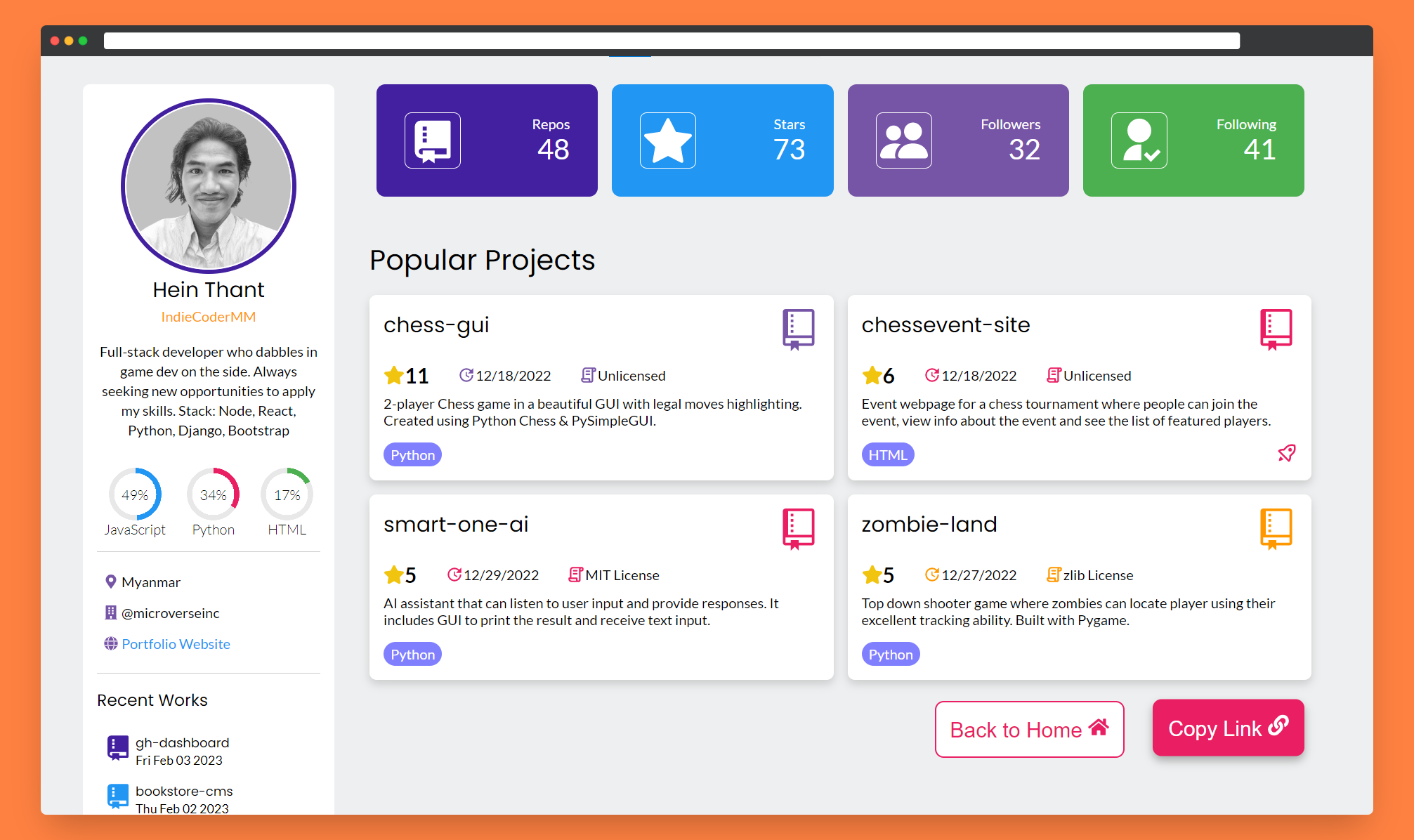
A web-based application that creates a dashboard for a user by using data from the GitHub API. Simply enter a GitHub username and the app will generate a dashboard displaying overview of relevant information. Users can also copy the link to their dashboard for easy access.
- Generate a comprehensive dashboard using data from GitHub API 💻
- Overview of repositories, followers, stars and more 📈
- Beautifully designed and easy-to-use 🎨
- Instant snapshot of your GitHub presence 📸
- Save your dashboard link for easy access 🔗
You can visit the website on GitHub Dashboard Generator.
To run this project locally, follow these steps.
Before you begin, ensure that you have Node.js installed on your machine.
Clone this repository to your desired folder:
cd my-project
git clone git@github.com:IndieCoderMM/gh-dashboard.git .Install the dependencies with:
npm installYou need a personal access token from Github to run this project locally.
- Generate a new token in GitHub Setting.
- Create a
.envfile in project root directory. - Add your generated token to the
.envfile.
REACT_APP_GITHUB_ACCESS_TOKEN = your_github_token- Restart your server after adding this variable.
To run the project, execute the following command:
npm startYou can deploy this project using:
npm run buildThis will create a production-ready build of your website in build/ folder, which you can use to deploy to a hosting service.
I am always looking for ways to improve my project. If you have any suggestions or ideas, I would love to hear from you.
- Mobile UI
- Visualize contribution
I welcome any and all contributions to my website! If you have an idea for a new feature or have found a bug, please open an issue or submit a pull request.
Feel free to check the issues page.
If you like this project, please consider giving it a ⭐.
This project was inspired by:
This project is MIT licensed.