Esse é um projeto para o conteúdo de CSS Flexbox.
Crie um fork desse projeto e para isso siga esse tutorial de como realizar um fork.
Após feito o fork, clone o repositório criado para o seu computador.
Vá para a branch master do seu projeto e execute o comando:
git branch
Mude para a branch tech-gallery com o comando git checkout tech-gallery. É nessa branch que você realizará a solução para o exercício.
Observe o que deve ser feito nas instruções.
Após a solução dos exercícios, abra um PR no seu repositório forkado e, se quiser, mergeie para a master, sinta-se a vontade!
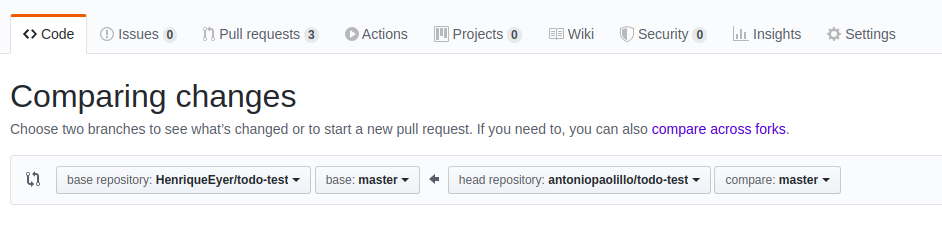
Atenção! Quando for criar o PR você irá se deparar com essa tela:
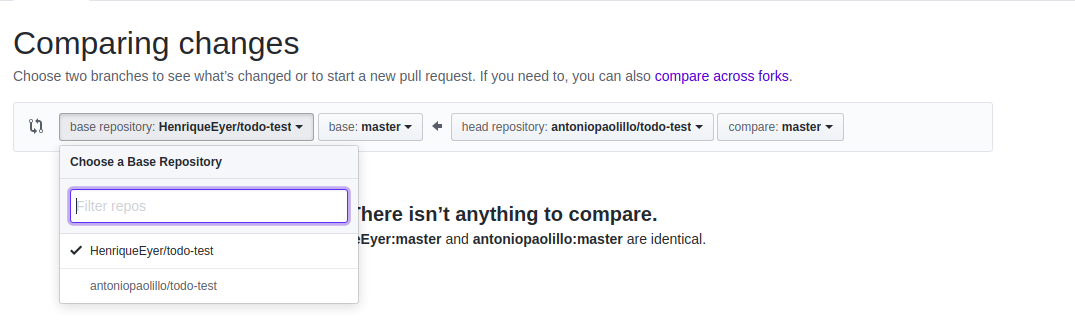
É necessário realizar uma mudança. Clique no base repository como na imagem abaixo:
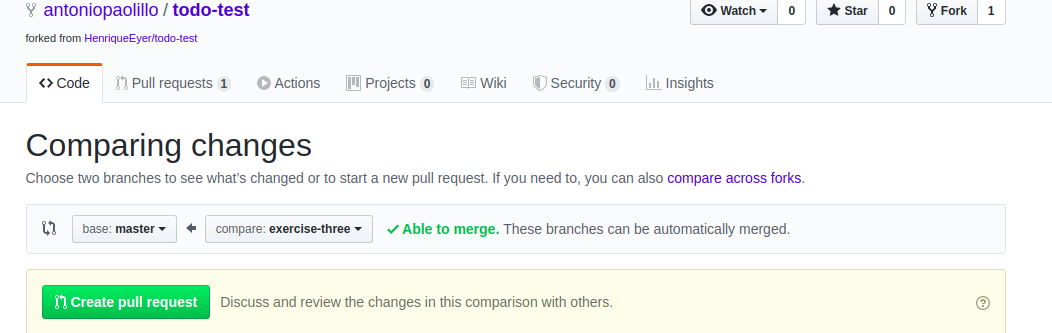
Mude para o seu repositório. Seu nome estará na frente do nome dele, por exemplo: antonio/tech-gallery. Depois desse passo a página deve ficar assim:
Agora basta criar o PULL REQUEST clicando no botão Create Pull Request.
Para cada PR realize esse processo.
