Esse projeto foi inspirado no primeiro projeto que fiz no módulo de Desenvolvimento Web FrontEnd no curso da Trybe, para fins educacionais.
O seu objetivo primário foi praticar transferência de informações por Props e praticar a estilização baseada em um modelo Figma.
Nesse projeto é possível se criar um baralho do tipo Top Trump personalizado, imprimir, recortar as cartas e jogar com os amigos.
- Usar Props para enviar informações entre componentes;
- Seguir um modelo Figma (sem especificação exata de fontes, tamanhos e cores) para fazer a estilização;
- Design responsivo;
- Permitir ao usuário realizar o upload de imagens para a geração de cartas;
- Realizar configuração e área de impressão;
- Aplicar algumas validações nos campos de input.
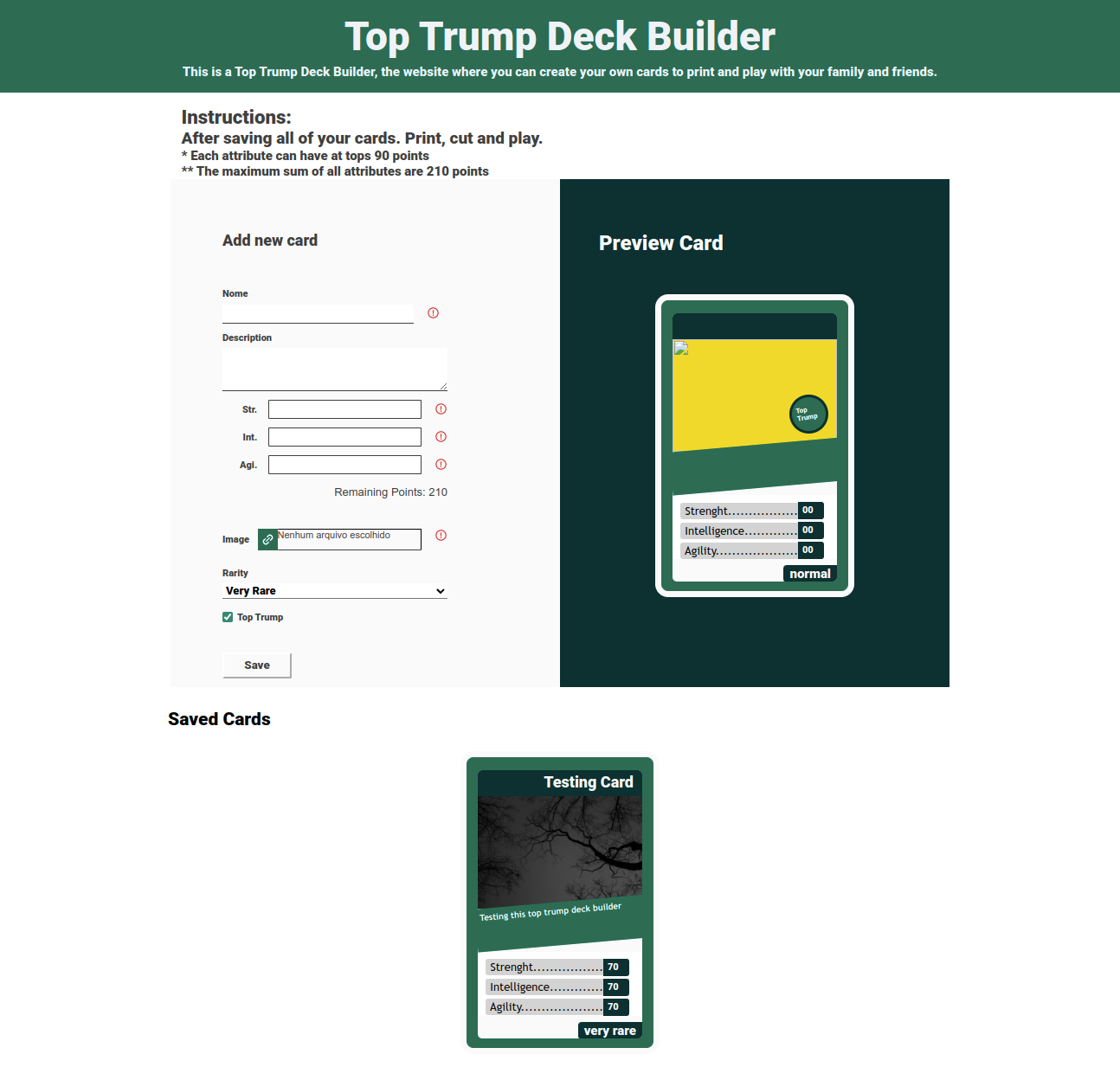
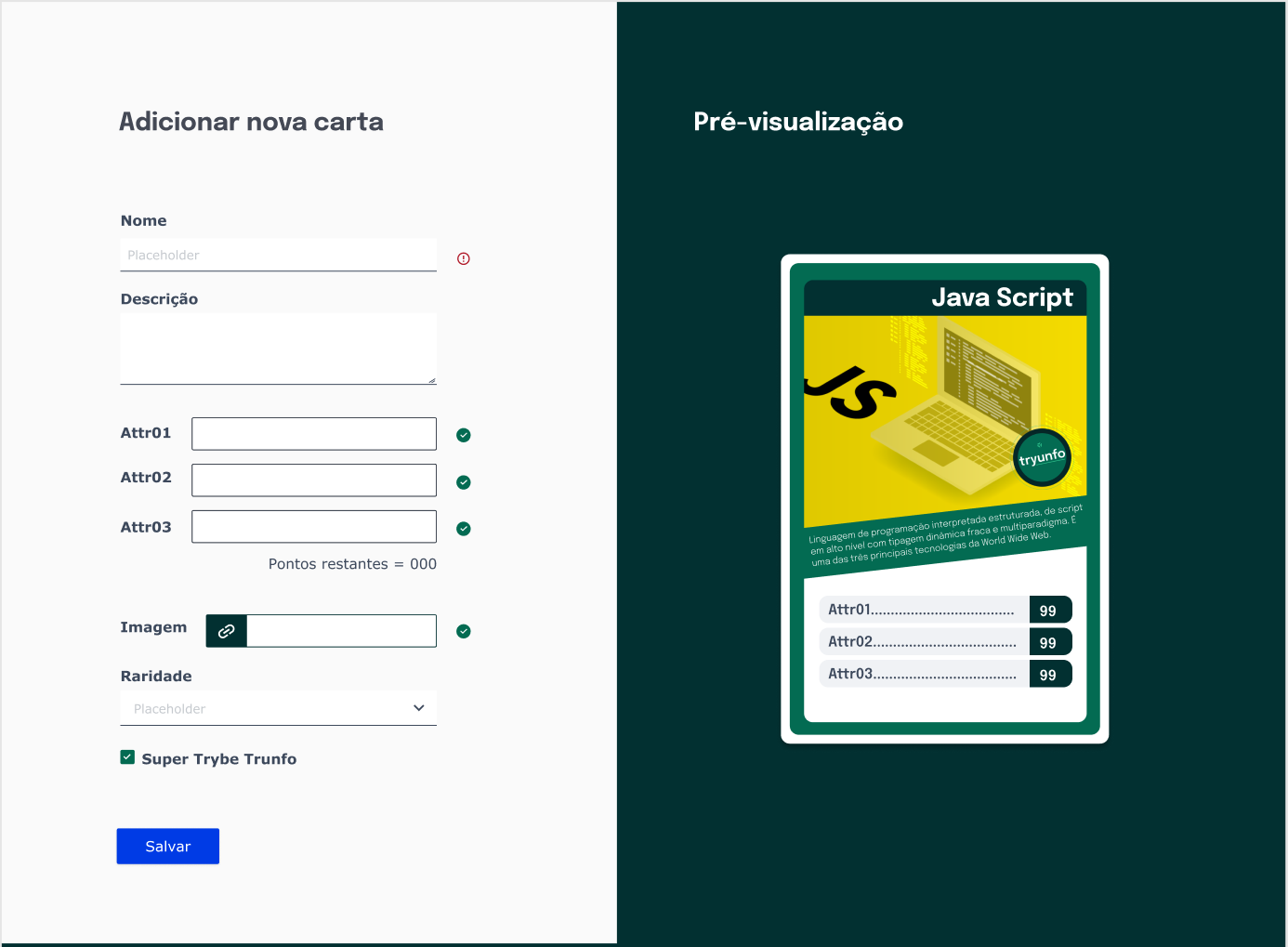
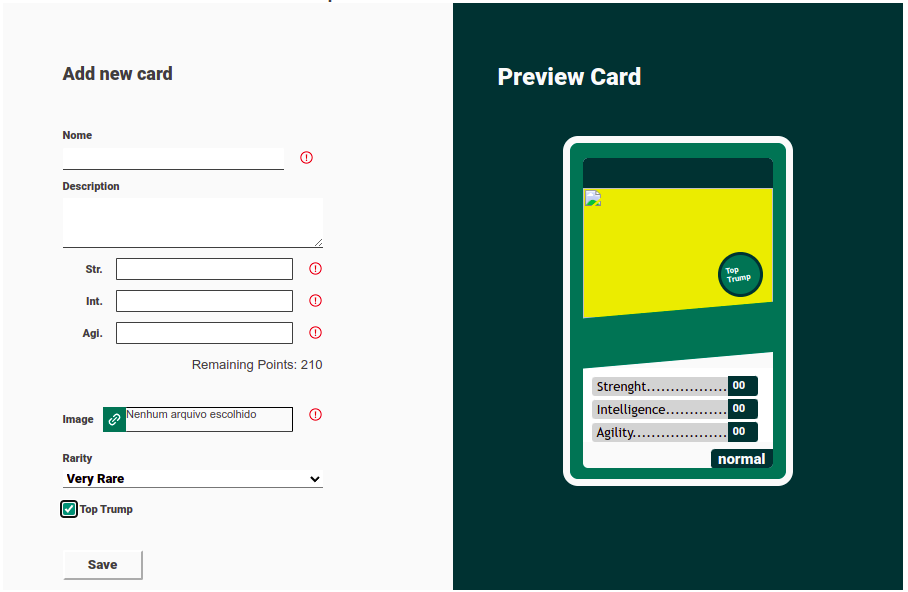
