⚡ Calculadora Responsiva e com opções para troca de temas ⚡
Prefer Color Scheme • Resultado Final • Sugestões •
Além dos 3 diferentes temas da calculadora, foi usado o recurso de mídia prefer-color-scheme.
Esse recurso possibilita o entendimento de qual a preferência do usuário em relação aos temas, assim podendo receber dois valores:
- Light (Claro)
- Dark (Escuro)
A maneira de aplicar esse recurso de acordo com a developer.mozilla é da seguinte maneira:
@media (prefers-color-scheme: dark) {
// Configurações CSS para o tema dark
}
@media (prefers-color-scheme: light) {
// Configurações CSS para o tema light
}
Mas com esse método o carregamento do código irá ficar mais lento pois seria necessário repetir todas as propriedades desejadas com suas novas colorações.
Então qual a solução ? 🤔
Iremos apenas mudar os valores das variáveis do CSS com JS.
const darkThemeMq = window.matchMedia("(prefers-color-scheme: dark)");
const lightThemeMq = window.matchMedia("(prefers-color-scheme: light)");
Primeiro identificamos qual a preferência de tema do usuário e guardamos o resultado em uma constante.
Agora só precisamos verificar qual o valor das constantes e modificar os valores das variáveis do CSS
if (darkThemeMq.matches) {
document.getElementById('btnTheme').value = "3";
theme.dark();
} else if(lightThemeMq.matches){
document.getElementById('btnTheme').value = "2";
theme.light();
} else {
document.getElementById('btnTheme').value = "1";
theme.default();
}
theme.dark(),theme.light()... Armazenam os comandos para modificar os valores das variáveis no CSS. Sendo eles:
const root = document.querySelector(':root');
const theme = {
default() {
root.style.setProperty('--background' , '#3a4764');
// E as demais variáveis
},
light() {
root.style.setProperty('--background' , '#e6e6e6');
// E as demais variáveis
},
dark() {
root.style.setProperty('--background' , '#17062a');
// E as demais variáveis
}
}
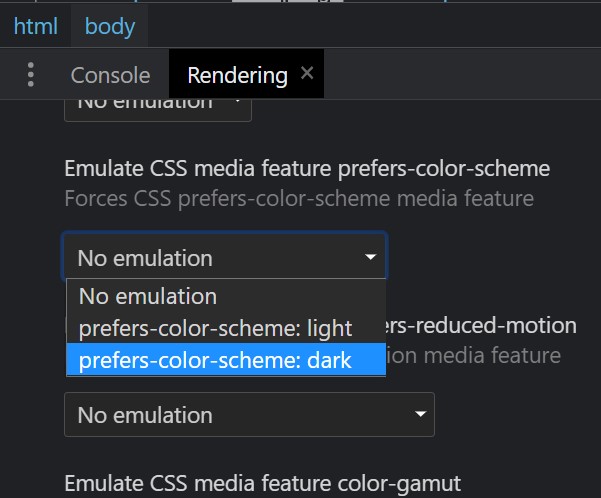
Podemos usar a ferramenta de desenvoledor do google chrome e alterar os valores Dark ou LightComo é Possível fazer o Teste/Debug ? 🤔

- Gitfest - Gere uma lineup de festival com base nos seus principais repositórios do Github
- Enkoji - Site feito para o Enkoji, um templo zen-budista japonês fundado em 1920 no Japão
GitHub @Igorcbraz · Linkedin @Igorcbraz