This is a sample Demo app in PHP to showcase how to Authorize using OAuth2.0 and OpenID Connect and to make API calls using the QuickBooks-V3-PHP-SDK SDK
This sample app is meant to showcase an example of how to integrate your app with the Intuit Developer Platform. It showcases the following:
- Authorize into the app via OAuth2.0 OR
- Authorize into the app via OpenIDConnect
- API call using the above ( access token / refresh token ) to
GetCompanyInfo
$ git clone https://github.com/IntuitDeveloper/OAuth2.0-demo-php.git
$ cd OAuth2.0-demo-php
$ curl -sS https://getcomposer.org/installer | php
$ composer install- Create an Intuit Developer account and app:
You must have an Intuit Developer account and have created an app. To know more refer ot he Get Started - Get client keys:
Obtain OAuth 2.0 client keys from your app's dashboard on developer.intuit.com. To locate the app's dashboard, sign in to developer.intuit.com and click My Apps. Find and open the app you want. From here, click the Keys tab. There are two versions of this key:- Development keys—use only in the sandbox environment.
- Production keys—use only in the production environment.
- Define redirect URI:
On the app setting page, create one or more redirect URIs. These URIs handle responses from the OAuth 2.0 server and are called after the user authorizes the connection.
Copy the contents from config-sample.json to config.json:
$ cp config-sample.php config.phpEdit the config.php file to add your:
- clientId: You can find your
clientIdfrom theKeystab under yourApplisted on the developer portal - clientSecret: You can find your
clientSecretfrom theKeystab under yourApp - redirectUri: The
redirectUrifor your app ( OAuth2.0 )
