Map integration for Famo.us, supporting the following map-providers:
- Google Maps
- Leaflet.js (OpenStreetMap)
- OpenLayers 3 (any base map)
- Mapbox GL
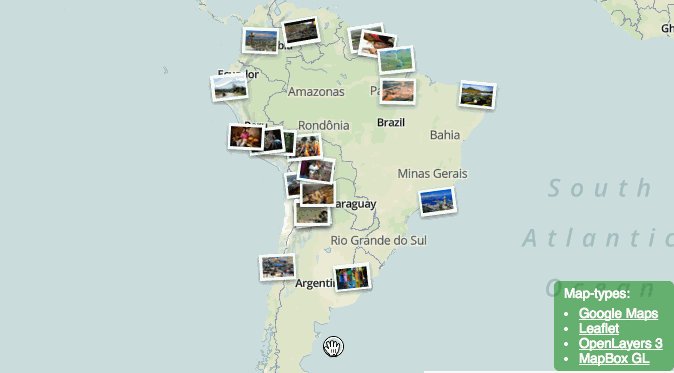
Famous-map makes it possible to add a map-component to the famo.us render-tree. Additionally, famous transitions can be used to pan the map and modifiers can be used to sync the position of renderables with a geographical position.
note: Hit refresh if the demo doesn't load properly. GitHub sometimes rejects loading famous-map.min.js the first time, but it always loads the next time :?
Install using bower or npm:
bower install famous-map
npm install famous-map
Include google-maps in the html file:
<head>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
</head>Create a google-maps view:
var MapView = require('famous-map/MapView');
var mapView = new MapView({
type: MapView.MapType.GOOGLEMAPS,
mapOptions: {
zoom: 3,
center: {lat: 51.4484855, lng: 5.451478},
mapTypeId: google.maps.MapTypeId.TERRAIN
}
});
this.add(mapView);
// Wait for the map to load and initialize
mapView.on('load', function () {
// Move across the globe and zoom-in when done
mapView.setPosition(
{lat: 51.4484855, lng: 5.451478},
{ duration: 5000 },
function () {
mapView.getMap().setZoom(7);
}
);
}.bind(this));IMPORTANT: Don't forget to read this instruction on google maps running on mobile devices.
Include leaflet in the html file:
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Create a leaflet map:
var MapView = require('famous-map/MapView');
var mapView = new MapView({
type: MapView.MapType.LEAFLET,
mapOptions: {
zoom: 3,
center: {lat: 51.4484855, lng: 5.451478}
}
});
this.add(mapView);
// Wait for the map to load and initialize
mapView.on('load', function () {
// Add tile-layer (you can also get your own at mapbox.com)
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a>'
}).addTo(mapView.getMap());
}.bind(this));Include OpenLayers in the html file:
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ol3/3.4.0/ol.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/ol3/3.4.0/ol.js"></script>
</head>Create an open-layers map (uses canvas):
var MapView = require('famous-map/MapView');
var mapView = new MapView({
type: MapView.MapType.OPENLAYERS3,
mapOptions: {
zoom: 3,
center: {lat: 51.4484855, lng: 5.451478}
}
});
this.add(mapView);
// Wait for the map to load and initialize
mapView.on('load', function () {
// Add tile-layer (OSM is just one of many options)
mapView.getMap().addLayer(new ol.layer.Tile({
source: new ol.source.OSM()
}));
}.bind(this));Include Mapbox GL in the html file:
<head>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.7.0/mapbox-gl.css' rel='stylesheet' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.7.0/mapbox-gl.js'></script>
</head>Create an mapbox GL map:
var MapView = require('famous-map/MapView');
var mapView = new MapView({
type: MapView.MapType.MAPBOXGL,
mapOptions: {
zoom: 3,
center: {lat: 51.4484855, lng: 5.451478}
}
});
this.add(mapView);IMPORTANT: Touch events are not yet supported by mapbox-gl-js on mobile, so swiping, pinching, etc.. does not work on your phone or tablet: mapbox/mapbox-gl-js#949
To access the underlying map object, use MapView.getMap(). The Map-object is only safely accessible after the 'load' event, because the DOM-object must first be created and the map needs to load.
mapView.on('load', function () {
var map = mapView.getMap();
...