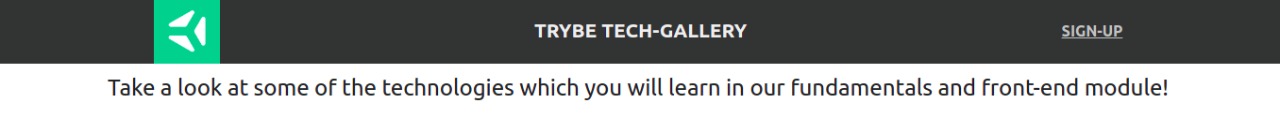
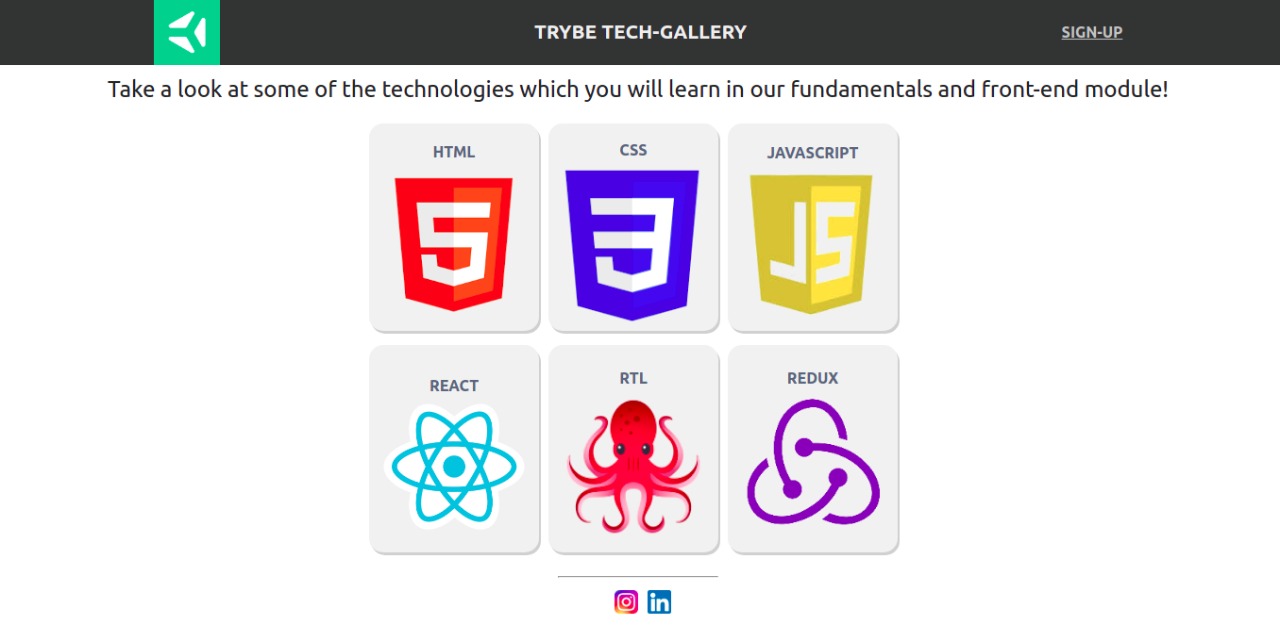
- Crie um cabeçalho para sua aplicação utilizando a tag
header. Este cabeçalho deve possuir 3 elementos e estes devem ser posicionados utilizando Flexbox. O resultado deverá ser similar à estrutura da página "Trybe Tech-Gallery". Observe os exemplos abaixo:
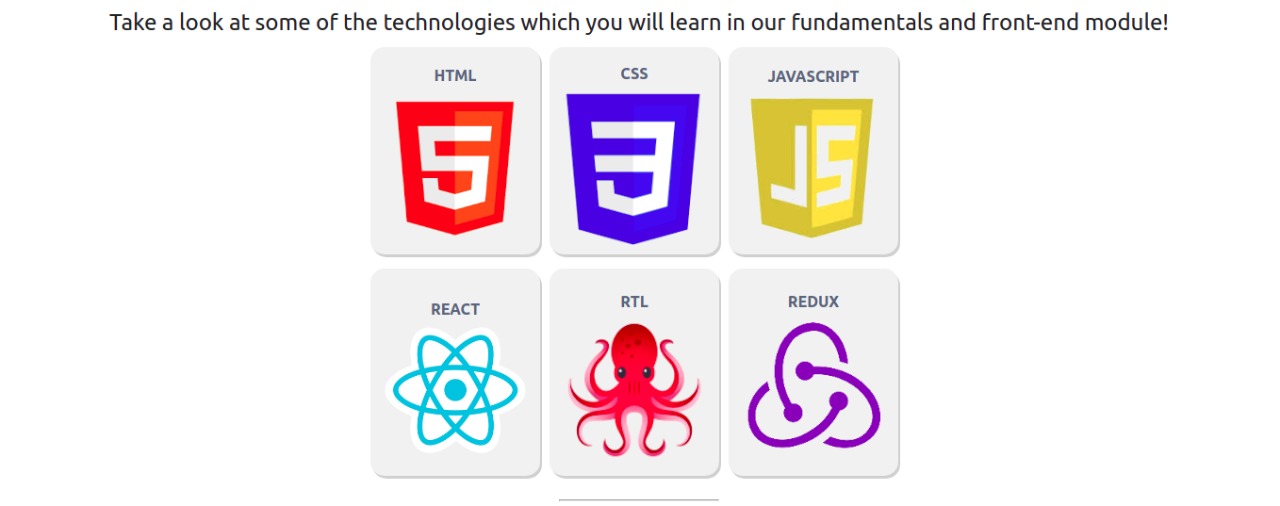
- Implemente o conteúdo da primeira
section. Esta seção deverá conter no mínimo um elemento de texto. Utilizando Flexbox, faça o posicionamento de acordo com o exemplo abaixo.