boosting 15 Months BadgeNitro Boosting 18 Months BadgeNitro Boosting 24 Months Badge