📋 Table of contents
🎫 Sign Up Form Component
This is a solution to the Intro component with sign up form challenge on Frontend Mentor.
🔍 Overview
🎯 Challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
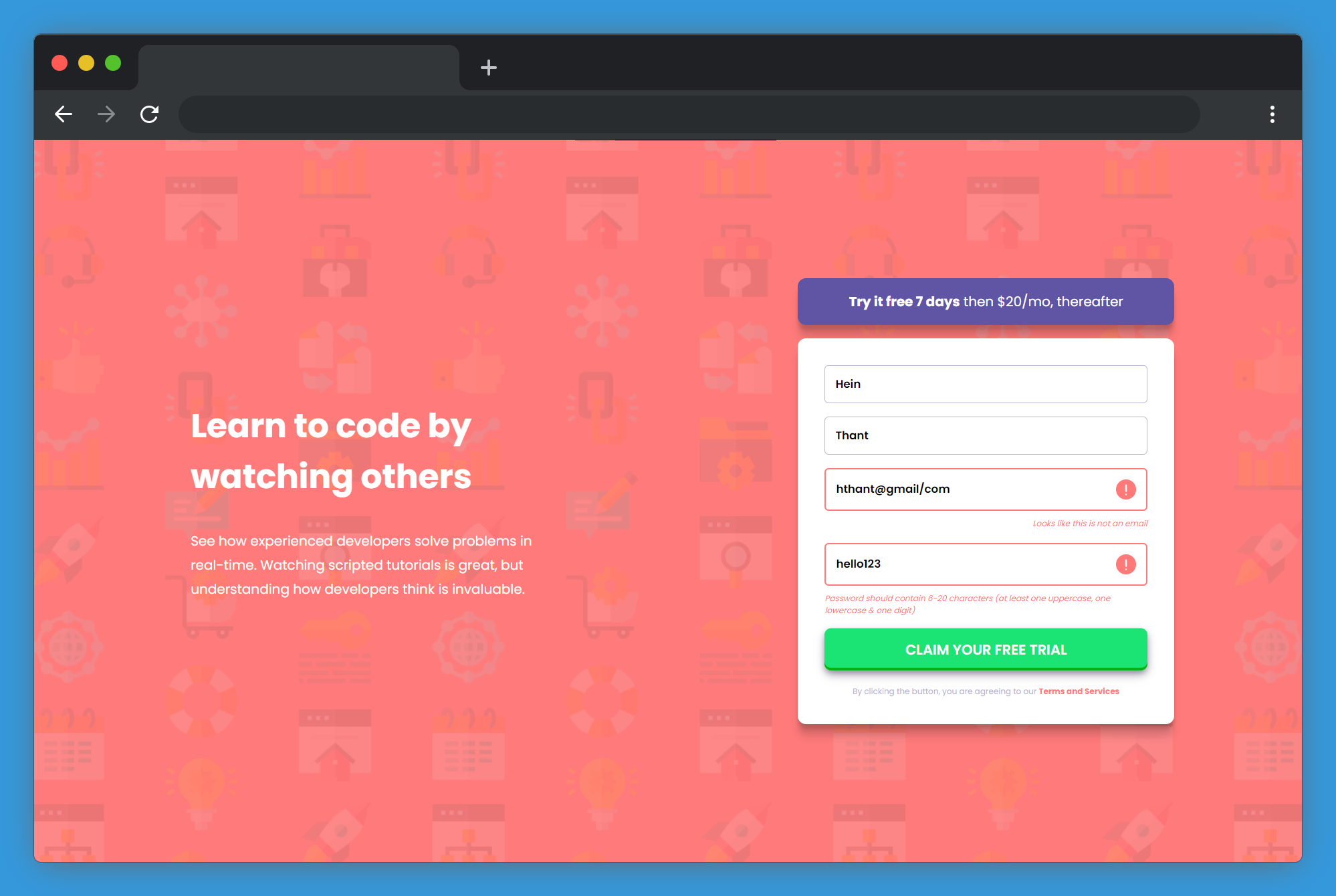
📸 Screenshot
🔗 Links
- Solution URL: My Solution
- Live Site URL: Demo Website
🚂 My process
🧰 Built With
💡 What I learned
In this project, I learned:
- How to add Firebase to a React app
- How to use Firestore as a database for storing docs
- Using Regex to validate input values
- Improving UX with conditional class and components
🔭 Future features
- Display list of registered users
- Loading and popup message
- Use this component in a real app
💎 Useful resources
- React Chat App in 7 min - Using Firestore in React
- React Firebase Hooks - Documentation on firebase hooks
- CSS Buttons Examples - Beautiful button styles
- Password Validation - Regex for password validation
📧 Connect wit me
I am always looking for ways to improve my project. If you have any suggestions or ideas, I would love to hear from you.
- GitHub - IndieCoderMM
- Frontend Mentor - @IndieCoderMM
- Linkedin - @hthantoo
- Gmail - hthant00chk@gmail.com
🤝 Contributing
I welcome any and all contributions to my website! If you have an idea for a new feature or have found a bug, please open an issue or submit a pull request.
Feel free to check the issues page.
💖 Show your support
If you like this project, please consider giving it a ⭐.
📜 License
This project is MIT licensed.