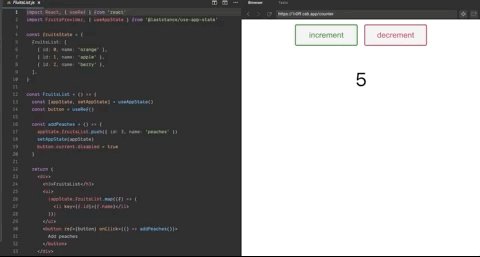
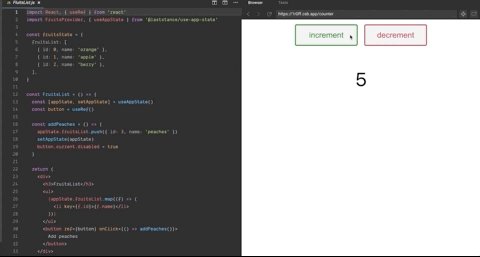
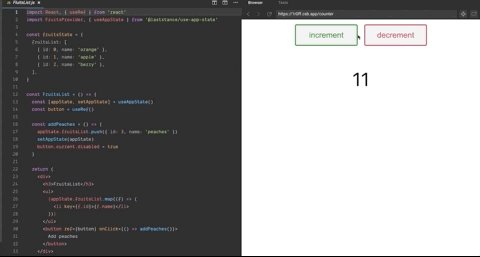
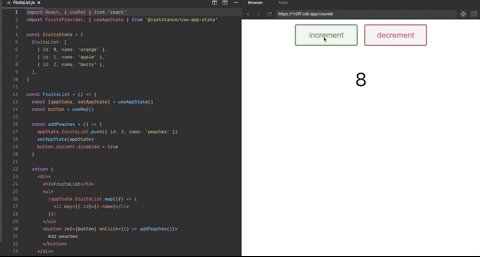
🌏 useAppState() hook. that global version of setState() built on useContext.
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
import AppStateRoot, { useAppState } from '@laststance/use-app-state'
// initialState must be Plain Object
const initialState = { count: 0 }
ReactDOM.render(
<AppStateRoot initialState={initialState}>
<App />
</AppStateRoot>,
document.getElementById('root')
)
function App() {
const [appState, setAppState] = useAppState()
const increment = () => setAppState({ count: appState.count + 1 })
const decrement = () => setAppState({ count: appState.count - 1 })
return (
<div>
<button onClick={increment}>increment</button>
<button onClick={decrement}>decrement</button>
<p>I have {appState.count} apples </p>
</div>
)
}I wanted just setState() but can use across the another components for prototyping.
There is no special things against generally common kind of useContext() hook based global store.
Therefore you have to apply some technique if you want to be thorough ultimate performance tune.
github: https://github.com/ryota-murakami/use-app-state-example
npm install @laststance/use-app-stateor
yarn add @laststance/use-app-state- Make your AppState as a plain Javascript Object.(eg:
const AppState = {foo: "bar"}) - Wrap Provider in your root app component.
import /* Provider is default exported. So any available whatever you want */ StateWrapper from '@laststance/use-app-state'
// initialAppState must be Plain Object
const initialState = { count: 0 }
ReactDOM.render(
<StateWrapper initialState={initialState}>
<App />
</StateWrapper>,
document.getElementById('root')
)- Gives interface to access and set the global appState.
import { useAppState } from '@laststance/use-app-state'
const AppleComponent = () => {
const [appState, setAppState] = useAppState()
return <div>{appState.thisIsMyValue}</div>
}import { useAppState } from '@laststance/use-app-state'
const NintendoComponent = () => {
const [appState, setAppState] = useAppState()
const orderSmashBros = () => setAppState({ sales: appState.sales + 1 })
return <button onClick={orderSmashBros}>You can not wait!!</button>
}This package contains an index.d.ts type definition file, so you can use it in TypeScript without extra configuration.
import React, { ReactElement } from 'react'
import ReactDOM from 'react-dom'
import Provider, { useAppState } from '@laststance/use-app-state'
interface Food {
id: string
name: string
}
type FoodList = Food[]
interface AppState {
FoodList: FoodList
}
let initialAppState: AppState = {
foodList: []
}
const App = () => {
const [appState, setAppState] = useAppState<AppState>() // pass appState object type as a generics
const item1: Food = {id: 'j4i3t280u', name: 'Hamburger'}
const item2: Food = {id: 'f83ja0j2t', name: 'Fried chicken'}
setAppState({foodList: [item1, item2]})
const foodListView: ReactElement[] = appState.foodList.map((f: Food) => <p key={f.id}>{f}</p>)
return (<div>{foodListView}</div>)
}
ReactDOM.render(
<Provider initialState={initialAppState}>
<App>
</Provider>,
document.getElementById('root')
)MIT
Thank you to all these wonderful people (emoji key): I want to improve this library (especially stability) and your contribution is so helpful!
ryota-murakami 💻 📖 |
Jack Hedaya 📖 |
Ganesh Pawar 📖 |
Kevin Kivi 📖 |
This project follows the all-contributors specification. Contributions of any kind are welcome!