In the Developer Portal, ensure the redirect URI in your config.json file has been entered in your app configuration. By default, the URL is set to the following for this demo:
http://localhost:3000/callback
If you want your enpoint to be exposed over the internet. The easiest way to do that while you are still developing your code locally is to use ngrok.
Here are the steps to configure ngrok
- Download and install ngrok
- Expose your localhost by running "ngrok http 3000" on the command line.
- You will then get a forwarding url that looks something like this: Forwarding https://755c8b38.ngrok.io -> localhost:3000
This will expose localhost:3000 to the Internet. Your endpoint url will now be https://755c8b38.ngrok.io/webhooks Copy this url and use it for setting the redirectUri Intuit Developer Portal for your app.
Lets take a look at the key differences between OAuth2.0 and OpenID connect as per the authorization flow is :

-
OAuth2.0
-
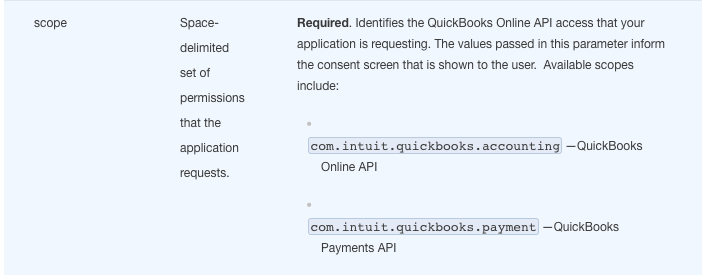
Scope - Available scopes include: (Space delimited set of permissions that the application requests)
com.intuit.quickbooks.accounting — QuickBooks Online API com.intuit.quickbooks.payment — QuickBooks Payments API
-
OAuth2.0 Documentation - click here
-
-
OpenID Connect
-
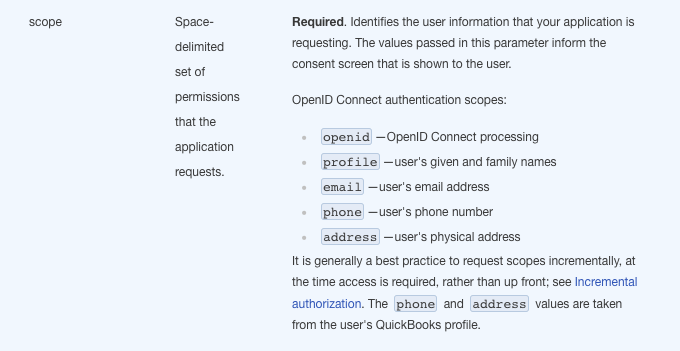
Scope - Available scopes include: (Space delimited set of permissions that the application requests)
openid — QuickBooks Online API profile — QuickBooks Payments API email - user's email address phone - user's phone number address - user's physical address
-
OpenID Connect Documentation - click here
-
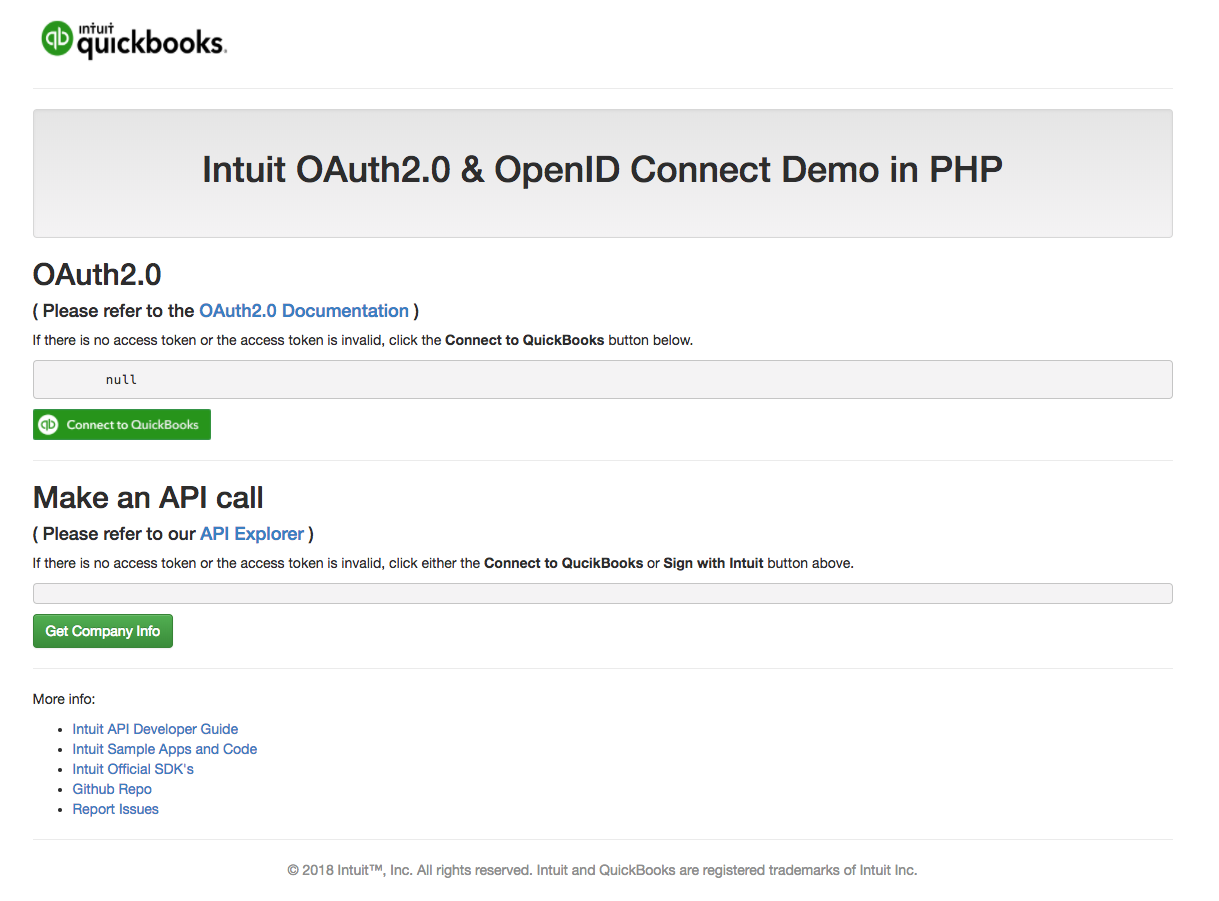
$ php -S localhost:3000$ ngrok http 3000Go to the URL (you must start ngrok if using it):
https://755c8b38.ngrok.io/
Then click the button to authorize the demo app and view the access token.
Events are logged to the Node.js console.