This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and Js.
Live Experience🌈: win11.blueedge.me
WHY NOT? Why not just waste a week of your life creating a react project just to coverup your insecurities of how incompetent you are. Just Why not!
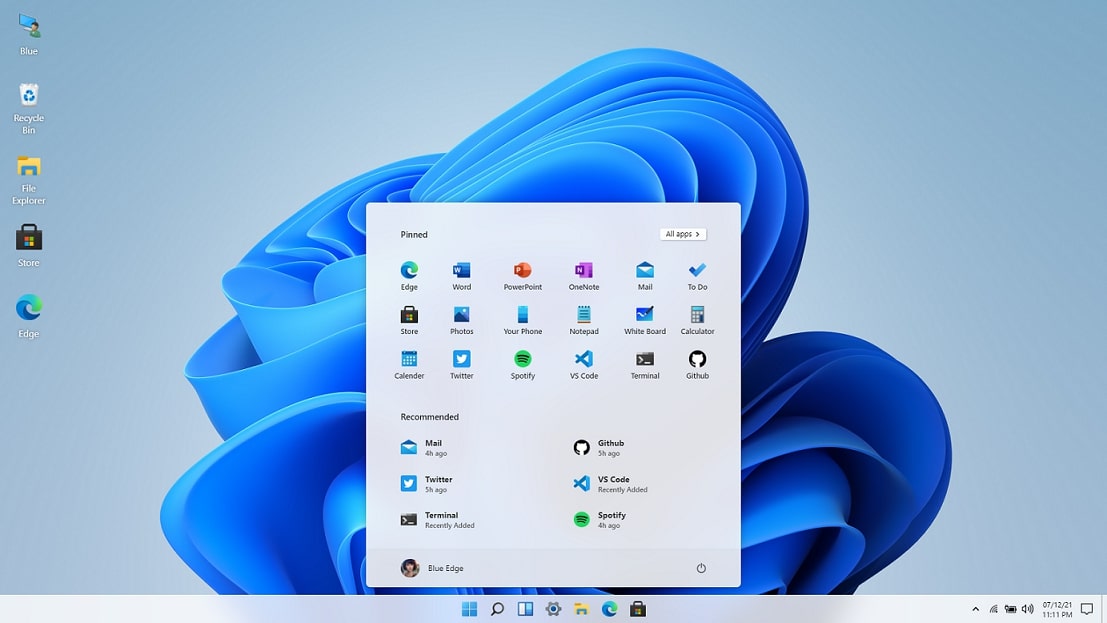
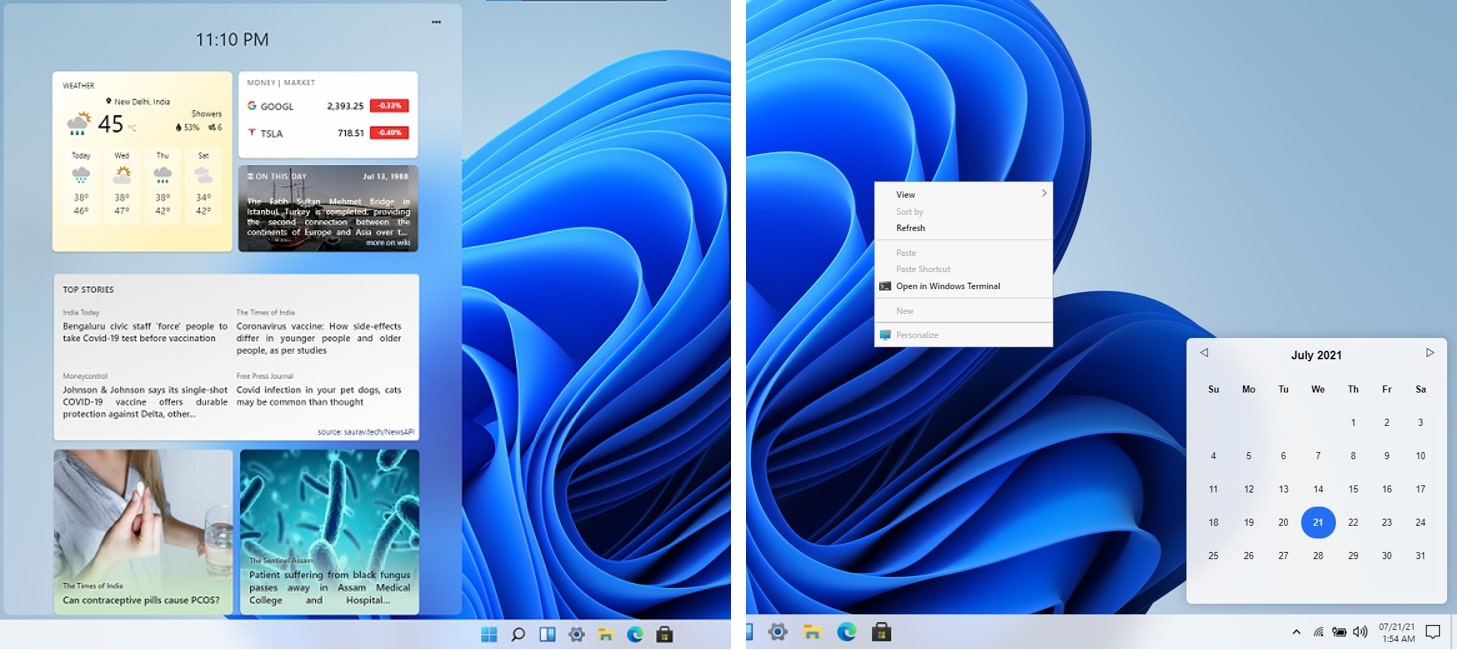
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
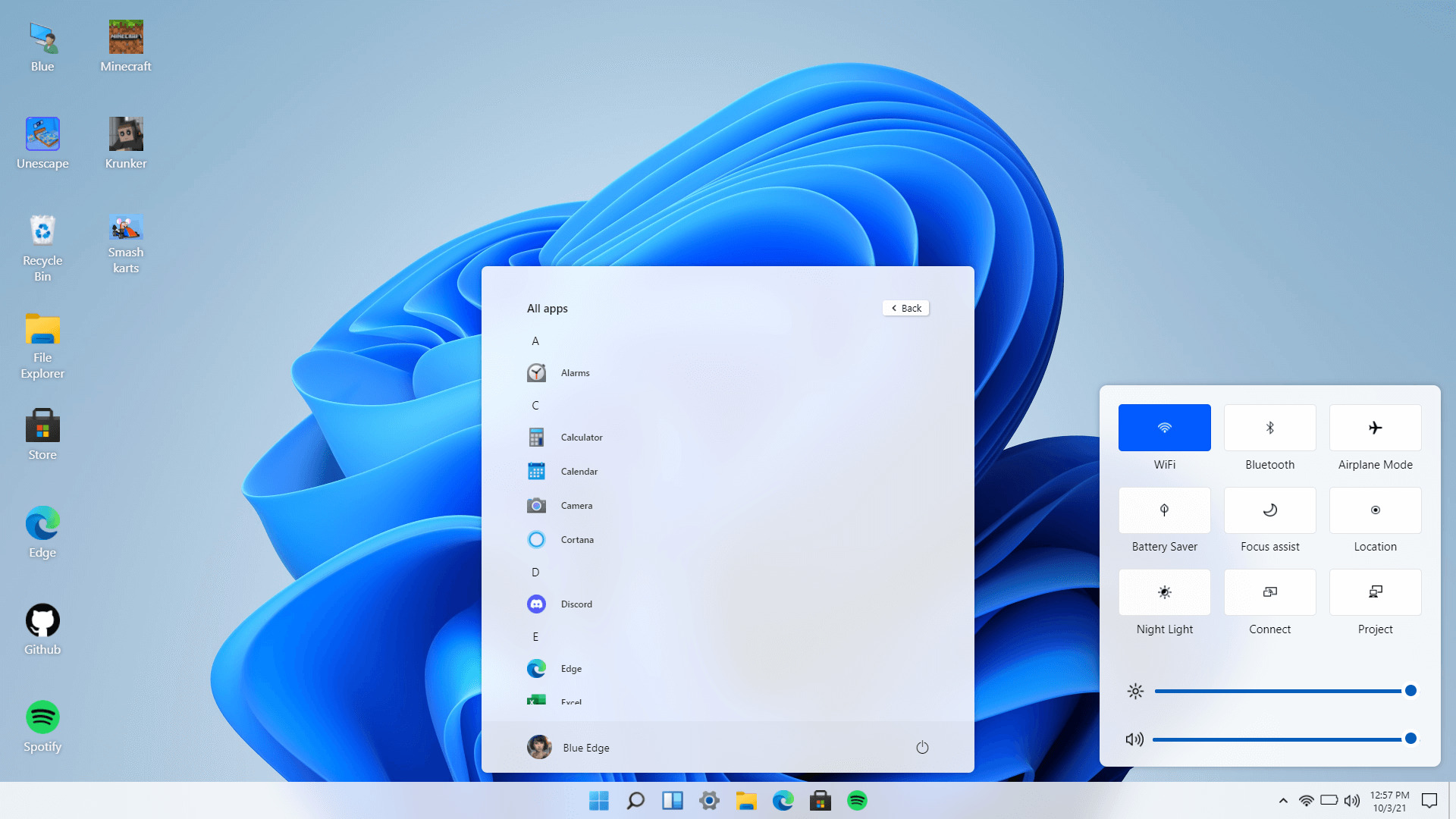
- Side Navigation and Calendar View
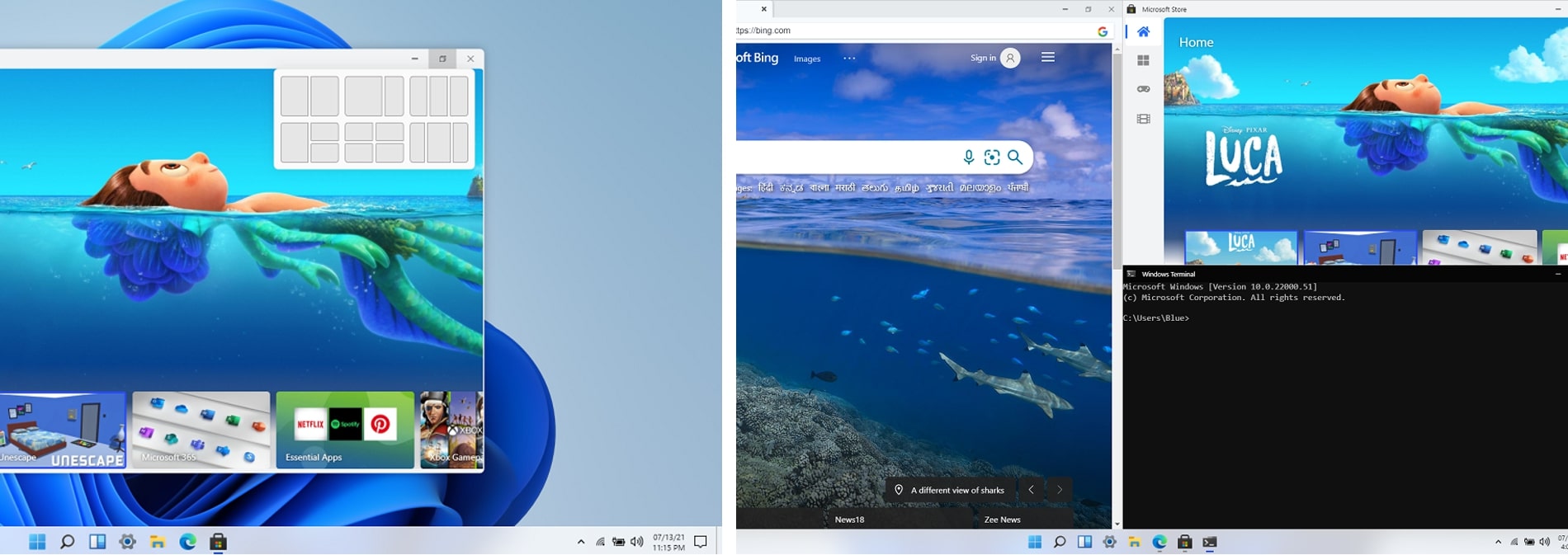
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + (
other appsmostly) - Drag and Resize windows
- Startup and Lock screen
- Themes and (
Backgrounddone)
- Framework - React (^17.0.2) + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
-
Is this the full operating system?
- No, This is not a full operating system and It is also not affiliated by Microsoft in anyway.
-
How long it took?
- Honestly It took 2-3 days collecting assets, 2-3 planning and about 6 days programming it.
-
Did you use any UI/Library?
- No.
-
Can I contribute?
- Yes, you can! Open an issue, create a pull request, head over to discussions or join the discord.
-
Where did you get the inspiration from, if you have?
- I got the inspiration from this youtube video.
-
What is the answer of Life, the Universe, and Everything?
To use docker use the following command docker run -d --restart unless-stopped --name windows11 -p 3000:3000 ghcr.io/blueedgetechno/win11React:master
You can find a compiled exe in the Releases section or via clicking HERE
- Blur not working in Firefox browser.
- Open
about:configin your firefox browser. - Search for
layout.css.backdrop-filter.enabledand set it totrue.
⚖️ CC0-1.0 License