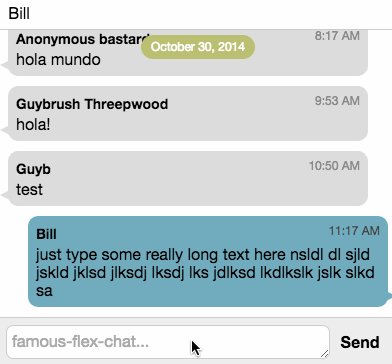
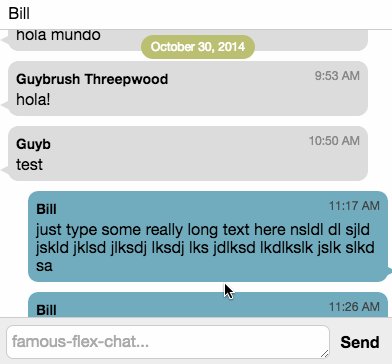
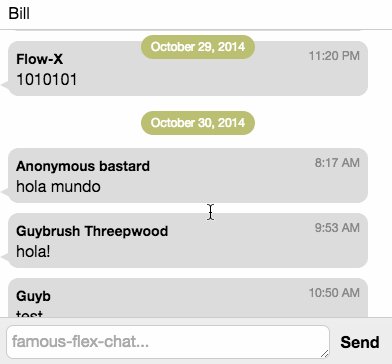
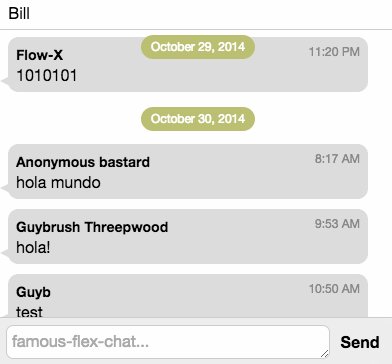
Chat-demo for famo.us using the famous-flex FlexScrollView. This project shows how to create a native feeling cross-platform chat application using famo.us.
The following features are demonstrated:
- True-size chat-bubbles using famous-flex/FlexScrollView
- Sticky headers using famous-flex/layouts/ListLayout
- Resizable text-area input famous-autosizetextarea
- Pull to refresh spinner famous-refresh-loader
- Responsive design principles using famous-flex
To build the demo, make sure grunt, webpack and webpack-dev-server are installed globally:
npm install -g grunt-cli webpack webpack-dev-server
Run npm to install all dev-dependencies:
npm install
To build the output (dist-folder), run the webpack command:
webpack
To run the demo either open dist/index.html
Or use the live-reload server:
grunt serve
The app uses Firebase as backend. A demo Firebase instance is hardcoded in main.js. To use your own database, register as a new user on Firebase.com and create a new free app and give it a name. Then change the firebase URL in main.js from:
fbMessages = new Firebase('https://famous-flex-chat.firebaseio.com/messages');
to this where <your-app-name> is the name of your Firebase app:
fbMessages = new Firebase('https://<your-app-name>.firebaseio.com/messages');
The chat should now be empty and ready for new messages. No additonal steps necessary.
If you like this project and want to support it, show some love and give it a star.
© 2015 - Hein Rutjes