Table of Contents
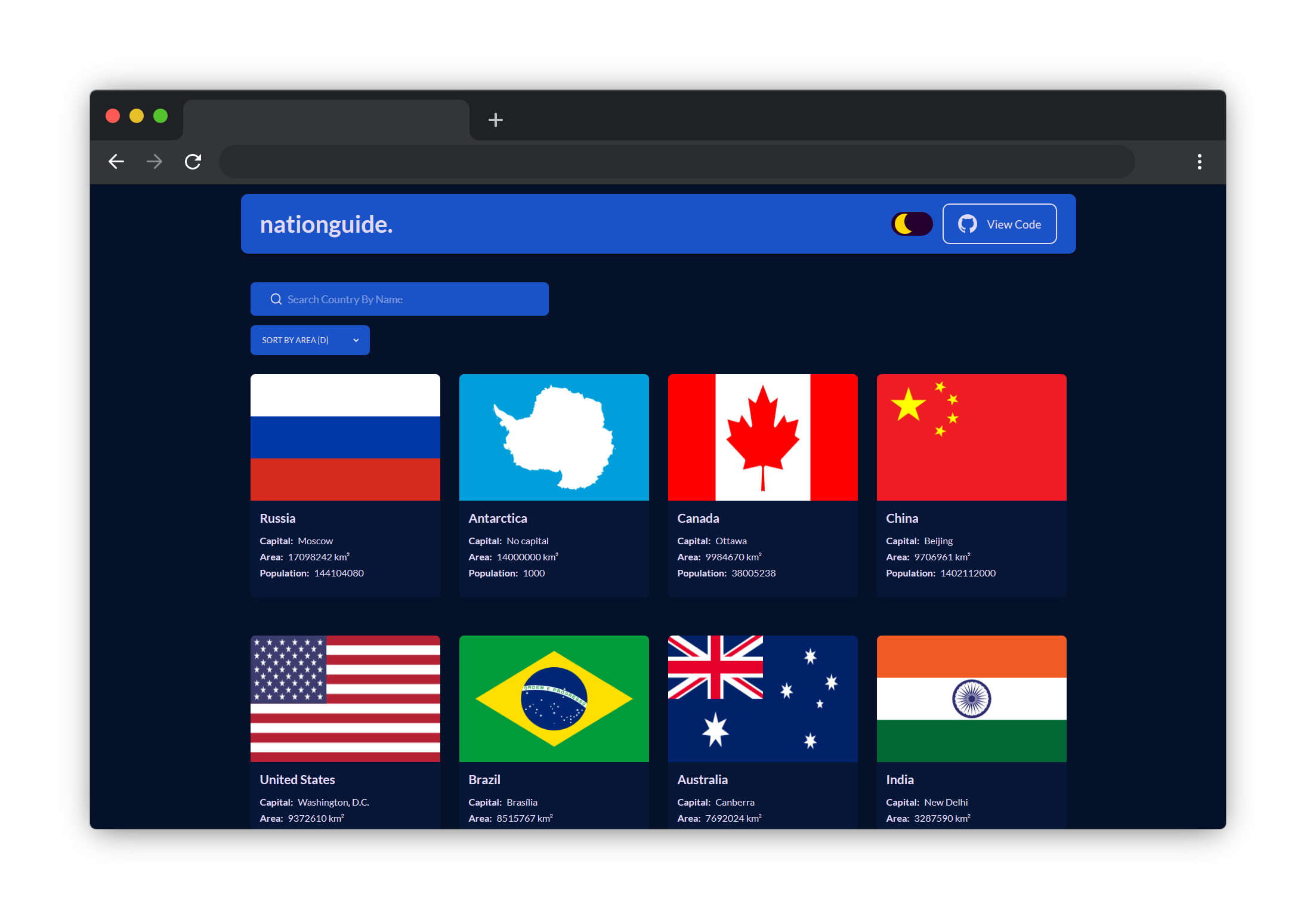
Nation Guide is an dynamic web application designed to provide users with a comprehensive database of country details. This project aimed to provide an efficient and user-friendly tool for users to quickly access information about countries. The app is fully responsive for mobile devices and optimized for a smooth user experience.
Experience the live website at Nation Guide Webapp.
- Explore Countries: Browse through a list of countries worldwide.
