- Projeto em grupo;
- Entender o que são Métodos Ágeis
- Entender o que é Kanban
- Entender o que é Scrum
- Trabalhar em equipes utilizando Kanban ou Scrum de maneira eficaz
- Praticar todas as habilidades desenvolvidas até agora no módulo de Front-End
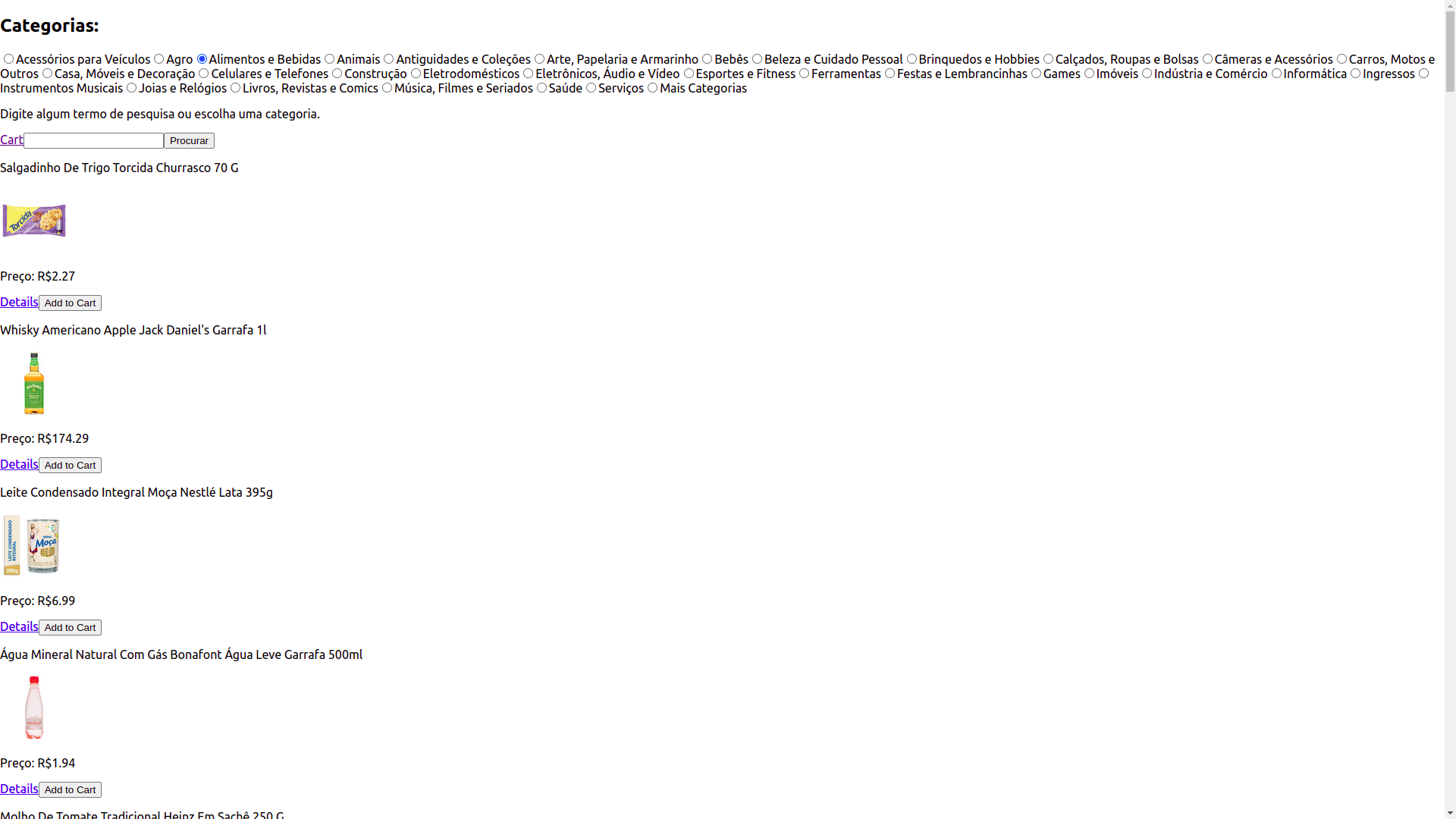
Neste projeto criei em grupo uma versão simplificada, sem persistência no banco de dados, de uma loja online, desenvolvendo em grupo suas funcionalidades de acordo com demandas definidas em um quadro Kanban, em um cenário mais próximo ao do mercado de trabalho. A partir dessas demandas, temos uma aplicação onde os usuários poderão:
- Buscar produtos por termos e categorias a partir da API do Mercado Livre;
- Interagir com os produtos buscados de modo a adicioná-los e removê-los de um carrinho de compras em diferentes quantidades;
- Visualizar detalhes e avaliações prévias de um produto, bem como criar novas avaliações;
- E por fim, finalizar a compra (simulada) dos itens selecionados.
Para garantir a qualidade do código, utilizei neste projeto os linters ESLint.
Para garantir a qualidade do seu código de forma a tê-lo mais legível, de mais fácil manutenção e seguindo as boas práticas de desenvolvimento nós utilizamos neste projeto o linter ESLint. Para rodar o linter localmente no seu projeto, execute o comando abaixo:
npm run lint
- Clone o repositório
- git clone git@github.com:Ingrid-Paulino/project-frontend-online-store.git
- Entre na pasta do repositório que você acabou de clonar:
- cd project-frontend-online-store
- Instale as dependências npm install
- Para rodar o projeto
- npm start