This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size (375 px / 1440 px)
- See hover and focus states for interactive elements
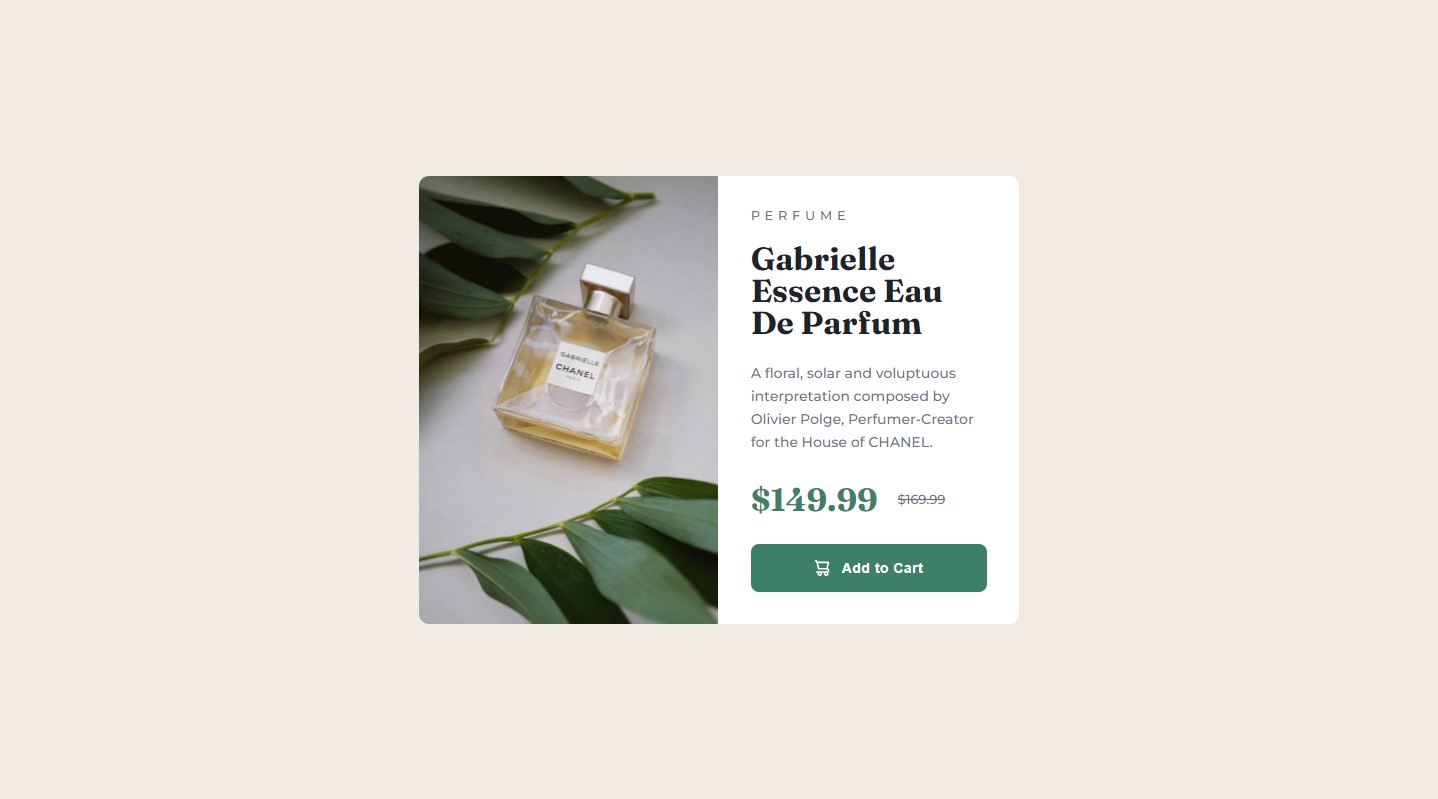
- 1440px
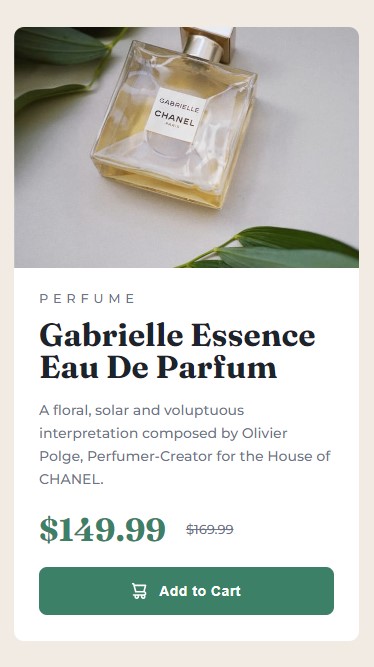
- 375px
- Solution URL: Solution URL
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
Learned about letter-spacing.
.btn {
...
letter-spacing: 0.03rem;
}I will focus on CSS, because there is still things that I need to improve.
- Letter Spacing - This helped me to learn about letter-spacing.
- Frontend Mentor - @Somebodyidk