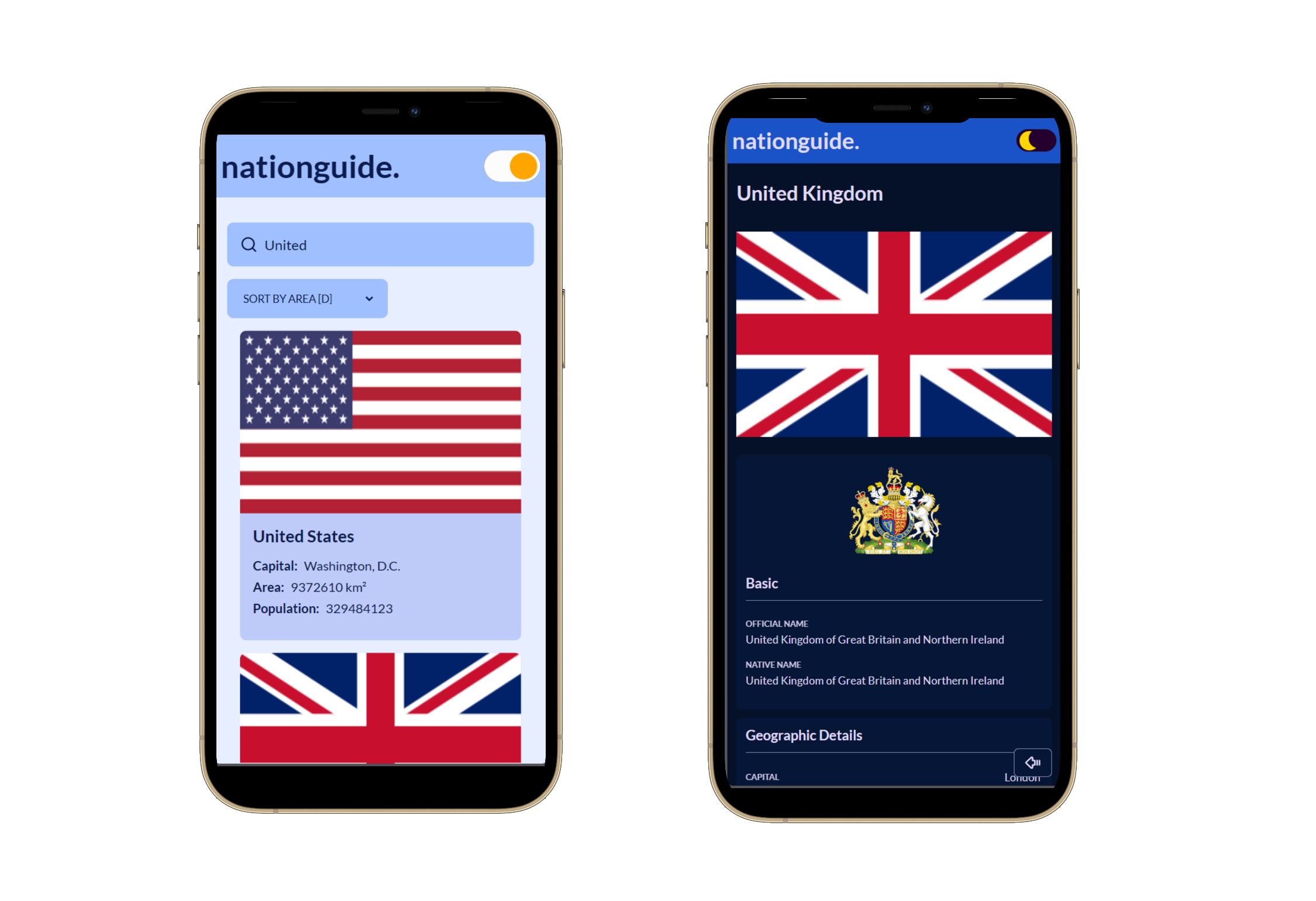
- Quick Search: Find countries by their names in a flash.
- Sort & Find: Easily organize countries by area or name.
