Table of Contents
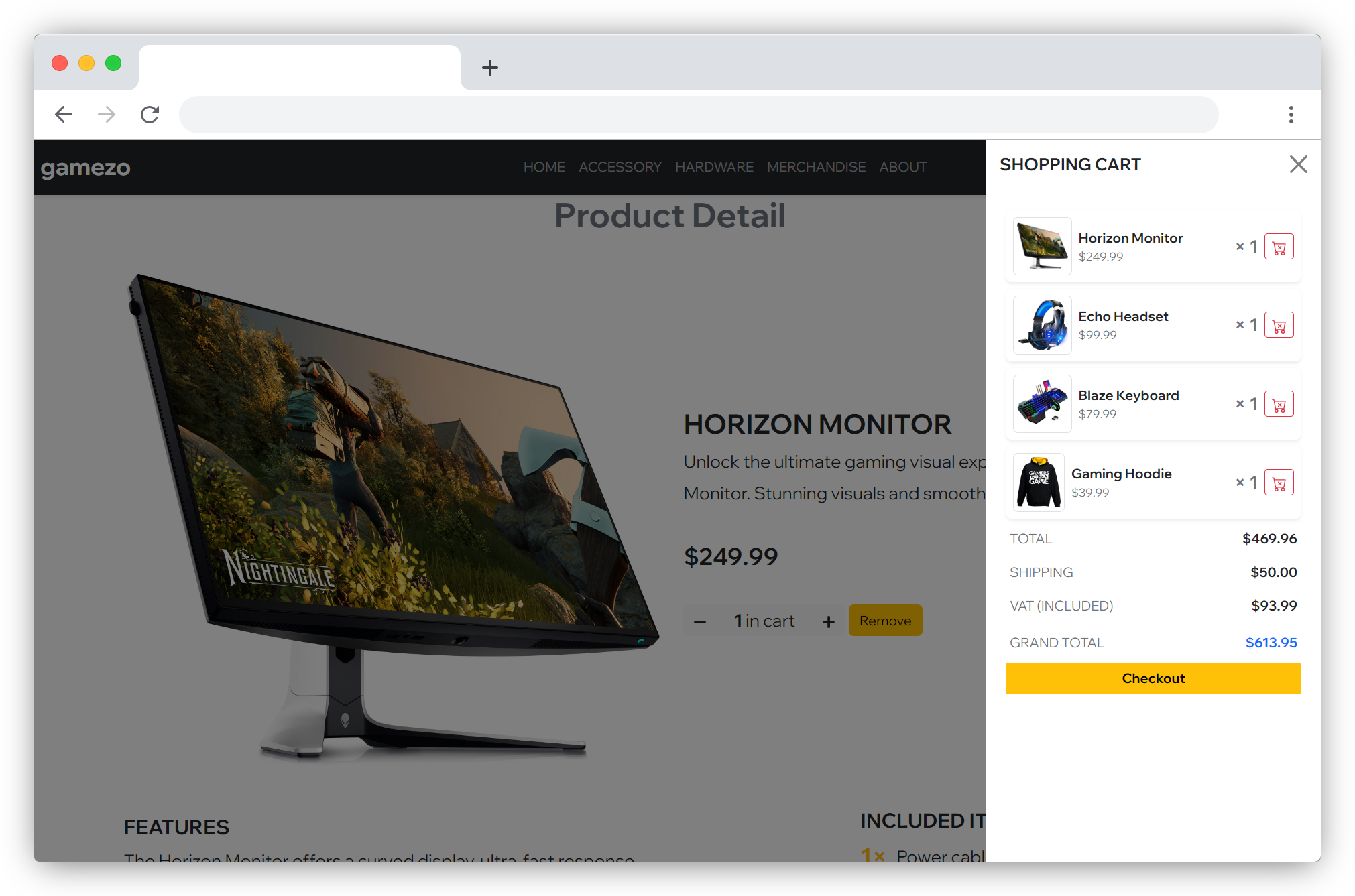
This is a gaming e-commerce website with a responsive design, interactive shopping cart, and utilizes a JSON file for product data.
- React
- TypeScript
- Bootstrap
- Vite
- Formspree
- 🛒 Interactive and advanced shopping cart functionality
- 📱 Responsive design for optimal browsing across devices
- 📃 Utilization of a JSON file for easy management of product data
You can visit the live demo website here.
To run this project locally, follow these steps.
In order to run this project you need Node installed on your machine.
Clone this repository to your desired foler.
cd my-project
git clone git@github.com:IndieCoderMM/loot-market.git .Intall this project with:
npm installTo run the project, execute the following command:
npm run devI am always looking for ways to improve my project. If you have any suggestions or ideas, I would love to hear from you.
Hein Thant
- User authentication
- Payment Integration
- Product Search and Filtering
Contributions, issues, and feature requests are welcome!
If you like this project, please consider giving it a ⭐.
The design of this e-commerce website was inspired by this Frontend Mentor challenge. While the original design was modified to suit the specific requirements of the project, it provided a strong foundation for the overall look and feel of the website.
This project is MIT licensed.