This website helps you find unlisted YouTube videos with relative ease. Currently, it is limited to unlisted videos that is found within your liked videos playlist on YouTube. The intent is to help make crowd-sourcing unlisted videos so that you can easily spot unlisted videos and share the information.
- Display all liked YouTube Videos
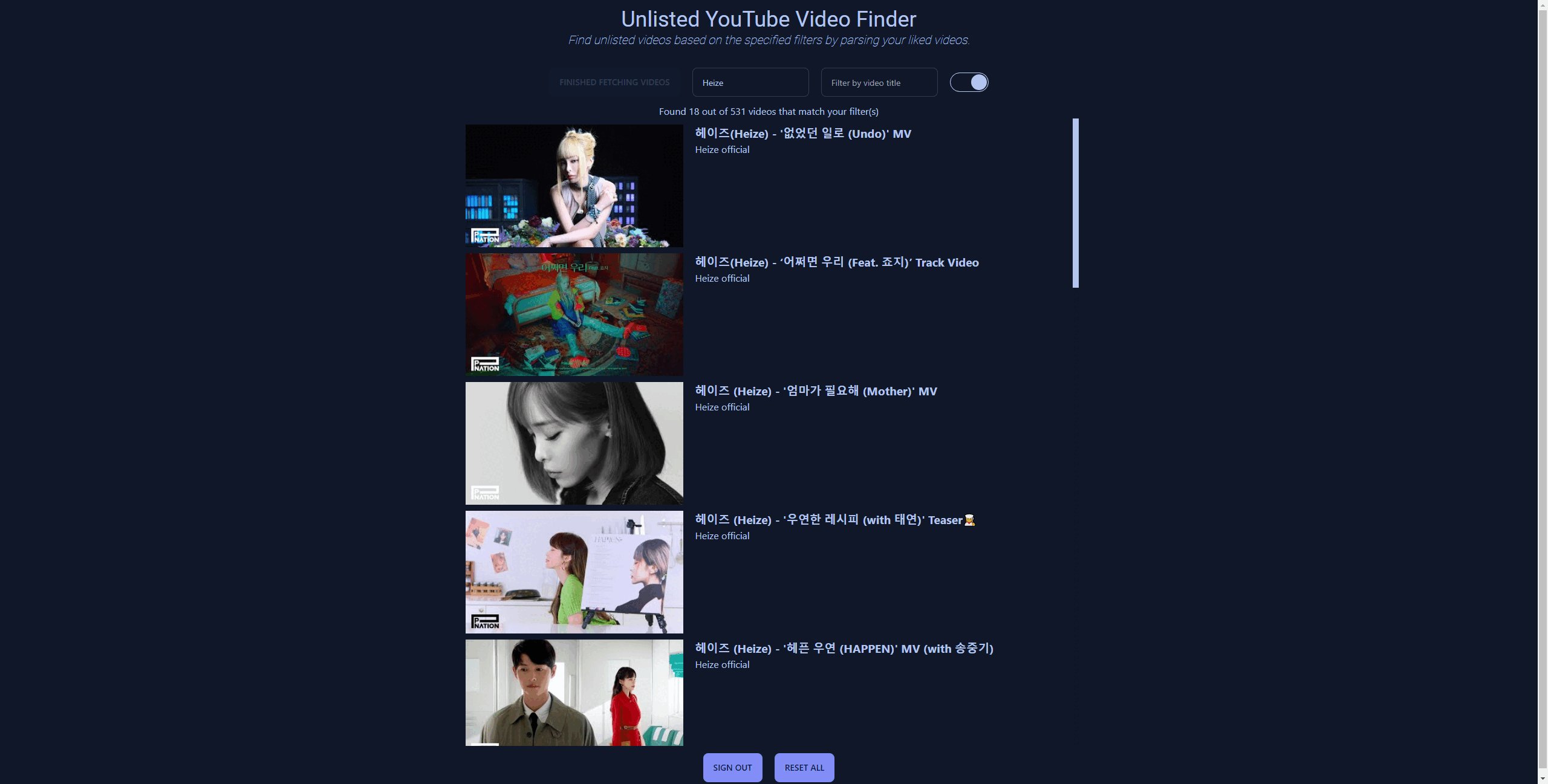
- Filter by channel and video name
- Filter by only unlisted videos
- Video selection
- Export data
- Sign in with Google/YouTube to provide access to your liked videos
- Hit Get Liked Videos to start fetching your liked videos
After fetching the videos, you can filter for videos based on channel or video name. In the future users will be able to filter by video visibility and videos they select, and a method to easily share the selected videos with others.
Users authenticate with their Google/YouTube account so that the website can fetch the necessary data from the user.
After authenticated, calls are made to YouTube's Data API to fetch the user's liked videos. The provided data includes but is not limited to the video's name, channel owner, thumbnail, and visiblity, all of which is used by the website.
First and foremost everything is done via your browser. I don't make calls to my own server or API. The API that is called is Google's YouTube Data API using the user's provided authentication. I provided a basic privacy policy that I thought was appropriate enough.
Again, I don't collect and store your data, so I suppose there really isn't a need for one if you ask me. Nonetheless the privacy policy is there should you want to give it a read. There really isn't much to say. All the code is public in this repository for you to view.
This project was bootstrapped with Create React App.
Following the template provided in .env.example, please create a new file named .env within the root directory and supply at least the environment variable REACT_APP_GOOGLE_OAUTH_CLIENT_ID. The value is the Client ID provided by Google for OAuth 2.0 access when you create the credentials. Please follow their instructions to create it. Make sure you also enable the YouTube Data API and to add /auth/youtube.readonly to the list of scopes for the YouTube Data API to ensure everything works.
In the project directory, you can run:
Installs the required packages
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.