});Multiple LatLng formats are supported by the famous-map functions:
var pos = { lat: 57.876, lng: -13.242 }; // object literal
var pos = [57.876, -13.242]; // array: [lat, lng]
var pos = new google.maps.LatLng(57.876, -13.242); // object with .lat() and .lng() functionsTo pan the map using famo.us transitions, use MapView.setPosition(). Transitions are chained, so you can create paths that the map will follow.
mapView.setPosition(
{lat: 51.4484855, lng: 5.451478},
{duration: 5000, curve: Easing.outBack},
function () {
mapView.getMap().setZoom(7)
}
);To place a renderable on the map like a marker, use MapModifier or MapStateModifier:
var MapModifier = require('famous-map/MapModifier');
var surface = new Surface({
size: [50, 50],
properties: {
backgroundColor: 'white'
}
});
var modifier = new Modifier({
align: [0, 0],
origin: [0.5, 0.5]
});
var mapModifier = new MapModifier({
mapView: mapView,
position: {lat: 51.4484855, lng: 5.451478}
});
this.add(mapModifier).add(modifier).add(surface);MapStateModifier relates to MapModifier in the same way StateModifier relates to Modifier. MapStateModifier makes it possible to change the position from one place to another, using a transitionable. Transitions are chained, so you can create paths that the renderable will follow:
MapStateModifier = require('famous-map/MapStateModifier');
var surface = new Surface({
size: [50, 50],
properties: {
backgroundColor: 'white'
}
});
var modifier = new Modifier({
align: [0, 0],
origin: [0.5, 0.5]
});
var mapStateModifier = new MapStateModifier({
mapView: mapView,
position: {lat: 51.4484855, lng: 5.451478}
});
this.add(mapStateModifier).add(modifier).add(surface);
// Animate the renderable across the map
mapStateModifier.setPosition(
{lat: 52.4484855, lng: 6.451478},
{method: 'map-speed', speed: 200} // 200 km/h
);
mapStateModifier.setPosition(
{lat: 50.4484855, lng: 3.451478},
{duration: 4000}
);To enable auto-scaling set zoomBase to the zoom-level you wish the renderables to be displayed in its true size. In this example where zoomBase is set to 5, this would mean that at zoom-level 4 its size will 1/4 of its original size:
var mapModifier = new MapModifier({
mapView: mapView,
position: {lat: 51.4484855, lng: 5.451478},
zoomBase: 5
});To use a different zooming strategy, use zoomScale. ZoomScale can be set to either a number or a getter function:
var mapModifier = new MapModifier({
mapView: mapView,
position: {lat: 51.4484855, lng: 5.451478},
zoomBase: 5,
zoomScale: 0.5
});
var mapModifier = new MapModifier({
mapView: mapView,
position: {lat: 51.4484855, lng: 5.451478},
zoomBase: 5,
zoomScale: function (baseZoom, currentZoom) {
var zoom = currentZoom - baseZoom;
if (zoom < 0) {
return 1 / (2 * (Math.abs(zoom) + 1));
} else {
return 1 + (2 * zoom);
}
}
});| Class | Description |
|---|---|
| MapView | View class which encapsulates a maps object. |
| MapModifier | Stateless modifier which positions a renderable based on a geographical position {LatLng}. |
| MapStateModifier | Modifier which positions a renderable based on a geographical position {LatLng}, using transitions. |
| MapUtility | General purpose utility functions. |
| MapTransition | Transition for moving at a certain speed over the map (km/h). |
| MapPositionTransitionable | Transitionable for geographical coordinates {LatLng}. |
Famo.us prevents 'touchmove' events on mobile devices, which causes drag-to-move and pinch-to-zoom to break in Google Maps. To workaround this problem, disable 'app-mode' on mobile devices and instead install the custom MapView touch-handler before the main-context is created:
var Engine = require('famous/core/Engine');
var MapView = require('famous-map/MapView');
var isMobile = require('ismobilejs'); // https://github.com/kaimallea/isMobile
// On mobile, disable app-mode and install the custom MapView
// touch-handler so that Google Maps works.
if (isMobile.any) {
Engine.setOptions({appMode: false});
MapView.installSelectiveTouchMoveHandler();
}
var mainContext = Engine.createContext();
...Resources:
Panning the map using MapView.setPosition() and a transition works great, but is not as smooth in all scenarios and on all devices. Panning is smoothest for smaller tile-distances. To see map panning in action at different speeds, view the nyat-cat demo.
At the lower zoom-levels, renderables may not be positioned correctly using Google Maps. This happens when the entire world fits more than once on the surface. In this case, the bounding east and west longitude cannot be determined through the google-maps API, which are required for calculating the x position. To workaround this issue, set mapOptions.minZoom to 3.
The leaflet-API returns the position and zoom-level after animations have occured. This causes a small lag in the position of renderables when panning the map. When zooming the map, the renderables are re-positioned after the zoom and smooth zooming is therefore not possible and disabled.
Feel free to contribute to this project in any way. The easiest way to support this project is by giving it a star.
© 2014 / 2015 - Hein Rutjes