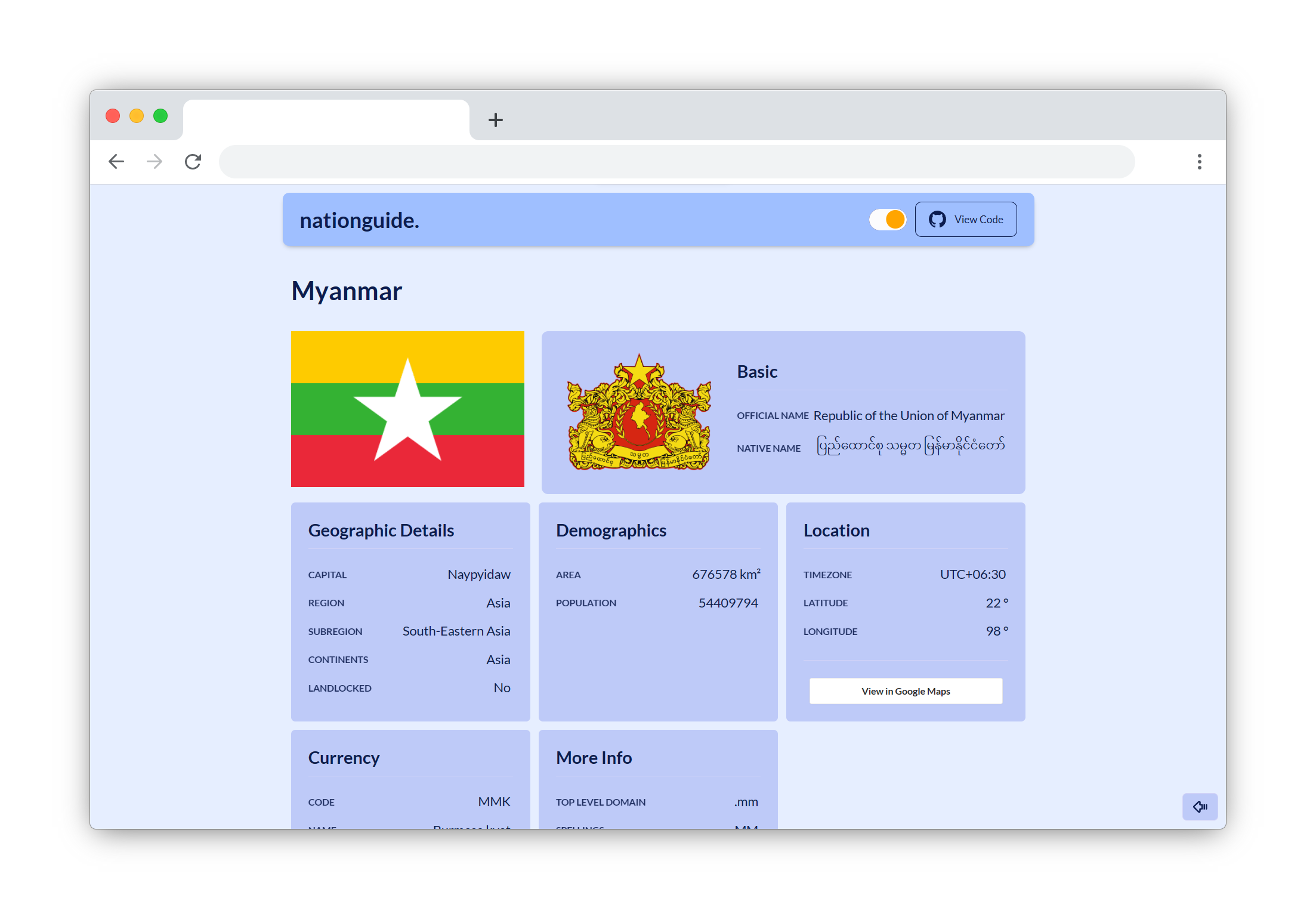
- Detailed Information: Get detailed information about each country.
- Share Easily: Share country facts with friends.
- Day & Night Modes: Switch between dark and light themes.
- Mobile Friendly: Enjoy a smooth experience on your phone.
- Easy Navigation: Navigate between pages with ease.
- Real-time Updates: Get the latest country data from REST Countries API.
This app was developed using the latest industry-standards and best practices. The codebase is highly modularized and organized for easy maintenance and scalability.
Project Structure
With a focus on clean code and reusability, the project is structured as follows:
.
└── src/
├── assets
├── components/
│ ├── styles
│ ├── Navbar.jsx
│ └── Footer.jsx
├── hooks
├── redux/
│ ├── configureStore.js
│ └── slice.js
├── lib/
│ └── utils.js
├── pages/
│ ├── Home/
│ │ ├── index.jsx
│ │ └── Countries.jsx
│ ├── Detail
│ └── NotFound.jsx
├── services
├── tests
├── App.jsx
├── index.jsx
├── index.css
└── propTypes.js
To get a local copy up and running, follow these steps.
In order to run this project you need Node.js installed on your machine.
Clone this repository to your desired folder:
cd my-project
git clone git@github.com:IndieCoderMM/nation-guide.git .Install the dependencies with:
npm installTo run the project, execute the following command:
npm startTo run tests, run the following command:
npm run testYou can deploy this project using:
npm run buildThis will create a production-ready build of your website in build/ folder, which you can use to deploy on a static site hosting platform.
I am always looking for ways to improve my project. If you have any suggestions or ideas, I would love to hear from you.
- Add desktop UI
- Include link to map
- Dark/Light mode
- User authentication
- Favorite countries
I welcome any and all contributions to my website! If you have an idea for a new feature or have found a bug, please open an issue or submit a pull request.
Feel free to check the issues page.
If you like this project, please consider giving it a ⭐.
- Design Insipration - Frontend Mentor Challenge
- Rest Countries API - API to get information about all countries
- Undraw Illustrations - Open-source illustrations
This project is MIT licensed.