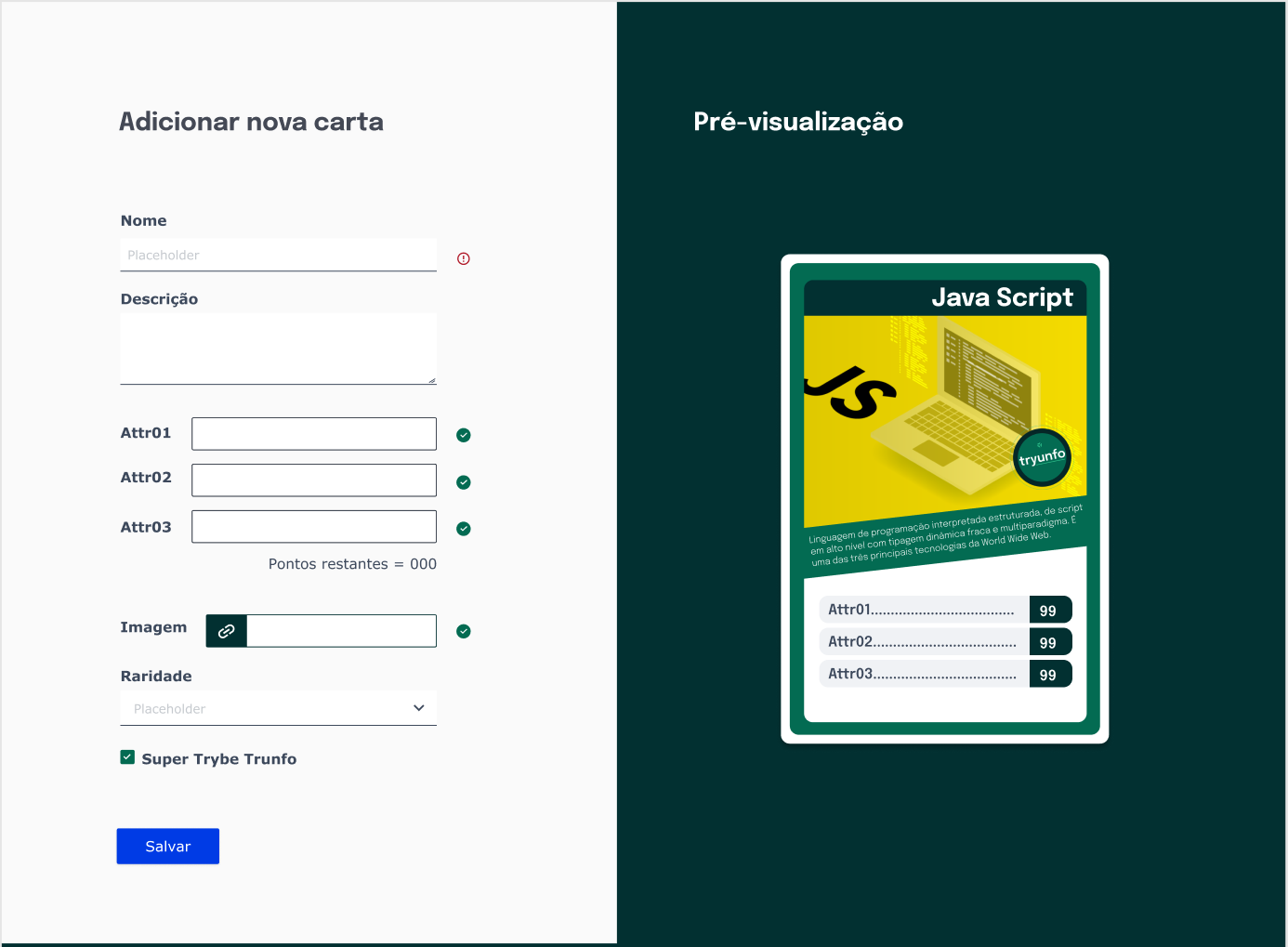
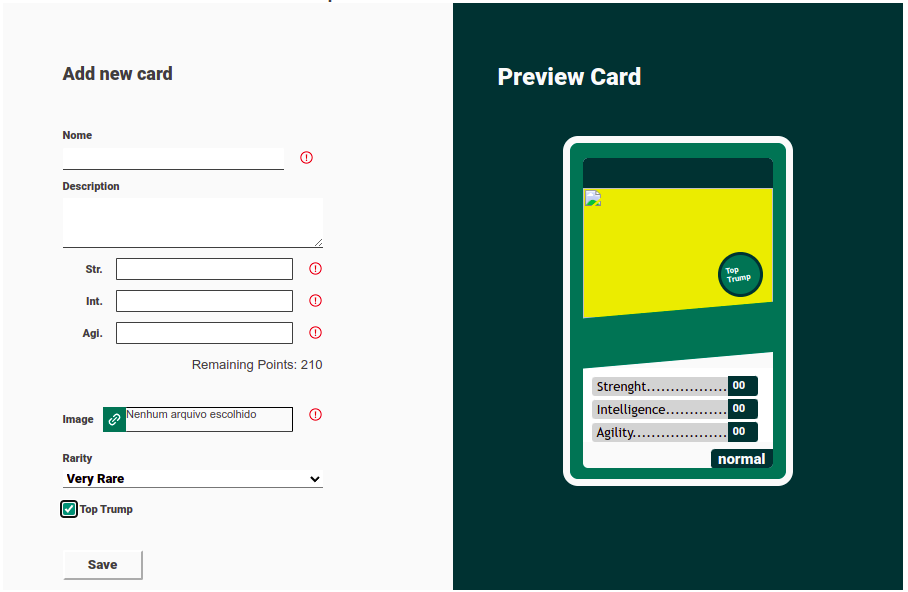
| Imagem do modelo Figma: | ScreenShot da página |
|---|---|
 |
 |
- React
- React Components
- HTML
- CSS
- Javacript
Acesse o site, configure as suas cartas com: nome, descrição, atributos, imagens, raridade e trunfoo, salve-as imprima o site ( a área de impressão foi configurada para imprimir apenas as cartas), corte as cartas e jogue com os amigos. Instruções do jogo podem ser encontradas em: INSTRUÇÕES
- Node v16
- Google Chrome
No terminal:
git clone git@github.com:IgorMarinhoArgollo/top-trump.git
npm install
No diretório em que o repositório foi clonado, cole o seguinte comando no terminal para iniciar a aplicação localmente:
npm start
- Faça um fork do projeto;
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature; - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature"; - Envie as suas alterações:
