The original challenge was a full-stack project, and considering the independence of its parts, I decided to first separate it into two sub-projects: the backend and the Frontend. The backend, which will be the focus of the project developed in this repository, essentially consists of a login route, a data display route (if the user has permission), and another route for user data editing (also if the user has permission). As auxiliary elements, but not part of the challenge, I also developed a route for creating users and another route for deleting users.
** It's important to note that your request may take longer than expected due to the OnRender (backend host) being on a free plan.
- user1
email: user1@user1.com
password: secret1
firstname: user1
lastname: user1
- user2
email: user2@user2.com
password: secret2
firstname: user2
lastname: user2
- user3
email: user3@user3.com
password: secret3
firstname: user3
lastname: user3
-
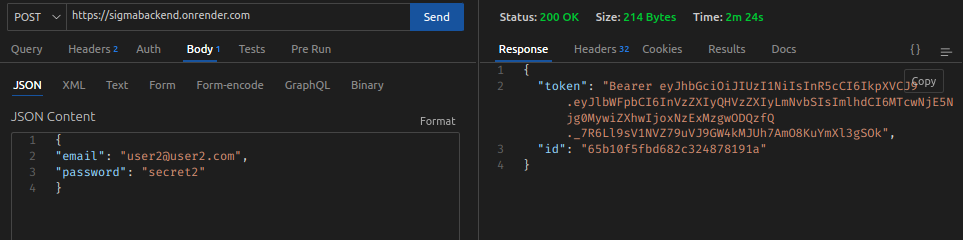
Login:
- Method: PUT
- Endpoint: "/"
- Requirements:
- Request Body (example):
{ "email": "user2@user2.com", "password": "secret2" }
- Request Body (example):
- Description: This route is used for user authentication and requires the user's email and password in the request body.
-
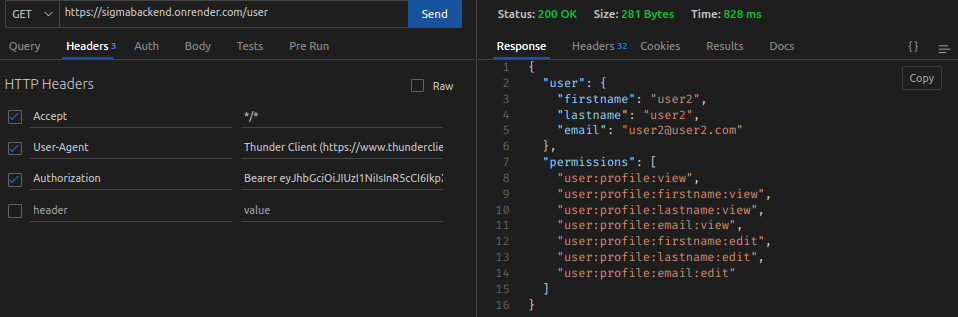
Data Display:
-
Method: GET
-
Endpoint: "/user"
-
Requirements:
- Request Headers:
{ "Authorization": "Bearer <JWT Token>" }
- Request Headers:
-
Description: This route is used to retrieve user data and requires a valid JWT token in the authorization header.
-
-
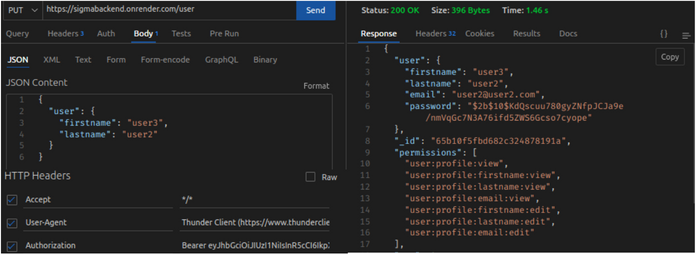
Data Edit:
- Method: PUT
- Endpoint: "/user"
- Requirements:
- Request Headers:
{ "Authorization": "Bearer <JWT Token>" } - Request Body (Example/ Each field Optional):
{ "firstname": "user2", "lastname": "user2", "email": "user2@user2.com" } - Description: This route is used to edit user data and requires a valid JWT token in the authorization header. Each field in the request body is optional, and only fields provided will be updated if the user has authorization to edit.
On terminal:
git clone git@github.com:IgorMarinhoArgollo/sigma_backend.git
It's important to place your string connection to mongoDB connection
Keys that must be included:
PORT=3000
MONGO_URI="<place Your String Connection Here>"
JWT_SECRET="secret"
- node.js
- a mongoDB account to create a Free DB and use it as cloud
On terminal:
npm install
Follow the 1 minute steps of the Youtube video to get your mongoDB connection String and place it on your .env file
https://www.youtube.com/shorts/pIHvoXkwmq4
On terminal:
npm run dev
- / (POST)
- /user (GET)
- /user/ (PUT)
Igor Marinho Argollo