This application processes and analyzes your YouTube watch history, rendering it easy to understand.
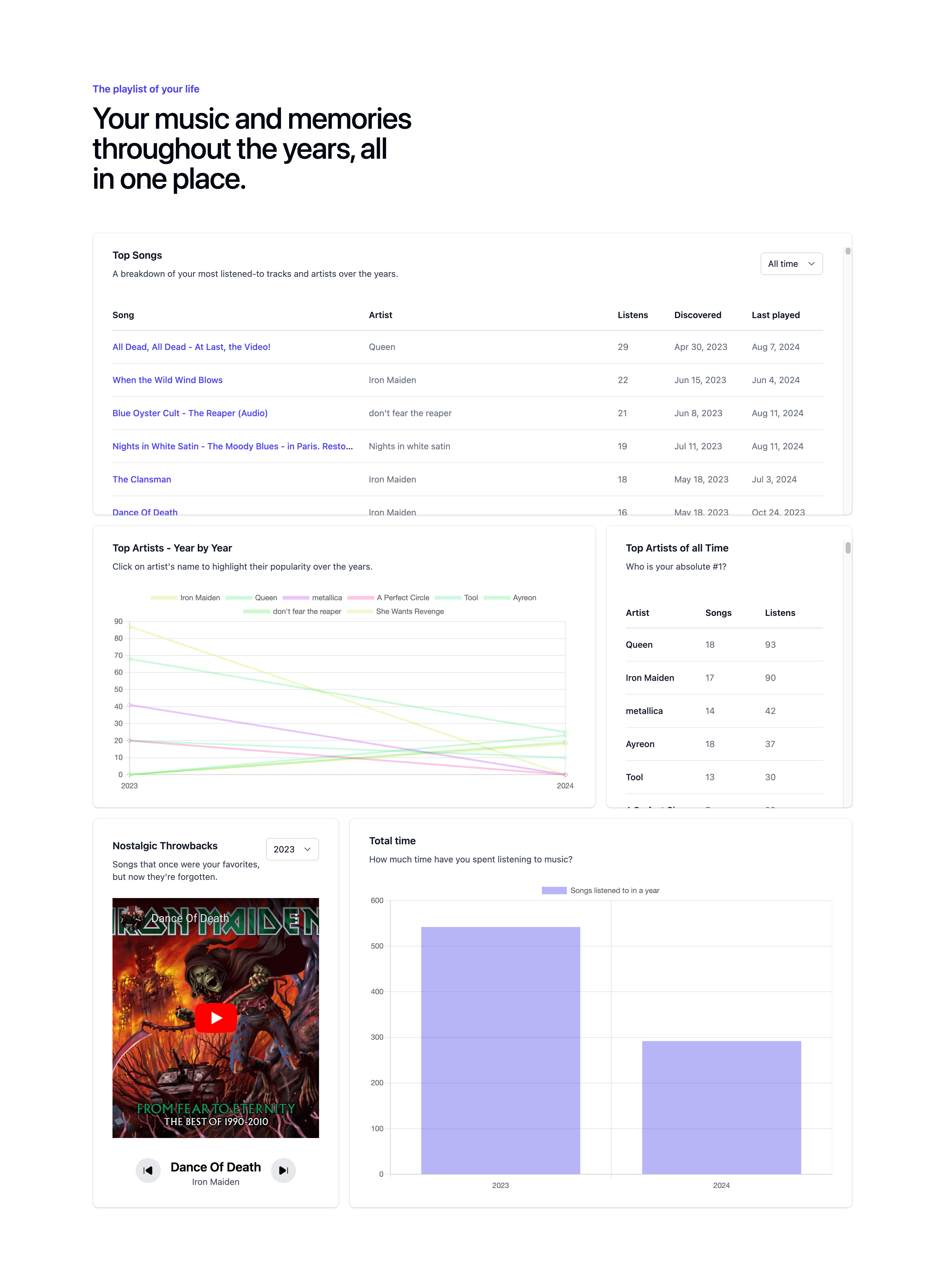
Example output:
This application processes data on the user's device and never sends history data to any servers.
This component displays a list of songs for a chosen period sorted by cumulative listens.
This component displays chart data illustrating your interest in top artists (measured by cumulative listens) over time.
This component displays your favorite artists, the number of their songs you listened to with their cumulative listens
This component looks for the top songs from a chosen time period and finds out which ones you haven't listened to for a long time.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.