git push origin my-feature; - Abra o seu pull-request na página do GitHub.
Igor Marinho Argollo
This project was inspired on the first project I did while studying the module of Front end Web Development in the Trybe course, for educational purposes.
The main goal was to practice information transfer through props and practice styling through a figma model.
In this project it is possible to create a personalized Top Trump deck, print, cut the cards and play with friends.
- Use Props to send information between components;
- Follow a figma model (without any indication of font of colors specification) to make the styling;
- Responsive design;
- Allow the user to upload images to make cards;
- Configure printable area;
- Apply some validations on inputs.
| Figma Model Image: | Page ScreenShot |
|---|---|
 |
 |
- React
- React Components
- HTML
- CSS
- Javacript
Go to the site, configure your cards with: name, description, attributes, images, rarity, top trump; save them, print the site (the printable area was cofigured to only print the saved cards), cut it from the paper and play with your friends. Instructions about how to play can be found in INSTRUCTIONS
- Node v16
- Google Chrome
On terminal:
git clone git@github.com:IgorMarinhoArgollo/top-trump.git
npm install
On the directory that you have cloned the repository, paste the command on terminal to start the application:
npm start
- Make a fork of the project;
- Create a new branch with your changes:
git checkout -b my-feature; - Save your changes and create a commit message explaining what you have done:
git commit -m "feature: My new feature"; - Send your changes:
git push origin my-feature; - Open your pull-request on GitHub.
Igor Marinho Argollo